Integrare Windows Live ID nel nostro sito Web
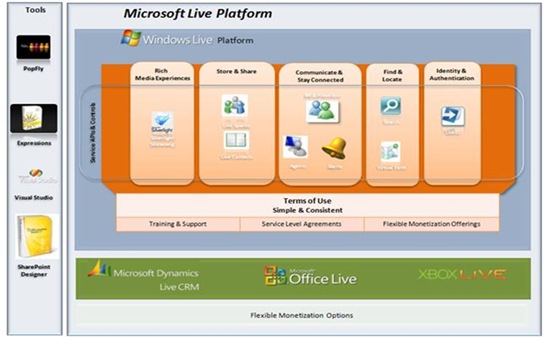
Windows Live oltre a fornire un’ampia gamma di funzionalità agli utenti finali è oramai anche una vera e propria piattaforma di servizi che possono essere integrati e combinati con nostri site Web o applicazioni , permettendoci di combinare ciò che vogliamo mantenere come software locale con servizi mantenuti in hosting su Internet.
Windows Live offre non solo la possibilità di aggiungere funzionalità necessarie al nostro sito\applicazione attraverso l’integrazione di servizi (pensiamo ad esempio alle funzionalità di mappe o geolocalizzazione che possiamo aggiungere al nostro software locale ) ma ci permette anche di integrare il nostro sito con tutti i servizi che Windows Live offre verso gli utenti (spaces,blogs,photo library,messenger,etc) , semplificando l’utilizzo di internet all’utente stesso.
Esempio classico di questo aspetto sono le API ed i controlli che consentono di accedere ai contatti del Messenger di un utente o le Photo Gallery che l’utente stesso ha su Spaces di Live ed inserirli e combinarli con funzionalità del nostro sito o della nostra applicazione. Per una galleria completa dei servizi ed il loro utilizzo il punto di riferimento è fornito dal sito: https://dev.live.com.
Uno degli esempi più interessanti di servizio , base anche di una maggiore semplicità per l’utente finale nell’integrazione complessiva con il nostro sito delle altre API di Windows Live è rappresentato da Windows Live ID. Si tratta di un servizio di Single Sign On per Internet che nasce dall’evoluzione di Microsoft Passport, con lo scopo di :
- semplificare la possibilità di condividere un meccanismo unico di autenticazione con zero impatto in termini di installazione sulle macchine client o server utilizzatrici
- permettere la condivisione del meccanismo di autenticazione mantenendo gli storage di profilazione dei dati utente separati, in maniera che ciascun sito\azienda possa gestire le informazioni sugli utenti in modo indipendente
- aprire il servizio agli standard WS-Security permettendone l’utilizzo anche da applicazioni smart client , l’integrazione con Windows CardSpace (Infocard) e l’evoluzione verso i meccanismi di Federazione.
Per poter avere informazioni sul servizio e scaricare gli SDK per l’integrazione con unsito Web o con uno smart client il punto di riferimento è il sito : https://dev.live.com/liveid . All’interno dell’SDK Web scaricabile da https://www.microsoft.com/downloads/details.aspx?FamilyId=8BA187E5-3630-437D-AFDF-59AB699A483D&displaylang=en trovate esempi di implementazione già pronti per l’utilizzo con siti sviluppati con differenti tecnologie (.NET / Java / Perl / Python / PHP / Ruby) . E’ inoltre possibile come ulteriore semplificazione, utilizzare gli specifici controlli per ASP.NET inseriti nel Windows Live Tools for Visual Studio che potete scaricare da https://dev.live.com/tools/ e che fornisce i controlli Web IDLogin e IDLoginView che permettono di inserire con semplicità l’integrazione con LiveId del nostro sito.
Il flusso di integrazione in un sito Web di Windows Live Id prevede che esclusivamente la fase di autenticazione sia a cura del servizo offerto da Microsft. Tutte le informazioni relative al profilo dell’utente vengono gestite localmente al nostro sito ed esclusivamente i dati di userId e password vengono gestiti da Windows Live, consentendo all’utente finale utilizzatore di avere una esperienza di logon unica tra tutti i siti che utilizzano il servizio.
