Integrating with Windows 8 Settings Charm
Windows 8 Settings Charm
This blog post describes the process of integrating application settings with Windows 8 settings charm. Windows 8 settings charm can be used to consolidate all the app settings under one roof and allow the users to configure your app with common mechanism they're already be familiar with. Below is a snapshot of the Images App that I will be using to demonstrate. The app uses “Bing Image Search” API to search for images based on the keyword provided by the user.

To begin with, I have restricted the search criterion, not to include any explicit content. The search API however provides three different search options documented at https://msdn.microsoft.com/en-us/library/dd251007.aspx . The app also returns 18 images at a time.
I wanted to provide a way to allow the user to configure
The search mode (None, Moderate, Strict).
The number of images returned at a time.
1. Enable the App to receive notification when the user opens the Settings Pane
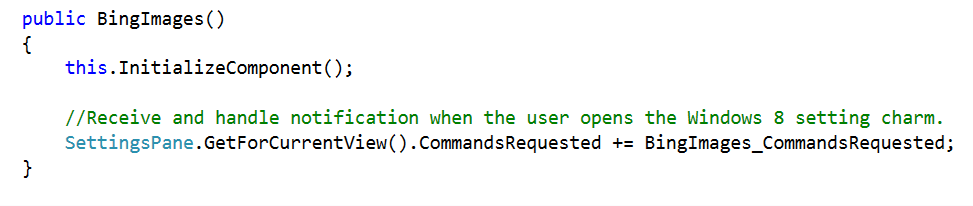
In the constructor of the main page, add the below code to receive notification when ever the user opens the Setting pane. It is important to remember that Settings are specific to the current page (view).
Every time the user opens the Settings pane, in the context of the current frame, the event "CommandsRequested" will be raised and presents the App with an opportunity to display the custom app settings.
2. Add Custom Setting Commands to the settings pane
With in the event handler, add custom settings to the settings pane. A custom command can be created using the SettingCommand class.
The second parameter passed to the SettingsCommand constructor, is the name of the settings menu item that will be displayed in the settings pane.
The third parameter is a delegate that gets invoked when the "Search Preferences" option is chosen on the settings pane. In this case I am calling the method "ShowSettingsPanel", which displays a custom settings UI.
3. Create a custom UI to be displayed when "SearchPreferences" option is chosen
I have created a custom User control, to display the various options available to the user. The UX design guideline suggests widths of 346 or 646 units for the custom settings panel. I have chosen to use the width of 646.
4. Add the custom control to the Main Page
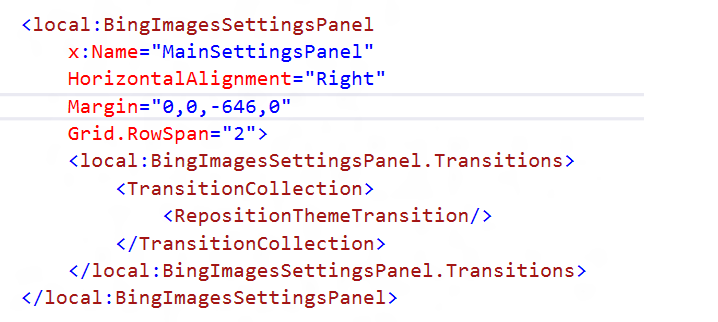
Once the custom settings panel is created, we need to add it to the view, that we would like to display it in.
I have set the right margin to -646 (which is the width of our Custom settings panel). This ensures that our panel is off screen to being with. All we need to do now is to bring the custom settings panel into scope whenever, the user clicks on the settings preference menu on the settings pane.
5. Make the custom settings panel appear which user selects the "Search Preference" menu item
In Step2, we have hooked a command handler which invokes the method "ShowSettingsPanel" whenever the user clicks on "Search Preferences" menu. The ShowSettingsPanel method is as follows,
Note that we set the Right margin to -646, so that our custom panel is off screen to begin with. Whenever user selects the "Search Preferences", I am setting the right margin to zero so that the panel comes into view.
6. Dismiss the custom settings panel once the changes are made
I have handled the Pointer Pressed event of the main page, to dismiss the custom panel once the work is done. The event handler just sets back the right margin to -646, to take the panel out of the view.
Now we are ready to use out custom settings panel. All that remains is to write logic to handle the changes made by the user.
In the next article in the series, I will discuss the Share contract.
Comments
Anonymous
May 04, 2012
Very useful. Thanks.Anonymous
May 10, 2012
This is what i 'm searching for. Thank you.Anonymous
May 22, 2012
Excellent blog entry, thanks for the information...Anonymous
June 12, 2012
Thx for the information, but isn't this a litle bit static ? If you have 5 Pages or more, you allways need to add the Code / UserControl to all Views ?Anonymous
June 14, 2012
Thanks for the question Christop. I agree with you. I am trying to find out if there are better ways of implementing this. I will post my findings soon.Anonymous
February 19, 2014
Thanks for nice article but from where can I open the other sections?