Esempio di applicazione RIA con Silverlight : Sanremoanchenoi da Rai Click e Kora
L’evoluzione delle interfacce utente e l’emergere di applicazioni RIA (Rich Interactive Application) basate in gran parte sull’utilizzo di rich-plugin come Silverlight che arricchiscono il browser e potenziano le possibilità offerte dall’HTML e dalle tecniche AJAX sta rapidamente modificando la modalità con cui vengono sviluppate le applicazioni. Un ottimo esempio di come sia possibile combinare queste nuove potenzialità per sviluppare interfacce innovative è rappresentato dal sito sanremoanchenoi ( l'iniziativa è conlusa e qui potete vedere il video del sito) . Si tratta di un iniziativa di Rai Click, implementata da Kora , avviata durante il festival di Sanremo e collegata proprio alla sperimentazione di nuove forme di user interface e di gestione di contenuti UGC (User Genereted Content) .
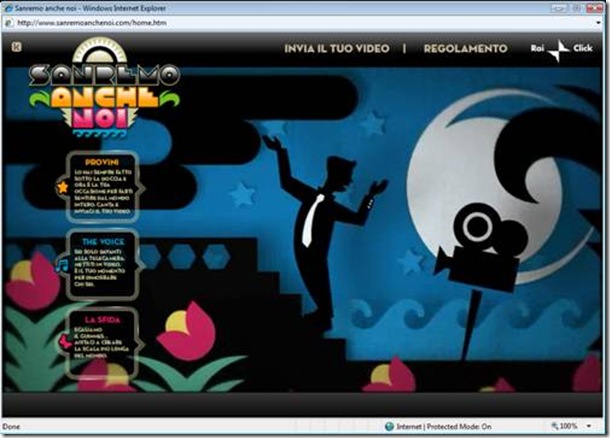
L’iniziativa è basata su una serie di contest dove gli utenti possono inviare dei video per dimostrare le loro capacità “artistiche” collegate alla musica. Gli utilizzatori del sito possono navigare sui video, votarli ed inserire dei commenti. Di seguito un’immagine dell’interfaccia realizzata:
Il sito rappresenta anche un ottimo esempio di utilizzo di software sviluppato localmente in combinazione con l’utilizzo di servizi offerti da piattaforme su Internet . Infatti, l’infrastruttura di gestione ed erogazione dei contenuti video è completamente basata su Silverlight Streaming che, attraverso la sua CDN (Content Delivery Network), fornisce il servizio di streaming per i filmati che vengono visualizzati nel client.
L’interfaccia dell’intera applicazione è sviluppata con tecniche AJAX e sfrutta una logica sviluppata in Java Script per pilotare sia le componenti di grafica ed animazione sviluppate con Silverlight 1.0 , sia le componenti HTML. L’interazione con i servizi di back end che gestiscono il voting , i commenti ed il catalogo dei video è stata implementata in puro stile AJAX e l’iterfaccia client accede ai servizi attraverso XMLHttpRequest senza alcun reload dell’interfaccia client.
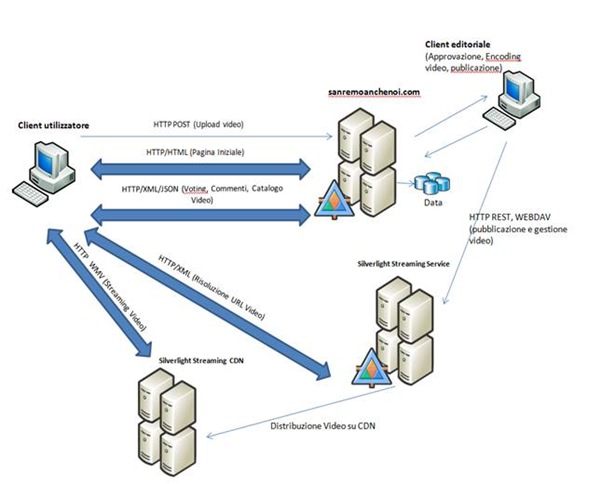
L’applicazione ha poi una componente di back-end redazionale che gestisce l’approvazione dei contenuti e che in particolare gestisce l’encoding e l’upload dei video su Silverlight Streaming. L’encoding dei video viene realizzato con Expression Encoder. L’architettura di massima dell applicazione e la seguente:
La gestione della fruizione dei video dal client Silverlight avviene attraverso l’utilizzo combinato dei servizi locali al sito ed di Silverlight streaming . I video vengono pubblicati sul servizio , il catalogo locale del sito mantiene i riferimenti ai video . L’interfaccia caricata nel browser client interroga via http(utilizzando XMLHttpRequest via javascript) il servizio di catalogo che fornisce l’elenco dei video. L’elenco dei video viene caricato via Javascript nell’interfaccia Silverlight e mostrato all’utente.
