Using a global audio player and EE4 for live audio Smooth Streaming on Windows Phone 7
After my previous post about Smooth Streaming on Windows Phone 7 I received questions about Live Audio Streaming on Windows Phone 7. In particular the most recurrent questions are:
- Is it possible to create a global audio player that works in every page of my application?
- Is it possible use Expression Encoder 4 for Audio only Live Smooth Streaming?
I would try to respond to these questions starting from the first.
Is it possible to create a global audio player that works in every page of my application?
I assuming that you are familiar with Smooth Streaming Media Element on Windows Phone, in the case that you want learn more about how use it you can read my previous blog post about this.
Smooth Streaming Media Element (SSME) is a UI control. In order to works it is necessary insert this in the visual tree of your page. If you insert this in the visual Tree of a page and after that your application navigates in other pages, SSME stopped. If you would create a global SSME for audio streaming that continue to works in every page of your application, the most simple thing that you can do is put it in the template of the page and take a reference to it in a property on the App object.
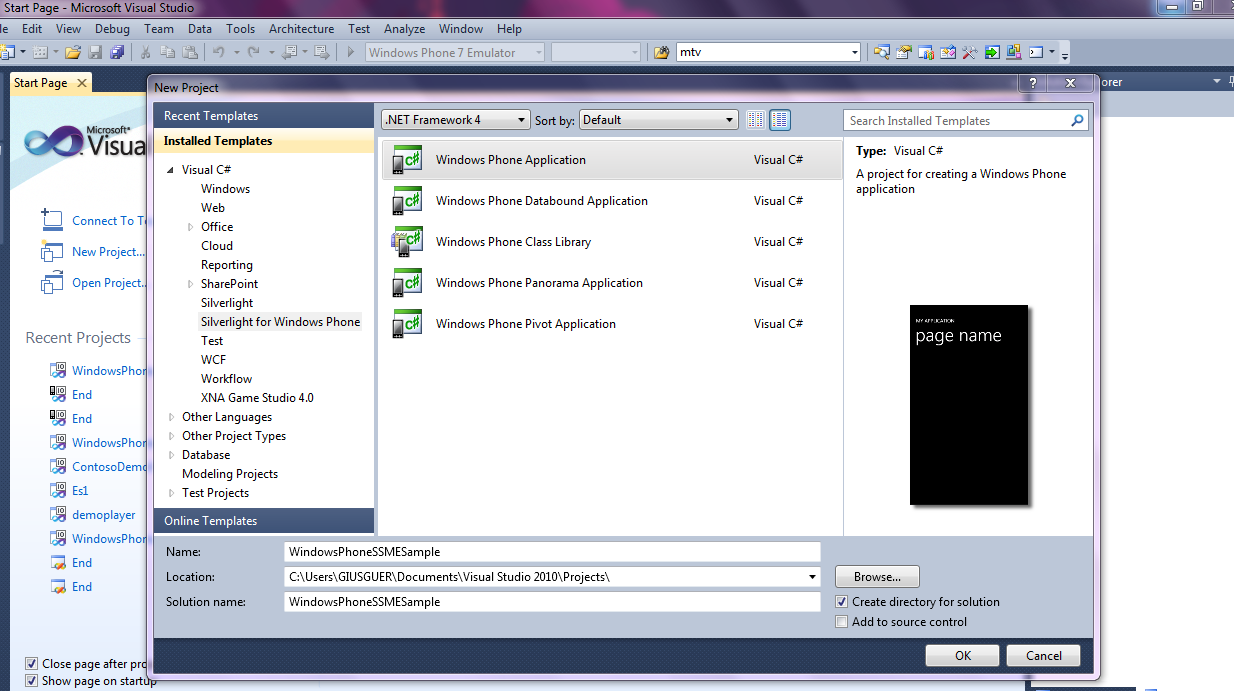
In order to understand how it is possible do this, you can create a simple Windows Phone Visual Studio project . You can start a new Windows Phone 7 project from Visual Studio using the specific template project:
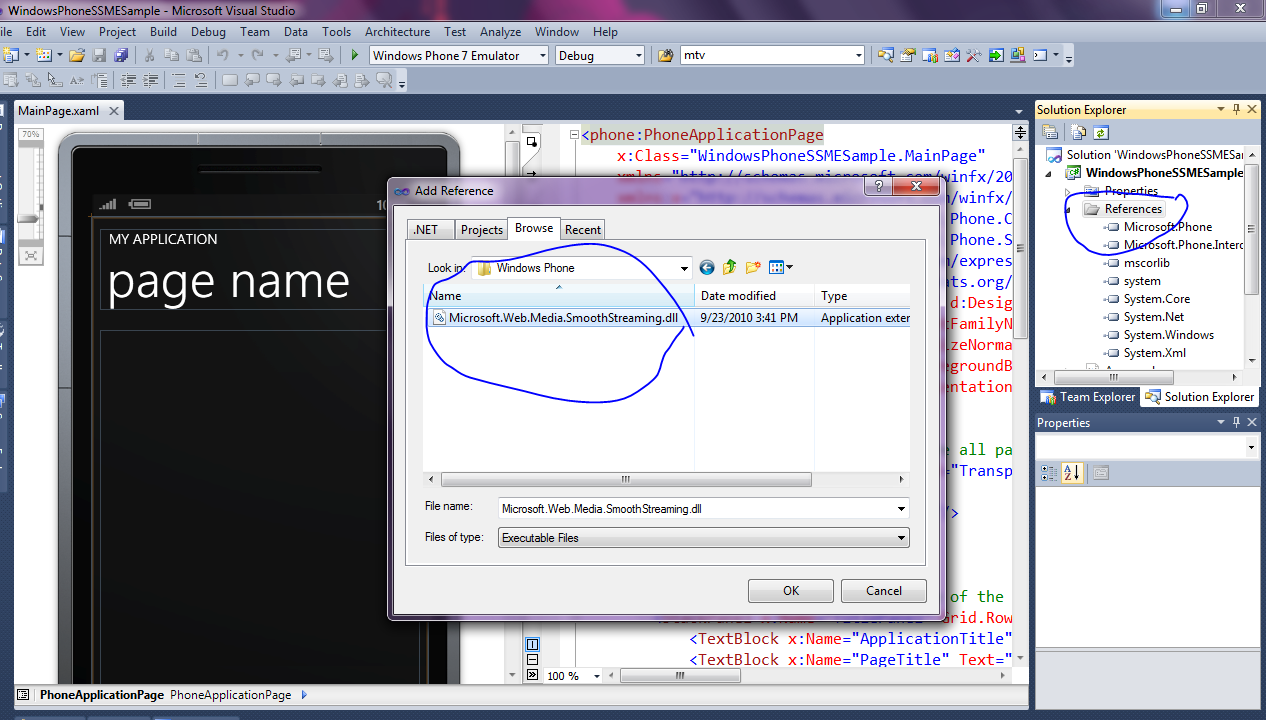
And after that you can add a reference to Microsoft.Web.Media.SmoothStreaming.dll for WP7 (look my previous blog post about this for more info ):
In order to insert the Smooth Streaming Media Element in the template of the page, you have to create a new template and insert it in the app.xaml as a resource. To add the SSME to this template you have to add this reference to the app.xaml, in the <Application tag:
xmlns:SSME="clr-namespace:Microsoft.Web.Media.SmoothStreaming;assembly=Microsoft.Web.Media.SmoothStreaming"
