Красивая отправка Ajax отправка формы
Собрался уходить домой в этот пятничный вечер, но наткнулся на письмо с вопросом о том, как закрыть форму, которая по Ajax отправляется на сервер, полупрозрачным Div.
Сделать это, просто: нужно на страничке создать Div, который будет “закрывать” нужный элемент и скрыть его, отображая лишь в момент отправки формы на сервер. Для простоты, рассмотрим пример – приложение на WebForms в котором используем серенький Div, чтобы закрыть всю страницу на время отправки формы.
Создадим сам Div внутри элемента UpdateProgress:
<asp:UpdateProgress ID="UpdateProgress1" runat="server" AssociatedUpdatePanelID="UpdatePanel1"
DynamicLayout="true">
<ProgressTemplate>
<div id="progressDiv">
<p>
Подождите... Загружаем данные на сервер...
</p>
</div>
</ProgressTemplate>
</asp:UpdateProgress>
Определим стили для этого элемента Div:
<style type="text/css">
#progressDiv
{
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color: gray;
opacity: 0.65;
filter: alpha(opacity=65);
position: absolute;
z-index: 1001;
text-align: center;
vertical-align: middle;
}
</style>
Собственно все, в момент обновления UpdatePanel будет отображаться содержимое UpdateProgress. Код самой формы с сокращениями:
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" EnablePartialRendering="true">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server" ChildrenAsTriggers="true" UpdateMode="Always"
RenderMode="Block">
<ContentTemplate>
…</ContentTemplate>
</asp:UpdatePanel>
<asp:UpdateProgress ID="UpdateProgress1" runat="server" AssociatedUpdatePanelID="UpdatePanel1"
DynamicLayout="true">
<ProgressTemplate>
<div id="progressDiv">
<p>
Подождите... Загружаем данные на сервер...
</p>
</div>
</ProgressTemplate>
</asp:UpdateProgress>
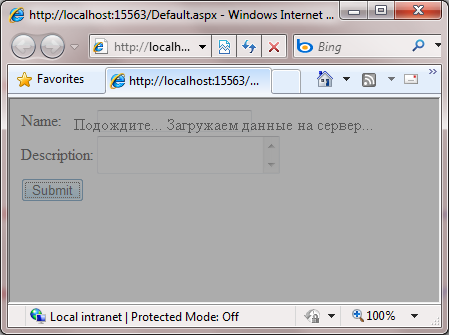
Результат выглядит так:
Comments
Anonymous
January 28, 2010
Да сделано очень просто и функционально! Также можно разместить какую-нить анимацию в этом слое и вообще будет круто :)Anonymous
February 03, 2010
У этого подхода есть один очень большой недостаток: При выставлении полупрозрачности на DIV, все внутренние элементы наследуют это полупрозрачность. Соответственно, они будут плохо видно. Даже на скриншоте это заметно.