Silverlight – premiers pas (#2) : Le premier projet
Dans la série “Développeur du dimanche”, voici un second bulletin visant à mettre le pied à l’étrier des gens qui souhaiteraient se lancer dans le développement d’applications Silverlight.
Il existe deux façons d’envisager la création d’un projet Silverlight.
La première manière, la plus simple, est de le faire avec Visual Studio en créant à la fois la solution Silverlight et la solution qui “contiendra” l’application Silverlight, soit dit le contenant HTML ou ASPX.
La seconde est de créer un projet Silverlight puis de créer la page HTML ou la page ASPX dans laquelle il faudra injecter la défnition de l’objet Silverlight.
Méthode #1
Cette façon de faire se révèle intéressante car elle permet de disposer d’une “solution” (j’emploi le terme Visual Studio) pour l’ensemble du projet de site web.
Créer un projet de cette façon permettra de rajouter par la suite des applications Silverlight supplémentaires, de les compiler en même temps et de garder une vue globale, du point de vue développement, du projet.
Comment s’y prendre :
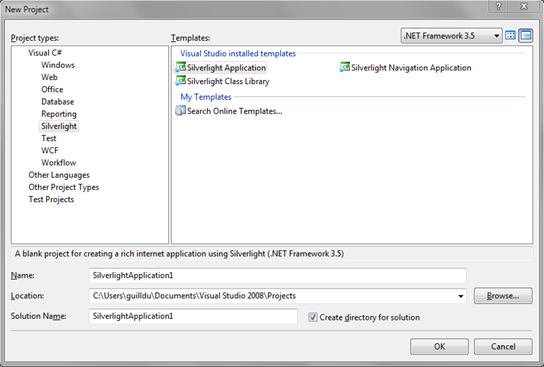
Depuis Visual Studio, créer un nouveau projet (File | New | Project…)
Sélectionner Silverlight Application

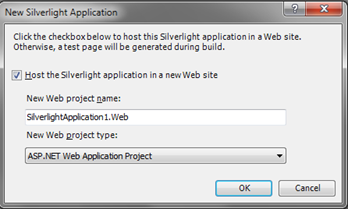
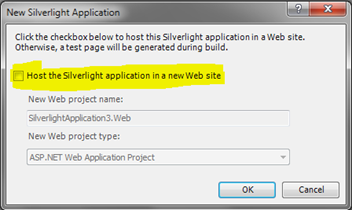
Choisir de créer un projet Web

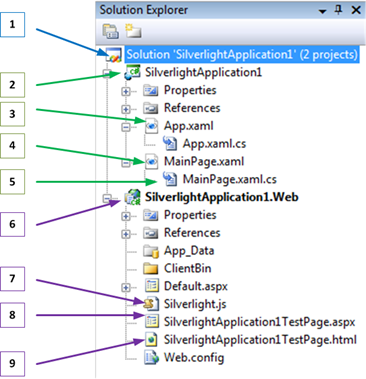
Ce qui donne cela :
 |
1) Le projet regroupant l’application Silverlight et le site web 2) Le projet Silverlight 3) App.xaml : 4) MainPage.xaml : le contenu Silverlight en lui même qui sera affiché 5) Le code C# associé au contenu Silverlight 6) Le projet du site Web 7) Le java script Silverlight.js qui permet de répondre aux évènements de chargement de l’application Silverlight 8) La page ASPX qui affichera le contenu Silverlight 9) La page HTML qui affichera le contenu Silverlight (équivalent de la page ASPX) |
Méthode #2
Comment s’y prendre :
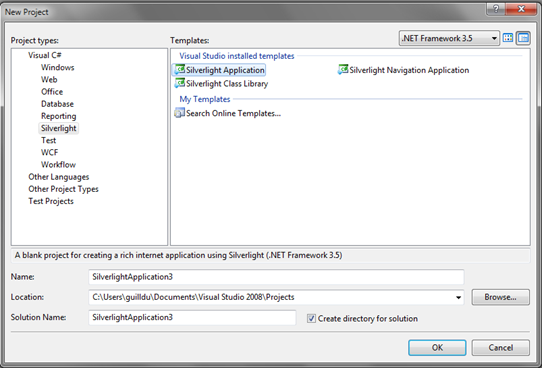
Depuis Visual Studio, créer un nouveau projet (File | New | Project…)
Sélectionner Silverlight Application

Choisir de ne pas créer un projet Web

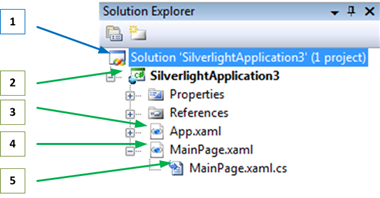
Ce qui donne cela :
 |
1) Le projet regroupant l’application Silverlight et le site web 2) Le projet Silverlight 3) App.xaml : 4) MainPage.xaml : le contenu Silverlight en lui même qui sera affiché 5) Le code C# associé au contenu Silverlight |
Dans cette situation, il sera nécessaire de créer de toute pièce une page ASPX ou HTML qui hébergera l’application Silverlight.
Pour ce faire, il suffit d’ajouter au code HTML les éléments suivants (représenté par le contenu du DIV silverlightControlHost) :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml" >
<head>
<title>SilverlightApplication1</title>
</head>
<body>
<form id="form1" runat="server" style="height:100%">
<div id="silverlightControlHost">
<object data="data:application/x-silverlight-2," type="application/x-silverlight-2" width="100%" height="100%">
<param name="source" value="ClientBin/SilverlightApplication1.xap"/>
<param name="onError" value="onSilverlightError" />
<param name="background" value="white" />
<param name="minRuntimeVersion" value="3.0.40624.0" />
<param name="autoUpgrade" value="true" />
<a href="https://go.microsoft.com/fwlink/?LinkID=149156&v=3.0.40624.0" style="text-decoration:none">
<img src="https://go.microsoft.com/fwlink/?LinkId=108181" alt="Get Microsoft Silverlight" style="border-style:none"/>
</a>
</object><iframe id="_sl_historyFrame" style="visibility:hidden;height:0px;width:0px;border:0px"></iframe></div>
</form>
</body>
</html>
A partir d’ici, il est désormais possible de travailler sur l’application Silverlight en elle-même.
Et pour cela, Visual Studio 2008 se révèle assez lourd car la seule façon de “designer” son application avec cet environnement de
développement est de modifier le code contenu dans le fichier XAML (prononcer zammeulle).
Ce qui peut se révèler très obscur la première fois :
<UserControl x:Class="SilverlightApplication1.MainPage"
xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="https://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="https://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480">
<Grid x:Name="LayoutRoot">
</Grid>
</UserControl>
Le mieux est d’utiliser Expression Blend qui apporte toutes les fonctionnalités nécessaires à la mise en forme de l’application Silverlight.
Dans le prochain bulletin, j’exposerais comment associer du code C# à l’application Silverlight avant d’aborder des aspects plus complexes que j’ai rencontré pendant mes pérégrinations de développeur amateur.
~ Guillaume