After that, you can add this new control template inside the <Application.Resources> tag in app.xaml:
<ControlTemplate x:Key="AudioPlayerContentTemplate">
<Grid x:Name="MediaElementContainer">
<!-- The Smooth Streaming media element used to play audio -->
<ssme:SmoothStreamingMediaElement Loaded="OnMediaLoaded" Height="1" Width="1" />
<!-- Added for the normal content -->
<Grid x:Name="ClientArea">
<ContentPresenter />
</Grid>
</Grid>
</ControlTemplate>
We use this control template to substitute the default template that the Phone use for the Root Phone Page. In the App.cs file add the code to inject the template in the method CompleteInitializePhoneApplication :
private void CompleteInitializePhoneApplication(object sender, NavigationEventArgs e)
{
// Set the root visual to allow the application to render
if (RootVisual != RootFrame
RootVisual = RootFrame;
// Remove this handler since it is no longer needed
RootFrame.Navigated -= CompleteInitializePhoneApplication;
// Add this to inject the smooth streaming media element Control template
RootFrame.Template = App.Current.Resources["AudioPlayerContentTemplate"]
as ControlTemplate;
}
In App.cs we can also add a property that can permit to access to the SSME loaded in the template and the event to load it from the template that we have declared in the template xaml listed before. We set also the SmoothStreamingPlaybackMode to PlaybackMode.AudioOnly, in order to ask to SSME to download only audio chunk and ignore video tracks that could be presents in the manifest:
private static SmoothStreamingMediaElement _globalMediaElement = null;
public static SmoothStreamingMediaElement GlobalMediaElement
{
get { return _globalMediaElement; }
}
private void OnMediaLoaded(object sender, RoutedEventArgs e)
{
if (_globalAudioElement == null)
{
_globalAudioElement = sender as SmoothStreamingMediaElement;
_globalAudioElement.SmoothStreamingPlaybackMode = PlaybackMode.AudioOnly;
}
}
After that, you can access from every page of the page to App.GlobalMediaElement and use it to set the SmoothStreamingSource and control Play and Stop.