Dal punto di vista dell’utente la fase di sottoscrizione al nostro sito integrato con Live Id comporta l’accesso attraverso l’autenticazione con un Account Live e la registrazione dei suoi dati di profilazione che verranno richiesti da una specifica pagina del nostro sito ed associati al LiveId con cui l’utente si è autenticato. Effettuata la registrazione, nei successivi accessi al sito, l’utente verrà riconosciuto attraverso l’autenticazione di LiveId ed il sito potrà associare i dati di profilazione al LiveId utilizzato. L’associazione tra Live ID e i dati di profilo dell’utente non avviene attraverso lo userID di Live Id ma attraverso uno specifico GUID che viene restituito da Live ID. Per ogni sito integrato con Live Id lo stesso utente viene rappresentato con GUID diversi, infatti questo identificatore è univoco è rappresenta la combinazione utente \ sito.
I passi necessari a integrare Live Id con il nostro sito sono essenzialmente i seguenti:
- Registrazione della nostra applicazione in Live Id
- Integrazione nel sito del Button per il logon e della logica applicativa necessaria
Il primo passo consiste nel registrare la nostra applicazione in Live Id attraverso l’interfaccia di amministrazione del servizio che trovate a https://msm.live.com/app/default.aspx .
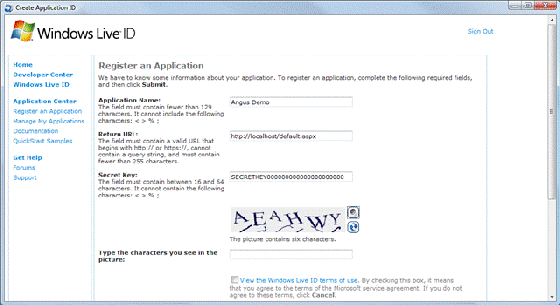
Attraverso questa interfaccia Web possiamo registrare la nostra applicazione, l’url a cui Live Id richiamerà il nostro sito passandogli il risultato dell’autenticazione ed una specifica chiave segreta , condivisa tra noi ed il servizio e necessaria per decifrare le informazioni di risposta all'autenticazione.
Di seguito abbiamo una schermata del sito di amministrazione delle nostre applicazioni in LiveId:
Terminata la registrazione viene assegnato un APPID alla nostra applicazione che useremo successivamente per comunicare con il servizio.
Il secondo passo consiste nell'inserire le informazioni necessarie a permettere all’utente di effettuare l’eventuale autenticazione con Live Id all’interno della nostra pagina di Login viene utilizzata la tecnica dell’IFRAME ed in particolare viene inserito un IFRAME del tipo che vedete di seguito:
<iframe
id="WebAuthControl"
name="WebAuthControl"
src="https://login.live.com/controls/WebAuth.htm?appid=<%=AppId%>&style=font-size%3A+10pt%3B+font-family%3A+verdana%3B+background%3A+white%3B" mce_src="https://login.live.com/controls/WebAuth.htm?appid=<%=AppId%>&style=font-size%3A+10pt%3B+font-family%3A+verdana%3B+background%3A+white%3B"
width="80px"
height="20px"
marginwidth="0"
marginheight="0"
align="middle"
frameborder="0"
scrolling="no">
</iframe>
L’IFRAME mostra lo stato dell’autenticazione e gli eventuali Link per Login e Logoff che porteranno l’utente sulle pagine del servizio di Live ID e con una redirect all’URL registrato per la nostra applicazione ci forniranno i risultati. Per gestire l’inserimento dell’IFRAME per il login e verificare lo stato dell’autenticazione viene genericamente utilizzato uno specifico HttpHandler . Nell’SDK trovate un esempio già implementato.
Il parametro AppId indica l’identificativo di registrazione assegnato alla nostra applicazione nel momento in cui l’abbiamo registrata in LiveId come descritto precedentemente. La pagina accetta ulteriori parametri che consentono di adattare in parte l’aspetto grafico che verrà presentato dalla pagina di login di Windows Live Id.
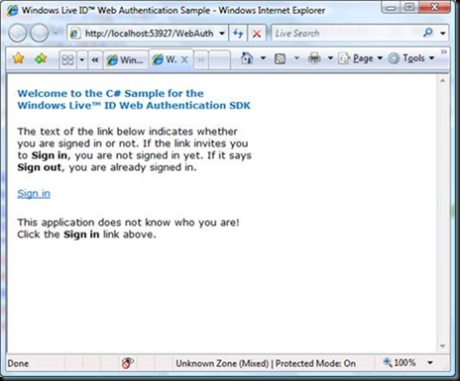
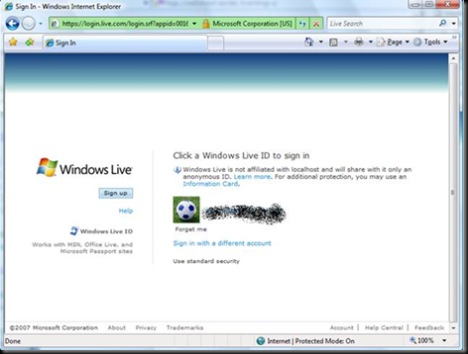
Eseguendo l’applicazione di esempio dell’SDK Web di cui sopra avremo il seguente risultato:
Il link Sign In si materializza come risultato della risposta dell’ IFRAME inserito nella pagina. Ovviamente nel caso in cui la sessione del browser abbia già effettuato l’autenticazione comparirà il Sign Out.
