Yoox dal retail alla piattaforma multibrand per e-commerce
 Una delle attività più interessanti che mi è capitato di seguire negli ultimi mesi è collegata alla revisione architetturale che Yoox Group ha avviato sui suoi servizi e siti Internet.
Una delle attività più interessanti che mi è capitato di seguire negli ultimi mesi è collegata alla revisione architetturale che Yoox Group ha avviato sui suoi servizi e siti Internet.
YOOX Group è il partner globale di Internet retail per i principali brand di moda & design: l’unica azienda di retail su Internet sia multimarca – con la boutique virtuale YOOX.COM, sia monomarca – con i flagship store online sviluppati da YOOX Services.
Nato nel 2000 ha avviato un nuovo modello di business con la boutique virtuale N° 1 al mondo YOOX.COM, che ha contribuito pionieristicamente a creare lo shopping di moda online nel nostro Paese.
L’infrastruttura globale sincronizzata su tre continenti, insieme all’esperienza accumulata in questi anni, hanno portato all’apertura nel 2006 di YOOX Services, società di YOOX Group che progetta e gestisce gli online store per conto dei principali brand di moda & design. YOOX Services realizza i flagship store dei principali brand della moda & design che intendono offrire online la stessa collezione disponibile attualmente nei negozi.
Attualmente i flagship store online monomarca “powered by YOOX” sono: www.marni.com, www.emporioarmani.com, www.diesel.com, www.cpcompany.com, www.stoneisland.com e presto saranno annunciati molti altri virtual store dei principali brand del lusso.
A questi si è aggiunto il nuovissimo THECORNER.COM “powered by YOOX”, un department store online completamente dedicato alle nuove collezioni di designer internazionali ”cutting edge” e a brand italiani di ricerca ognuno con un “corner” dedicato.
Una case history di successo se guardiamo i numeri di YOOX.COM: un sito localizzato in 7 lingue con più di quattro milioni di visitatori al mese e più di un milione di capi consegnati in tutto il mondo nel 2007 in 53 paesi.
Dal punto di vista tecnico la necessità di dover passare da un singolo Internet retailer ad una nuova serie di siti monobrand ha comportato la necessità di una profonda revisione dell’architettura su cui yoox services implementa le soluzioni Internet. I piani di Yoox Group, infatti, prevedono lo sviluppo di un numero significativo di siti monbrand o specialistici e pertanto la nuova piattaforma tecnologica per Yoox Service dovrà prevedere la possibilità di implementare e gestire con sempre maggiore velocità nuove tipologie di siti.
Dal punto di vista architetturale Yoox Services si è trovata di fronte all’esigenza di muovere la propria soluzione per yoox.com da un sito di e-commerce ad una vera e propria piattaforma che possa permettere la costruzione e la gestione di “n” siti, mettendo a fattor comune un insieme di servizi di base con lo scopo di semplificare lo sviluppo , manutenzione e sfruttamento dell’hardware, ma permettendo al tempo stesso il necessario isolamento tra i siti, la flessibilità per gli elementi di interfaccia utente e la costruzione dei contenuti di ciascuno store virtuale, garantendo allo stesso tempo la necessaria scalabilità rispetto al volume di richieste già oggi elevato sul solo Yoox.com.
Per rispondere a queste esigenze Yoox Group ha quindi avviato uno studio per l’implementazione di una nuova piattaforma che viene da identificata con il termine OSS (ONLINE STORE SERVICES) per rispondere alle nuove esigenze del gruppo e garantire gli stessi livelli di qualità , scalabilità e costi offerti dalla soluzione che ha contribuito in modo determinate al successo di Yoox.com.
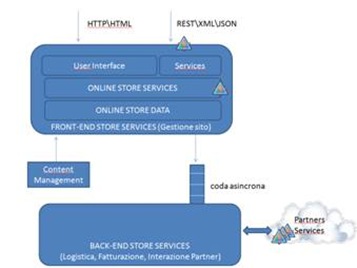
La nuova architettura è divisa in due componenti fondamentali: una componenti di front-end che si preoccupa di gestire acquisizione di ordini e gestione del sito (catalogo, profili, carrello, pagamenti, etc) ed una componente di back-end che riceve gli ordini attraverso un un meccanismo di code asincrone dove attraverso Microsoft BizTalk e Microsoft Navision vengono gestite le interazioni con i partner , le operazioni logistiche di spedizione e la fatturazione.
