Internet Explorer 9: Implementare i Pinned Site e la Windows 7 Experience
E' stata da poco rilasciata la beta di Internet Explorer 9, ho pensato di scrivere una serie di post sull'integrazione con Windows 7 e sulle nuove caratteristiche di HTML5 supportate in IE9. In questo primo post comincio proprio partendo dall'integrazione con Windows 7 e le API JS disponibili. A questo link trovate la registrazione completa dell'Evento dedicato a IE9 ed in particolare trovate qui la sessione che nell'evento è stata dedicata alla funzionalità del Pinning e qui gli esempi mostrati nella sessione. Disponibile anche su MSDN una nuova documentazione per sviluppatori sul questa funzionalità.
Oltre al supporto per HTML5 con accelerazione grafica offerta da Windows, in grado di fornire al browser performance che permettono di sfruttare i nuovi standard per costruire una nuova generazione di applicazioni web, IE9 Beta ha un ampio ed interessante supporto di integrazione con Windows 7.
L'integrazione con Windows 7, mette a disposizione nuove funzionalità che consentono di integrare i siti e le applicazioni con il desktop del sitema operativo. Tra le feature più interessanti sia per gli utilizzatori che per chi sviluppa siti ed ha interesse a rimanere in contatto con i propri utenti abbiamo i Pinned Site e le JumpList .
Con i Pinned Site si possono trascinare ed agganciare direttamente alla barra delle applicazioni di Windows 7 i siti trascinando l'icona dal box dell'indirizzo direttamente sulla barra :

L'icona rimane agganciata alla barra di Windows 7 e consente di avere il sito disponibile come una applicazione direttamente all'interno del desktop e di poterci accedere nuovamente partendo dall'icona aggiunta alla barra delle applicazioni:

Per le icone c'è la possibilità da parte del sito di esporre delle FavIco a più alta risoluzione, proprio per ottimizzare l'esperienza di integrazione con questa specifica funzionalità. Per implementare le FavIcon multiresolution per IE9 potete anche usare un tool disponibile online che vi consente di creare le Icon partendo da delle immagini.
E' inoltre possibile personalizzare le Jump List dinamiche che sono associate ai siti agganciati alla barra delle applicazioni, partendo dall'inserimento di metadati nel sito, per poter esporre un vero e proprio menu applicativo dinamico del nostro sito o della nostra applicazione Web, direttamente dalla barra delle applicazioni di Windows 7 come vedete dalla immagine
Sui Pinned Site in Windows 7 è disponibile anche la Icon overlay che consente di elementi in overlay alla icona per mostrare ad esempio il numero di messaggi disponibili nella cassetta postale della nostra WebMail che abbiamo agganciato alla barra delle applicazioni:
![]()
Oltre al Pinning sulla barra si può aggiungere il sito direttamente sullo Start Menù di Windows 7 usando lo specifico comando nel menù di Internet Explorer 9:

All'interno del Test Drive Center di IE9 trovate degli esempi specifici di queste funzionalità .
Per l'implementazione dei Pinned Site, JumpList e Icon Overlay il browser mette a disposizione delle specifiche API. Per effettuare il Pinning di un sito non occorre inserire elementi specifici nella pagina o utilizzare particolari API. Il browser consente di default all'utente di agganciare il sito alla Task Bar di Windows 7 attraverso il Drag and Drop dal box degli indirizzi.
Windows genera uno shortcut file con estensione .website per sito di cui viene effettuato il pinning ed associa ad ognuno uno specifico AppID. Nel momento in cui l'utente fa ripartire il sito con il click dall'icona agganciata alla Task Bar, il sito viene lanciato in una istanza di IE9 isolata dalle altre che condivide tra i diversi Tab, l'AppId associata al sito Pinned. Il browser viene personalizzato ed i bottoni di navigazione
Per suggerire all'utente di effettuare il Pinning del sito si possono aggiungere degli elementi grafici o sfruttare le specifiche API JS previste per la funzionalità di pinning per proporre uno specifico pulsante per aggiungere direttamente allo Start Menù il sito e per verificare se il sito è già Pinned come nell'esempio di seguito.
Introdotta con la RC di IE9 anche la possibilità di applicare uno specifico stile il "pinImage" per permettere il Pinning direttamente da un elemento immagine:
<img id="pinImage" class="msPinSite" src="Images/sample.ico" />
Applicando lo stile indicato sopra si può effettuare il Pinning trascinando direttamente l'immagine sulla barra di windows.
