A Small InkCanvas Sample
One of my favorite controls in WPF is the InkCanvas control. As a child, I've always enjoyed simple line drawings, but I started to draw less and less as I got older because I now had to clean up all of the paper and pencils myself! Recently, I began to get back into line drawings, and unlike using physical mediums like pencils and paper, I began playing with the InkCanvas control in WPF instead. This control is very elegant. You have a working application once you simply insert a InkCanvas control. The InkCanvas becomes your paper, and your mouse cursor becomes your pen or pencil.
Behind its elegance, there is actually a lot of great functionality that you can expose, and I created a simple application (with source) that showcases some of the common things you would want to do with an ink canvas:

( Click here to download the Blend 2 / Visual Studio 2008 Source Files )
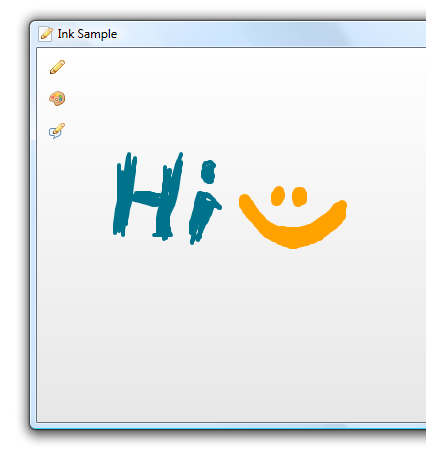
In the above application, the code shows you how to change your pencil's stroke size, color, and how to use the eraser functionality. Behind the scenes, when you close your application, everything you draw gets saved to your AppData folder. The next time you run your application again, any doodles you made earlier are displayed again - allowing you to pick up from where you left off. There are also more features that I simply haven't had time to implement, but I may revisit this at a later time and improve what is shown above.
Anyway, I hope this helps. If you have any suggestions on examples you would like to see covered in this blog, feel free to drop a line in the comments and I or the other friendly bloggers might use it to guide the content of our future posts.
Oh, and before I forget, the really cool icons used in the above sample are from Mark James's Silk Icons collection.
Update
There was a bug in the version of the code I posted initially. Thanks to fellow colleague Sam Paye for pointing it out. The version posted now is the revised version.
Cheers!
Kirupa =)
Comments
Anonymous
February 02, 2008
One of my favorite controls in WPF is the InkCanvas control. As a child, I've always enjoyed simpleAnonymous
February 02, 2008
The comment has been removedAnonymous
February 06, 2008
One of my favorite controls in WPF is the InkCanvas control. As a child, I've always enjoyed simpleAnonymous
April 04, 2008
Find <a href=http://blog.360.yahoo.com/blog-j2yjQ3Uhaa91NstVTLnI9hOl77naOQ--?p=48>poker zu spielen</a> martingale tournaments discard handle keno <a href=http://blog.360.yahoo.com/blog-UORYwPw5eqoo7triRoqWKGc_7g--?p=2>cash fast loan payday</a> company basic pushka management <a href=http://blog.360.yahoo.com/blog-SO8VWCk_dqc3h5QnYBqKwfra?p=21>apostar web</a> card george ball glimmer bank.Anonymous
January 29, 2010
Is there any way to replay the drawing made as the user did them, with a timeline... not all at once, as in not the completed doodle at one go, but a build up. Thanks for your response