La componente di front-end prevede una parte di user interface (UI) , una serie di Web Service per erogazione di servizi a siti terzi (ad esempio il catalogo) ed alle componenti lato client della UI (JS AJAX, FLASH, SILVERLIGHT, WPF\.NET) , una parte di servizi con la logica delle operazioni del sito e uno storage per i dati.
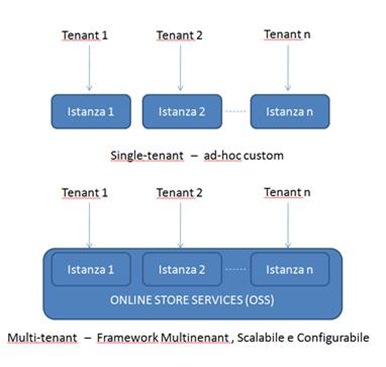
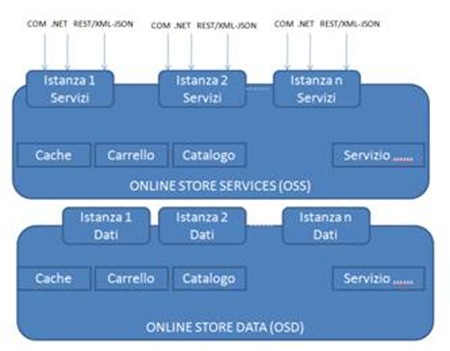
I principi architetturali che guidano il rifacimento della componente di front-end che si è deciso di seguire per l’evoluzione dal mono sito a multi sito possono essere rappresentati come indicato nella seguente figura:
L’idea guida di base è quella di passare da un’architettura single-tenant dove ciascuna istanza dei siti è implementata con una singola soluzione adhoc\custom ,ad una piattaforma che ricalchi la struttura di base dei servizi offerti attualmente in yoox.com, fornendoli con una architettura multi-tenant scalabile e configurabile. I principi architetturali impostati partono dalle idee impostate per le architetture SaaS e quindi gran parte delle impostazioni sulle architetture multi-tenant indicate ottimo documento di Carraro e Chong sull’argomento, ma vengono riadattati alle forti esigenze di flessibilità sugli aspetti di personalizzazione del front-end ed di gestione dei contenuti dello stesso necessari ad una applicazione di questo tipo.
Dal punto di vista tecnologico nell’implementazione della nuova architettura in corso di sviluppo Yoox ha scelto di utilizzare nelle componenti fondamentali la piattaforma Microsoft: Windows Server 2008 con IIS7 come piattaforma Web Server, SQL Server 2008 come storage e .NET 3.5 come framework di sviluppo con Visual Studio Team System e Team Foundation Server per l’implementazione della software factory, Navision e Microsoft BizTalk Server nelle componenti di back-end.
Ulteriore vincolo per la nuova architettura consiste nella necessità di migrare per step successivi anche il sito principale yoox.com e di garantire,quindi, una completa continuità di funzionamento. Proprio per questo motivo la migrazione dalla precedente architettura single-tenant basata su ASP/COM sta procedendo per step che prevedono come prima parte la costruzione dei nuovi servizi e l’aggancio di questi alla attuale interfaccia. Terminata la costruzione dei nuovi servizi, verrà anche migrata la tecnologia utilizzata per la parte di interfaccia utente.
Data la particolarità della natura dei siti, infatti , la profonda necessità di personalizzazione delle componenti di UI è una delle caratteristiche che a spinto Yoox alla decisione di mantenere quest’ultimo aspetto sviluppato ad hoc per ogni tenant. In particolare , oltre alla classica interfaccia HTML sono previste anche interfacce di tipo differente tra cui piccoli smart client residenti sul desktop che offriranno agli utenti la possibilità di un interazione più semplice con il catalogo del sito. Anche le componenti di UI di gestione del sito sono costruite con interfacce smart client.