In particolare attraverso window.external.msIsSiteMode() è possibile determinare se il sito è pinned o meno e ad esempio decidere di proporre il Pinning all'utente con la comparsa di un banner sotto il box dell'indirizzo. Di seguito un esempio di utilizzo di questa funzione:
function sampleSiteMode()
{
try {
if (window.external.msIsSiteMode()) {
//Azione da eseguire se il sito è Pinned
alert("pinned");
}
}
catch(ex) {
alert("Site Mode is not supported.");
return;
}
}
window.onload = testSiteMode;
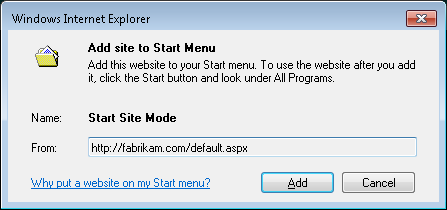
Con la funzione window.external.msAddSiteMode() è possible richiedere all'utente di aggiungere il sito allo Start Menù di Windows 7 . All'esecuzione di questa funzione, comparirà all'utente una finestra di richiesta di conferma per l'aggiunta del sito allo Start Menù all'interno di AllPrograms:

Al completamento dell'approvazione da parte dell'utente, verrà eseguito dal browser l'evento mssitemodeinstalled attraverso il quale l'applicazione Web che ha invocato la funzione window.external.msAddSiteMode() potrà essere notificata dell'approvazione all Pinning sullo Start Menù.
Di seguito un esempio di utilizzo attraverso un bottone che propone il Pinning all'utente:
<script type="text/javascript">
function pinnWebApp() {
try {
window.external.msAddSiteMode();
}
catch(ex) {
// Site Mode not supported.
}
}
window.onload = function() {
document.addEventListener('mssitemodeinstalled', function() {
alert("completato Pinning.");
}, false);
}
</script>
<button onclick="addWebApp()"
title="Click per aggiungere la pagina Windows Start menu." Click Per aggiungere la pagina allo Start Menù
</button>
Se viene usato addEventListener per agganciare l'evento, viene ricevuto l'oggetto MSSiteModeEvent che permette di ottenere un buon numero di informazioni sul sito Pinned.
E' possibile personalizzare la istanza del browser che viene eseguita al pinning del sito, inserendo degli specifici meta all'interno delle pagine . Al momento del pinning IE9 verifica la presenza di questi meta elemet e se li trovo li applica per personalizzare come richiesto l'istanza del browser. Nel caso non vengono trovati si applicano i default.
La struttura dei meta prevista da IE9 per questa funzionalità è la seguente:
<meta name="name" content="content"/>
Il seguente esempio mostra come utilizzare i meta elements per personalizzare pinned site con tooltip, start URL, colori della navigation button e caratteristiche della finestra, .
<meta name="application-name" content="Contoso.it Mode Application"/>
<meta name="msapplication-tooltip" content="Contoso.it in Site Mode"/>
<meta name="msapplication-starturl" content="https://contoso.it/start.html"/>
<meta name="msapplication-navbutton-color" content="green"/>
<meta name="msapplication-window" content="width=800;height=600"/>
Si può anche personalizzare con la sintassi già prevista la favico:
<LINK rel="shortcut icon" type=image/x-icon href="https://contoso.it/favicon.ico">
<LINK rel=icon type=image/ico href="./favicon.ico">
Nella documentazione di IE9 Beta trovate una descrizione dei meta element per la personalizzazione dell'istanza del browser utilizzata dai siti Pinned .
Per la parte riguardante la personalizzazione delle Jump List associate al sito Pinned, abbiamo la possibilità di inserire dei JumpList Task che permettono di aggiungere un vero e proprio menù, collegato direttamente all'elemento di cui si è effettuato il Pinning. Oltre ai Task si possono in modo dinamico, aggiungere, rimuovere e modificare delle Jump List Categories , all'interno delle quali è poi possibile interire degli Itme con informazioni o Link che consentono la navigazione.
Per JumpList Task è possibile aggiungere i task che si vogliono far comparire nella Jump List del sito Pinned utilizzando degli specifici meta. Si possono aggiungere fino a 5 task dove si specifica il testo e l'url su cui deve navigare o una nuova istanza del browser se non ne esistono attive per la app, o un nuovo Tab nella istanza della app già esistente . La struttura è la seguente:
<META name="msapplication-task" content="name=Task 1;action-uri=https://contoso.it/PageSample1.html;icon-uri=https://contoso.it/iconsample.ico"/>
<META name="msapplication-task" content="name=Task 2;action-uri=https://microsoft.com/PageSample2.html;icon-uri=https://contoso.it/iconbase.ico"/>
I Task vengono messi in cache al momento del Pinning e mostrati all'utente anche se la app non è attiva.
Su questa funzionalità trovate nella demo citato anche prima una implementazione dei Jump List Task .