Effettuando il click per effettuare l’autenticazione, comparirà la pagina di autenticazione:
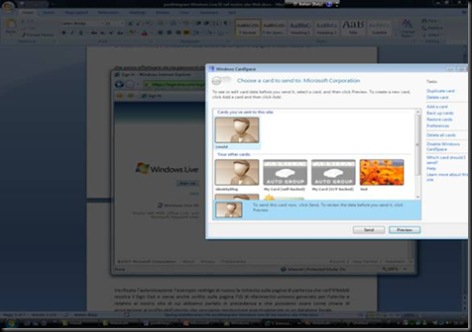
che posso effettuare sia via password che via Windows CardSpace:
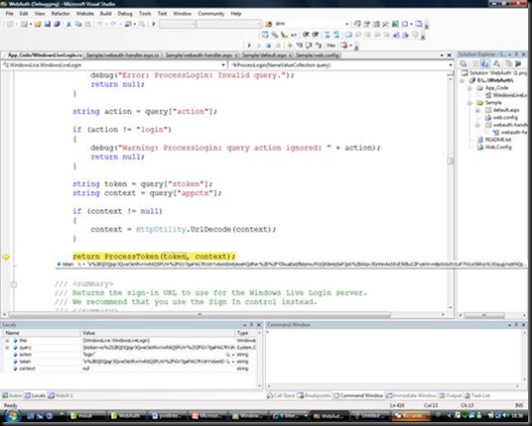
Avvenuta l’autenticazione viene effettuata la redirect su un HttpHandler nel nostro sito di esempio che riceve in querystring le informazioni di autenticazione ed effettua l’estrazione delle informazioni con la chiave segreta condivisa con Live ID al momento della registrazione dell’applicazione ed imposta un cookie di autenticazione. Di seguito il debug dell’esecuzione dell’HttpHandler:
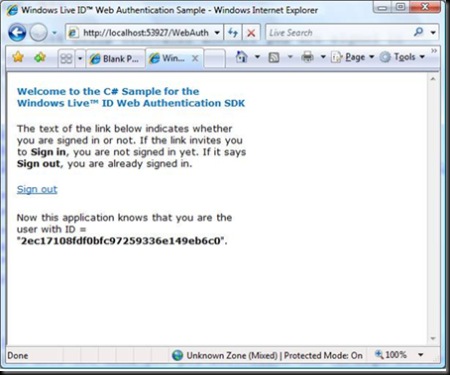
Verificata l’autenticazione l’esempio effettua una redirect sulla pagina di partenza che nell’IFRAME mostra il Sign Out e viene anche scritto sulla pagina l’ID di riferimento univoco generato per l’utente e relativo al nostro sito di cui abbiamo parlato in precedenza e che possiamo usare come chiave di associazione al profilo dell’utente che possiamo memorizzare eventualmente in un database locale.
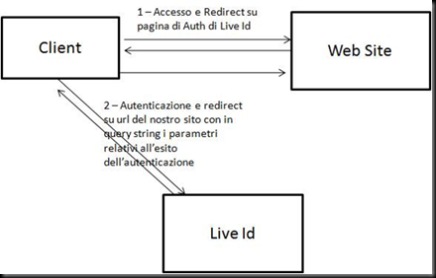
Il flusso è quindi quello che vedete nel seguente disegno:
Comments
Anonymous
December 11, 2007
Windows Live oltre a fornire un’ampia gamma di servizi agli utenti finali è oramai anche una vera e propriaAnonymous
March 10, 2008
Una delle più interessanti possibilità di Internet che oramai diamo per scontato è rappresentataAnonymous
March 10, 2008
Una delle più interessanti possibilità di Internet che oramai diamo per scontato è rappresentata