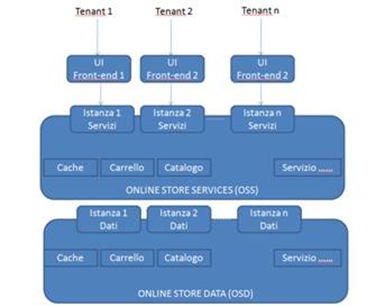
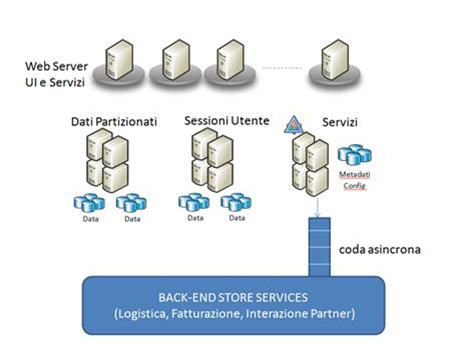
L’architettura principale del nuovo front-end multi sito di YOOX può quindi essere rappresentata come di seguito:
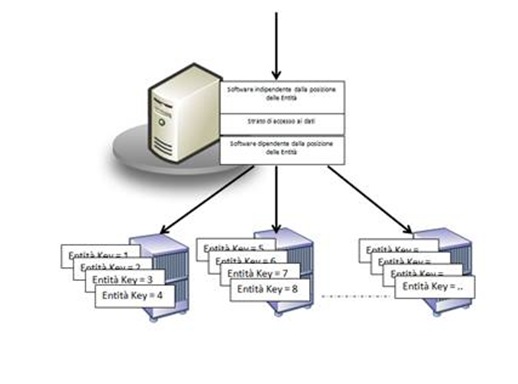
Le interfacce utente di ciascun tenant\sito accedono ai sevizi forniti dal OSS fornendo sempre un parametro che identifica il tenant stesso e ottenendo in questo modo l’accesso alla logica ed ai dati necessari al funzionamento della specifica istanza. Con questo tipo di approccio, ciascun elemento applicativo può scalare con un approccio orizzontale che comporta la semplice aggiunta di macchine fisiche o virtuali all’architettura su tutti gli strati applicativi , compresa la parte di dati. Anche a questo livello, infatti, viene utilizzato un partizionamento dei dati rispetto alle istanze che identificano i tenant . Questo approccio consente di suddividere i dati in differenti database che possono anche essere ospitati su macchine fisiche o virtuali diverse in funzione delle esigenze di scalabilita. Lo strato di accesso ai dati dei servizi conterrà la logica necessaria ad individuare la partizione corretta in base all’identificativo del tenant\ sito fornito dal chiamante :
Per un chiarimento sul tema del partizionamento dei dati vi rimando ai post fatti in passato sull argomento la scalabilità ed il partizionamento in entità parte 1 e parte 2 . Il disaccoppiamento tra front-end e back-end attraverso l’utilizzo di una coda fa si che il carico prodotto nell’inserimento di ordini o dalla navigazione degli utenti, non si rifletta direttamente sulle componenti che gestiscono le fasi di fatturazione e gestione logistica e di spedizione.
I servizi sono sviluppati con tre differenti interfacce per permettere sia l’interazione con le pagine ASP (COM), sia l’interazione con componenti .NET in process , sia una interfaccia REST con XML o JSON . In questo modo ciascun servizio può o essere direttamente posizionato sulle macchine di front-end per essere consumato da UI HTML o per poter essere eventualmente esposto verso altre applicazioni ad estensione delle potenzialità della piattaforma stessa.
La maggior parte dei servizi utilizza WCF (Windows Communication Foundation) per esporre una parte delle interfacce di accesso e nello strato di accesso ai dati sfruttano le nuove funzionalità offerte da LINQ.
La struttura complessiva del sito può essere quindi rappresentata come di seguito:
Comments
- Anonymous
May 29, 2009
PingBack from http://paidsurveyshub.info/story.php?title=giuseppe-guerrasio-yoox-dal-retail-alla-piattaforma-multibrand-per