Oltre ai task descritti sopra si possono aggiungere dinamicamente delle Jump List Categories sfruttando delle specifiche API JS disponibili in IE9 Beta. Qualunque pagina all'interno di un dominio Pinned può utilizzare queste API per aggiungera, modificare o rimuovere categorie e elementi nelle categoria dalle Jump List. Gli elementi aggiunti vengono persistiti nel menù e rimangono disponibili fino alla rimozione da parte dell'utente o tramite le API da parte del sito. Le Jump List Categories possono contenere degli item che , come nel caso dei task, permettono al click dell'utente di navigare ad uno specifico url indicato nella configurazione dell'item stesso. In ogni category è possibile inserire fino a 20 item, nel caso di aggiunta di item superiori a 20 vengono automaticamente rimossi i precedenti.
Per creare delle Categories e inserirci all'interno degli Item sono disponibili in IE9 Beta delle specifiche API JS:
Attraverso il metodo msSiteModeCreateJumplist si può create una Category:
window.external.msSiteModeCreateJumplist('SampleList1');
Creata la Category la si può popolare con il metodo msSiteModeAddJumpListItem indicando label , url dell'item e icona da aggiungere :
window.external.msSiteModeAddJumpListItem('SampleItem 1', 'https://contoso.it/SampleItem1.html', 'https://contoso.it/images/item1.ico');
window.external.msSiteModeAddJumpListItem('Sample Item 2', 'https://contoso.it/SampleItem2.html', 'https://contoso.it/images/item2.ico');
Si può poi mostrare le Categories chiamando il metodo msSiteModeShowJumplist method, Windows immediately updates the in-memory list in the Jump List.
window.external.msSiteModeShowJumplist();
e cancellarle completamente con msSiteModeClearJumplist
window.external.msSiteModeClearJumplist();
Attraverso, l'evento seguente si può essere notificati della rimozione da parte dell'utente di un elemento dalle Jump List:
document.addEventListener('mssitemodejumplistitemremoved', removed, false);
document.attachEvent('onmssitemodejumplistitemremoved', removed);
la funzione di callback dell'evento riceve un url come parametro.
Altra funzionalità disponibile con le API di integrazione con Windows 7 di IE9 Beta è la funzionalità di Icon Overlay . Attraverso il metodo window.external.msSiteModeSetIconOverlay una Web App può richiedere a Windows di mostrare una icona in overlay all'icona sulla Task Bar per comunicare uno specifico stato all'utente. La funzionalità puà essere ad esempio utilizzata per l'arrivo di una mail in una applicazione di web mail o per richiamare in generale l'attenzione dell'utente sulla necessità di effettuare una azione rispetto alla applicazione agganciata alla Task Bar. Ecco di seguito un esempio di utilizzo del metodo:
window.external.msSiteModeSetIconOverlay('https://contoso.it/images/overlay.ico', 'Overlay');
l'icona si può rimuovere con:
window.external.msSiteModeClearIconOverlay();
Oltre a mostrare l'icona in overlay a quella presente sulla Task Bar , si può ulteriormente richiamare l'attenzione dell'utente relativamente alla necessità di effettuare un azione su una delle applicazioni sulla Task Bar, facendo lampeggiare l'icona agganciata sulla Task Bar. Per fare questo si può utilizzare il metodo windows.external.msiteModeActivate come di seguito:
window.external.msSiteModeActivate();
Su Jump List Categories e Icon Overlay trovate un esempio tra le demo nel Test Drive di Internet Explorer 9 Beta.
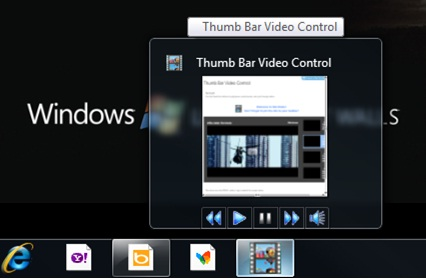
Ulteriore integrazione utile con Windows 7 è fornita dei bottoni personalizzabili nella Thumbnail toolbar buttons . Attraverso questa funzionalità è possibile personalizzare i bottoni che si possono far comparire nella Thumbnail preview della pagina che viene gestita da Windows 7 quando un utente si posiziona con il mouse su un icona della taskbar. E possibile personalizzare i bottoni ed utilizzarli per gestire delle azioni sul sito ,m direttamente dalla Thumbnali preview, senza che l'utente debba riattivare a schemo intero l'applicazione. Ad esempio nel caso di una pagina in cui è un streaming una playlist,una Web Radio o una Web Tv si può dare la possibilità all'utente di pilotare i controlli del player direttamente dalla preview.