Nel momento in cui l’utente seleziona un video per effettuare lo streaming , l’applicazione client interroga attraverso degli script forniti da Silverlight Streaming che vengono inclusi nel client il servizio per ottenere l’url del video che viene poi visualizzato dal MediaElement di Silverlight, opportunamente utilizzato nell’interfaccia che provvede a consumare lo streaming fornito dalla CDN .
Per chi volesse approfondire l’utilizzo di Silverlight Streaming service e la costruzione di siti UGC consiglio di utilizzare l’applicazione di esempio video.show che offre un esempio completo di codice sorgente scaricabile per realizzare siti UGC per il video sharing, con la possibilità di utilizzare Silverlight Streaming come meccanismo per la distribuzione dei video e l’SDK del servizio Silverlight Streaming.
Grazie alla flessibilità di Silverlight ed alla flessibilità dello XAML che consente di sviluppare una efficace collaborazione tra developer che sviluppa la logica dell’interfaccia e designer che implementa le componenti di grafica ed animazione, l’applicazione è stata sviluppata in tempi estremamente rapidi (2 settimane) . Anche per l’integrazione e la messa in produzione, la possibilità di sfruttare Silverlight Streaming come piattaforma di delivery dei video ha consentito di gestire l’intero progetto in tempi estremamente ridotti.
La ricchezza di animazioni e contenuti multimediali dell’interfaccia utente mette in evidenza la notevole flessibilità che viene fornita da Silverlight. L’intera interfaccia contenuta nel browser è infatti realizzata con il plugin, combinando anche parte di contenuti in HTML che vengono utilizzati in overlay al contenuto implementato con Silverlight. Come si può vedere dalla seguente figura:
abbiamo una serie di oggetti grafici in overlay su un video di background, dove vengono composti i diversi menù, che interagiscono con l’utente attraverso delle animazioni che compongono le diverse scene previste in base alle selezioni effettuate dall’utente.
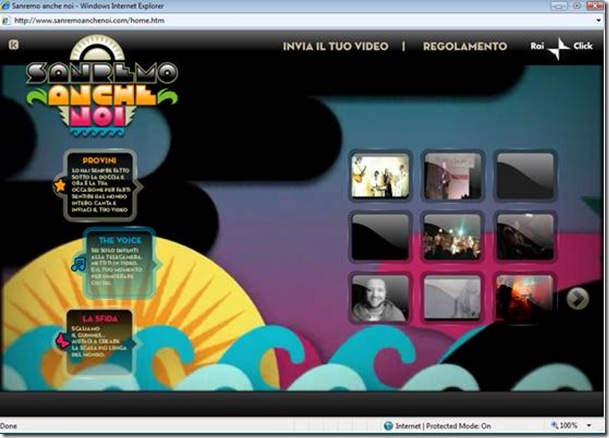
Anche le liste dei contenuti video vengono posizionate in overlay al video di background e consentono di avere in preview il video selezionato in completo overlay sul video di background , componendo in un'unica interfaccia animazioni, grafica, testo e differenti flussi video:
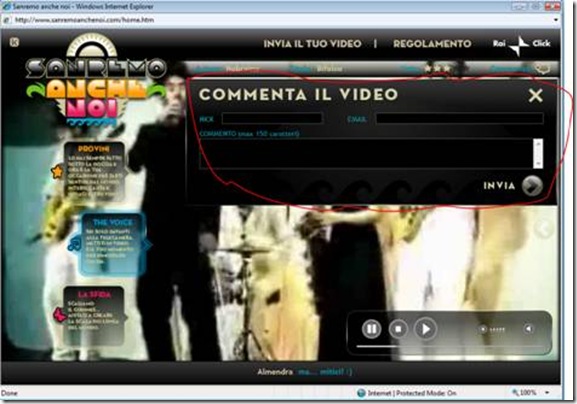
Le componenti dell’interfaccia che consento il voting e l’inserimento di commenti e contenuti sono sviluppate con dell’HTML che viene anche in questo caso posizionato in overlay ai contenuti realizzati in Silverlight ed anche in questo caso gestito con una logica in Java script che sfrutta le classiche tecniche AJAX per colloquiare con i servizi di back end che abbiamo descritto nell’architettura vista in precedenza.
Il sito resterà in produzione solo per alcune settimane collegate al contest collegato a sanremo.
Comments
- Anonymous
May 29, 2009
PingBack from http://paidsurveyshub.info/story.php?title=giuseppe-guerrasio-esempio-di-applicazione-ria-con-silverlight