For example you can add this to the LoadedEvent in the mainpage of your application, in order to start the stream:
private void PhoneApplicationPage_Loaded(object sender, RoutedEventArgs e)
{
if ((App.GlobalAudioElement.CurrentState == SmoothStreamingMediaElementState.Stopped) || (App.GlobalAudioElement.CurrentState == SmoothStreamingMediaElementState.Closed))
{
App.GlobalAudioElement.SmoothStreamingSource = new Uri(https://server/live/audiolivestream.isml/Manifest);
}
}
Is it possible use Expression Encoder 4 for Audio only Live Smooth Streaming?
Yes, it is possible use Expression Encoder 4 Pro Sp1 to stream audio only live Smooth Streaming. You can also use others encoders compatible with Smooth Streaming for delivering Live Audio with this type of streaming. The current version of Smooth Streaming supports the adaptive streaming capability only for the video tracks. You can insert more audio tracks but these tracks can't be used for adapt the quality to the avaliable bandwith but only as alternative tracks that the user can select ( for example different languages tracks ). EE4 SP1 doesn't support multi audio track and if you need to insert more track you have to use a different encoder that support this or you can create more streams with separate manifests with EE4.
The current version of EE4 Pro Sp1 dosen't permit to create a live smooth streaming project without a video track, but you can insert a black screen video track and ignore it on a client side. In order to do that you have to select in the live project only the audio input and inserting in the manifest also one video track, that stream a black screen with a low bitrate. In the player based on SSME on the Windows Phone, or on in Silverlight for PC if you set the property SmoothStreamingPlaybackMode to PlaybackMode.AudioOnly, before to set the SmoothStreamingSource property, Smooth Streaming Media Element download only the audio track and ignore the video track that you have inserted in the manifest.
In order to configure EE4 Pro SP1 to deliver this in order to use Audio only live Smooth Streaming with IIS Media Services you need to use a PC with IIS Media Services 4 and EE4 Pro SP1.If you aren't familiar with Live Smooth Streaming, you can find more information about how configure IIS Media Services and Expression Encoder 4Pro SP1 for Live Smooth Streaming in this tutorial .
You can start a new EE4 project and select a Live Broadcasting project:
Add a Live Source:
Select only the audio device input:
Select from the preset for the project the H264 IIS Smooth Streaming for Windows Phone 7 presets and reduce the video tracks to only one wher you select a low resolution with a low frame rate:
connect the output of EE4 to a publishing point on IIS Media Services and start the encoding ( if you aren't familiar with Live Smooth Streaming, you can find more information about how configure IIS Media Services and Expression Encoder 4Pro SP1 for Live Smooth Streaming in this tutorial ):
Now you can set the url of the publishing point in the SSME player on Windows Phone 7 and pay attention to set the property SmoothStreamingPlaybackMode to PlaybackMode.AudioOnly, before to set the SmoothStreamingSource property, and you are able to Play the Live Audio only Smooth Streaming.
Enjoy !!!
Comments
- Anonymous
November 15, 2011
Hi, I have few questions/doubts regarding this post.
- globalAudioElement is not declared, do i need to declare it as you did for private static SmoothStreamingMediaElement _globalMediaElement = null;
- even though i declared as above, i used to get NullReference exception in my app.
- If i tried a direct way of keeping smooth streaming MediaElement in my MainPage.xaml and setting the smooth streaming New uri and calling play() on the element is causing another error "Play is not allowed when there is no source set." what would be the reason? fyi, I have iis v1.5.. Any help would be very much appreciated. Thanks!!
- Anonymous
February 28, 2012
Fantastic article. Do you know how to manage to use the audio capabilities in the smooth streaming client to be able to use the background audio capabilities in Windows Phone 7.1?