Web Client vNext, what's our focus?
The last 24 hrs have been a blogothon of queued overdue posts, this one is LONG overdue. With the recent announcement of the Autocomplete Guidance Bundle, I am sure many are wondering what our focus is for this next release. If you've seen Michael's post then you already know the top headline of our focus, "Creating a responsive, composable line of business web application using ASP.NET and ASP.NET Ajax.". In this post, I'm going to give the high level "What" and "Why". In the coming weeks, I'll be following up with a series of post that will focus on more of the details.
Below is a breakdown of the initial set of challenges that we set out on, which we had shared with our advisors.
As we began to plan around how to address these, it became clear to the team that two of these Simplicity and Decomposition were not going to be easy. To be quite honest, we didn't think we would get there. And so, we moved forward focusing on Responsiveness. However, we never forgot about the other two. As a matter of a fact now that we're nearing the "end of the road', I am happy to say that we ended up making much more headway in those areas than we would have thought.
So now you have the objectives, but the next question you might ask is why were these the focus?
Simplicity
Michael did a great job of answering this one:
...We have seen a lot of feedback on the WCSF and SCSF, where people say things like:
- "It is too complicated"
- "It is over-engineered"
- "It is too complex"
- "I am overwhelmed"
- "Where do I start?
I don't think we need to elaborate on this one any further.
Decomposition
One complaint that we've heard again and again about WCSF and SCSF is that although the guidance is very beneficial, Customers are required to either use all of it or none of it. In order to build a Web Application for example that leverages the assets in WCSF, your application needs to inherit from our base, you need to have a shell project, use our modules, object builder, etc.
This in itself is not necessarily an issue if you are in a Greenfield scenario, meaning you are building the application from scratch. However, if you are Brownfield and have existing assets, you need to do a significant restructuring in order to leverage the guidance. Also even if you are in a Greenfield scenario, but you are not bought into the entire model, i.e. you want to "Pick and Choose", then you can't. Actually in some instances you can (Pageflow being one example), but it's not obvious as to how. So there's the challenge of how we decompose our assets, so that you can use the pieces that you want, and then there's the challenge of how we package things so that if they are decomposable, you can find them.
There's also another level of decomposability which is at the conceptual level. That is, how do I understand things in a piecemeal fashion without having to grok everything. I always compare this to my first few months at Microsoft. When I first joined Microsoft Learning (my prior role), I got invited to a million and one meetings. Most of the meetings I didn't actually have to attend, however being a newbie I had to attend every single meeting to know I didn't need to be there! As a result, initially I was in meetings about 70% of my time. Over about 5 months, I scaled back considerably as i ramped up and new what I did and did not need to attend. In many ways, our customers experience the same thing with our factories today. That is they have to learn the whole of it to know what they do and do not need.
When we brought this to our advisory board, we heard "Spot on!". Decomposition combined with Simplicity are actually key motivators for what led to the Guidance bundle concept.
Responsiveness
This one was actually a no-brainer for us. Every where we looked, who ever we talked to, everyone was saying AJAXize me, AJAXize me!. 
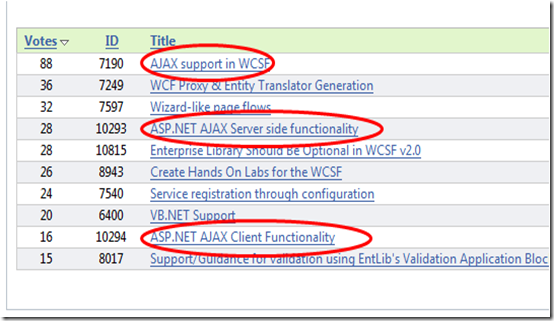
- AJAX was the highest voted workitem on CodePlex
- Our concept study from the year before had UI Responsiveness at the top of the list.
- AJAX was called out as one of the biggest asks on my blog.
- During face to face meetings with customers, this kept coming up
- Our advisory board identified it as one of the key areas for us to focus on
So why if everyone was asking for AJAX are we saying the focus is responsiveness? AJAX and more specifically ASP.NET AJAX are solutions to a problem or a set of scenarios. Our task is to keep the focus on the problem rather than the solution. If we understand the problem than the solution will fall out. If we don't then we may be off the mark. So essentially when we hear you say I need AJAX, we need to move the conversation to why. This may be a subtlety, but it has a significant impact as we move forward. As we looked at AJAX, we determined that the "Why" is to deliver a more responsive user experience. The most mature platform answer for currently delivering Responsive experiences on the web is ASP.NET AJAX.
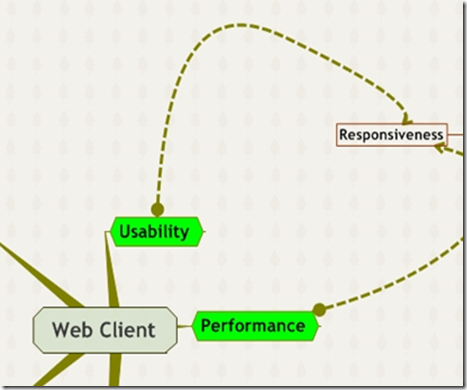
Look at Responsiveness is interesting, because as we broke it down we saw it has 2 facets, Performance and Usability.
Performance is even more interesting, because there is Real performance and there is Perceived performance, and both are equally important. Something may have a perceived performance benefit in that you don't see the screen do a full refresh in a partial post-back, however in actuality it might really take the same amount of time. This perceived performance is tied in very heavily with Usability in that increased perceived performance, often means increased Usability. On the other hand there are real performance benefits such as when you invoke a web service from the browser and retrieve data with a minimal payload and with significantly less processing on the server.
Usability focuses on the experience. Now if Performance is tied to Usability, then how are they different? Performance does impact Usability, but not all Usability enhancements depend directly on performance enhancements. For example using DHTML to have a popup on the client can improve Usability, however the same content in the popup could have simply been embedded in a different portion of the page. The Usability enhancement here is that with the popup, it doesn't clutter up the workspace and it can show only when it's needed.
Having said all of that, within this upcoming release most of the guidance we have given on Responsiveness relates to both Usability and Performance, though there are a few small instances where we have focused solely on usability.
How did this focus on the problem rather than the solution help us?
Actually alot. As we looked at the solution (ASP.NET AJAX) we were inundated with a world of possible avenues we could pursue for guidance, everything from using JSON calls, Update Panels to rich client side behaviors, timers, extenders, UI enhancement like animations, transitions, etc. Thinking about Performance and Usability helped us to put this in the context of an LOB application. That is "How do I increase the Performance on an LOB application", and "How do I increate the Usability on an LOB application". For this reason you will find that our guidance is focused much more on productivity rather than "make it pretty".
So in summary, our focus for this release is.....
- Simplicity
- Decomposition
- Responsiveness
Any questions?
Stay tuned.....much more to follow.
Comments
Anonymous
September 22, 2007
I downloaded the last WCSF drop and I started to play again with the Guidance Package. The first thingAnonymous
October 11, 2007
We've been busy getting more guidance packaged up and out the door. If you haven't been keeping up toAnonymous
October 12, 2007
The p&p Web Client team has now shipped the Contextual AutoComplete , Validation , Composite WebAnonymous
October 26, 2007
Can we expect that in spring 2008 (Release of MVC web framework Scott Gu announced), the WCSF would face the same destiny as the SCSF faced with announcment of Acropolis?