Debugging Design-Time Exceptions
It’s not entirely uncommon for projects that run fine to not work when loaded into Blend for editing:

There are a variety of issues that can cause this- some are bugs that we’re working to address, others are things that need to be fixed by the application developer. Unfortunately designability doesn’t always come free.
The exception information that’s displayed often has some useful information, but for complex projects I can save some guessing by just debugging through it using VS. This post will describe some steps to help you out.
Steps to Debug Exceptions on the Design Surface in Blend
- Open the project with the error in Blend, but close the XAML file which contains the error.
- Open the same project in Visual Studio.
- Attach the VS debugger to the Blend process:
- In Visual Studio, go to Debug->Attach to Process.
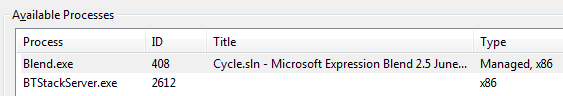
- Select Blend.exe from the Available Processes list:
- In Visual Studio, go to Debug->Attach to Process.

-
- Ensure that the “Attach To:” field reads ‘Managed Code’, if not, click Select… and change it to “Managed Code”

-
- Click Attach
- Click Attach
Set Visual Studio to break on all exceptions:
- In Visual Studio, go to Debug->Exceptions…
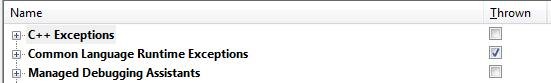
- Ensure there’s a checkbox beside Common Language Runtime Exceptions:
- In Visual Studio, go to Debug->Exceptions…

-
- Click “OK”
- Click “OK”
Go back to Blend, and open up the XAML file containing the error.
What ideally will happen is that you’ll get a nice stack trace leading to some of your code in Visual Studio and the cause is readily apparent:

Common Examples of Errors We See
Let’s look at some common errors we often encounter with Silverlight 2 projects:
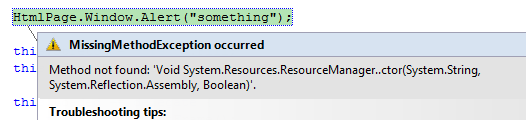
Common Error Accessing the web page while in the design surface, such as the above example. Anything related to HtmlPage is off-limits when in design time since the app is not being hosted in a web page:
if (HtmlPage.IsEnabled) {
HtmlPage.Window.Alert("Hello World!");
}
Common Error
Accessing isolated storage in the design surface, or even accessing a method which contains a call to isolated storage. When hosted at design-time the Silverlight application is actually running on the desktop .NET runtime where these APIs do not exist. This means that methods which contain a call to isolated storage cannot be called even if the isolated storage is never accessed.Bad:
public Page() {
InitializeComponent();if (HtmlPage.IsEnabled) {
using (Stream s =
IsolatedStorageFile.GetUserStoreForApplication()
.CreateFile("testdata")) {
}
}Good:
public Page() {
InitializeComponent();if (HtmlPage.IsEnabled)
this.InitializeData();
}public void InitializeData() {
using (Stream s = IsolatedStorageFile.GetUserStoreForApplication()
.CreateFile("testdata")) {
}
}
Bonus Trick
One of the other complaints that I’ve heard frequently is that debugging templates errors in Silverlight 2 Beta 2 is not so easy. Too often you just get a stack trace with a bunch of nonsense calls to Measure or MeasureOverride. To help debug these errors in my own projects I’ve started overriding MeasureOverride in my own controls so that they’ll appear in the stack trace as well. This way when a template fails to load, I can quickly tell where it was in the application.
protected override Size MeasureOverride(Size availableSize) {
return base.MeasureOverride(availableSize);
}
Hope this helps!
- Pete Blois
Comments
Anonymous
June 19, 2008
It’s not entirely uncommon for projects that run fine to not work when loaded into Blend for editingAnonymous
June 19, 2008
It’s not entirely uncommon for projects that run fine to not work when loaded into Blend for editing:Anonymous
June 19, 2008
The comment has been removedAnonymous
July 10, 2008
I don't see the difference between your good and bad example. All you did is move the code into another method. What am I missing?Anonymous
August 05, 2008
The difference between the good code and the bad code in this case is that the method containing the code cannot be called, if it does then the CLR will attempt to Just-In-Time compile (JIT) the code and run into the missing method exception. The resolution is to move the code out of the constructor and into another method with a guard around it to prevent it from getting compiled.Anonymous
December 14, 2008
It may not be the most obvious thing to do but if your getting design time errors in Blend – attach VisualAnonymous
June 22, 2009
This article was really helpful. I was getting a "Cannot create an instance of X" error in Microsoft Expressions Blend, despite the Solution loading properly in Visual Studio. I'm still debugging, but it looks like the problem was caused by the HtmlPage issue you mentioned above.Anonymous
July 15, 2009
Great article Pete :) it has been helpfullAnonymous
June 07, 2011
Thanks. Really useful. You might also have to disable 'My code' debugging option in Visual Studio -> Tools -> Options for this to work.Anonymous
June 07, 2012
Kirupa, what would can you do about UserContols that get embedded into other controls and windows? How do we handle static resource lookups in merged dictionaries? Viewing UserControls on their own, this is fine and Blend 4 does a fine job in trying to resolve static resource look ups inside merged dictionaries. When UserControls get embedded into one another is when Blend 4 struggles to render embedded controls. = ( stackoverflow.com/.../how-to-resolve-design-time-static-resources-in-embedded-usercontrols-in-blend-4