Di seguito l'immagine di un esempio di applicazione questa funzionalità che trovate implementata nell'esempio demo all'interno dell'area Test Drive di IE9 Beta:

Si possono aggiungere e controllare con specifiche API JS previste in IE9 Beta fino a 7 bottoni all'interno della preview . Quando un utente effettua il click su uno dei bottoni un evento, con uno specifico ID che è assoiciato al bottone, viene generato e inviato al browser e la pagina può ricevere l'informazione agganciano una specifica callback con le API JS.
Il bottoni della Thumbnail toolbar , vengono creati in menoria e poi mostrati all'esecuzione di uno specifico metodo del browser IE9 Beta. Per aggiungere i bottoni e personalizzarli si utilizza il metodo msSiteModeAddThumbBarButton come da esempio seguente:
btn1 = window.external.msSiteModeAddThumbBarButton( 'https://host/contoso.it/button1.ico', 'bottone 1');
btn2 = window.external.msSiteModeAddThumbBarButton( 'https://contoso.it/images/button2.ico', 'bottone 2');
Il metodo restituisce un ID che è quello citato sopra che può essere usato per ricevere l'evento di click da parte dell'utente utilizzando il metodo msthumbnailclick come da esempio di seguito:
document.addEventListener('msthumbnailclick', myHandler, false);
…
function myHandler (btn) {
alert ("addeventlist:thumbnail btn id" + btn.buttonID);
}
definiti i bottoni li si può rendere visibili con msSiteModeShowThumbBar :
window.external.msSiteModeShowThumbBar();
I bottoni restano visibili per tutta la durata dell'istanza e rilanciare il metodo può generare delle eccezioni, per tanto è opportuno utilizzare il metodo all'inteno di un blocco try/catch per evitare che rinavigando successivamente nella pagina la funzione che genera i bottoni nel vostro codice produca una eccezione.
Utilizzando il metodo msSiteModeUpdateThumbBarButton è possibile modificare lo stato dei bottoni, ad esempio di seguito disabilitiamo il btn1 lasciandolo visibile e rendiamo invisibile e disabilitato il btn2:
window.external.msSiteModeUpdateThumbBarButton(btn1, false, true);
window.external.msSiteModeUpdateThumbBarButton(btn2, false, false);
Va prestata attenzione al fatto che lo stato cambia immediatamentente mentre la proprietà , visibile o invisibile solo al refresh della thumbnali ovverro, quando l'utente la disattiva e poi la riattiva. E' possibile anche cambiare lo stile dei bottoni già creati, attraverso l'utilizzo del metodo msSiteModeAddButtonStyle come da esempio seguente dove modifichiamo immagine e tooltip associata al btn1 creato precedentemente:
newStyle1 = window.external.msSiteModeAddButtonStyle(btn1, 'https://contoso.it/images/newStyle1.ico', 'nuovo stile bottone 1');
e poi applicarlo mostrandolo a schermo:
window.external.msSiteModeShowButtonStyle(btn1, style1);
Come abbiamo visto Pinned sites usano delle icone in molte funzionalità dalle : Jump List, alla bottone aggiunto alla taskbar, le overlay icons, e i bottoni delle thumbnail preview. i file delle icone devono avere le seguenti dimensioni: per la taskbar le icone devono essere minimo 32x32, nella Jump List 16x16, per i bottoni delle thumbnail preview 16x16, e per le overlay icon 16x16. Per la favicon il suggerimento è quello di realizzare una .ico con le seguenti risoluzioni:
Raccomandate: 16x16, 32x32, 48x48
Ottimali: 16x16, 24x24, 32x32, 64x64
Come detto anche sopra per implementare le Icon multiresolution per IE9 potete anche usare un tool disponibile online che vi consente di creare le Icon partendo da delle immagini.
Come abbiamo visto in questo post , Internet Explorer 9 Beta offre delle nuove ed interessanti funzionalità di Integrazione con Windows 7 che consentono di avvicinare l'integrazione delle Wb App con le applicazioni native di Windows. Nei prossimi post andremo ad analizzare alcune delle caratteristiche di HTML5 introdotte in IE9 come il Tag Video, Audio è il Canvas e vedremo come utilizzarle al meglio per sviluppare pagine web ottimizzate per IE9 con l'utilizzo di questi nuovi tag.
Buona Navigazione con IE9 Beta !!!!
Comments
- Anonymous
April 10, 2011
Ciao Giuseppe, ho fatto qualche prova con i pinned site su IE9 con i meta tag, e ho scoperto che non funzionano con:
- siti in https
- siti a cui si accede con il servername senza dominio (es. intranet e non intranet.azienda.it) Sai dirmi se realizzandoli con Javascript invece funzionerebbero? Grazie Fabiano


