Invisible o desaparece (comunicándonos con las nubes)
Si has seguido los últimos tres post, seguramente has llegado aquí con una sed de información: ¿cómo conecto mi Intel Edison (o cualquier otra plataforma hardware) a la nube?
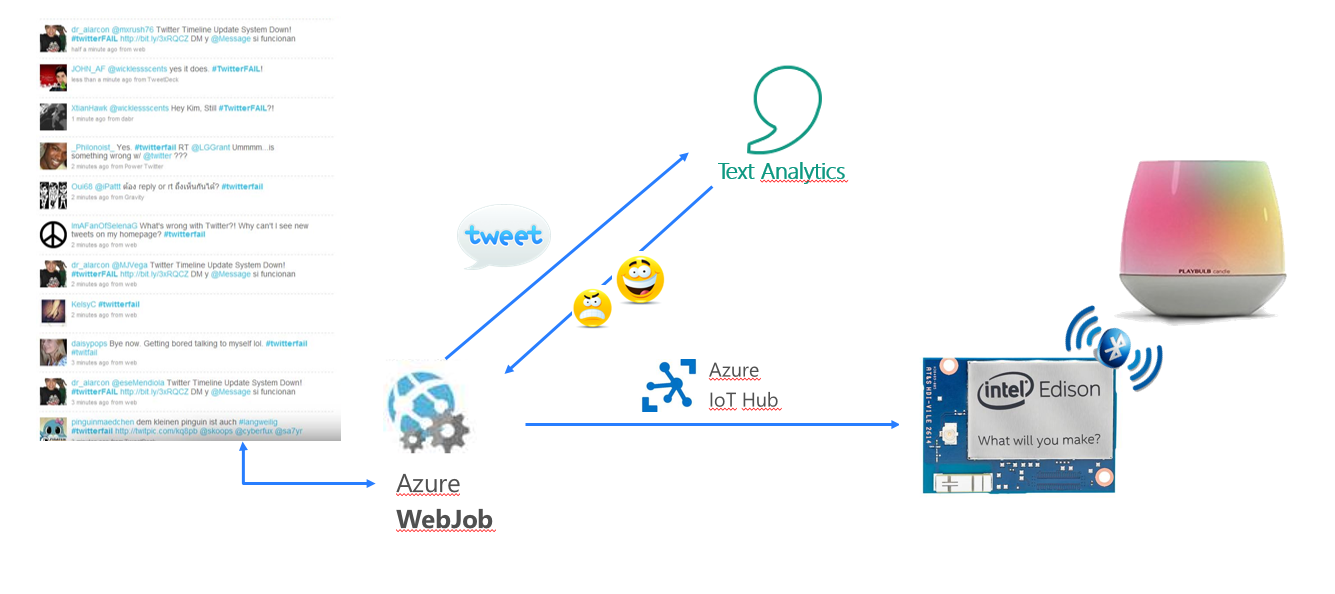
En Azure hay n montón, pero un montón (y cada vez más) de servicios que nos ayudan con todos los temas relacionados con IoT. No sólo para comunicaciones, sino que también almacenamos datos, los analizamos, los representamos y podemos conseguir transformar esa información en conocimiento que nos ayude a la toma de decisiones.
El esquema es antiguo, claro. Se hace obsoleto cada pocos meses.

Pero a nosotras en concreto lo que queríamos es algo tan sencillo como enviar un dato a través de cualquier canal desde el WebJob, y que le llegara a la placa. Una cola, una pila, o cualquier estructura podría habernos servido.
Pero nosotras nos decidimos por un IoT Hub: ¿demasiado potente para el objetivo que necesitábamos? Nunca es demasiado, pero... muchísimo más sencillo de utilizar.
Un IoT Hub es un mecanismo que nos permite enviar y recibir información de los dispositivos que manejamos a la nube, a la vez que gestionar cada dispositivo por separado.
//normalmente en IoT los dispositivos generan datos y se están enviando a través de este tipo de servicios de comunicación. En este caso, en nuestro proyecto lo queremos invertir: será un proceso quien le envíe información al dispositivo físico, así que la comunicación bidireccional natural del IoT Hub nos ayuda en este sentido.
Un IoT Hub nos permite mantener la seguridad de los dispositivos por separado (si estuviéramos manejando cientos de ellos, y todos se comunicaran a través del mismo IoT y nos robaran uno de ellos, no se comprometería la seguridad del resto) y además utiliza los estándares de comunicación (AMQP, HTTP, MQTT...), pero también podríamos usar los nuestros propios.
El uso que le damos al IoT Hub es nuestro proyecto es básico, sencillo. Pero verás que muy poquitas líneas de código son suficientes para completar esta arquitectura:

En el WebJob, que recuerda que puedes ver el código en server.js var iothub = require('azure-iothub'); var connectionString = "XXXXX"; //con. string var hubClient = iothub.Client.fromConnectionString(connectionString); //conexión
Y para enviar:
hubClient.send('Edison', color, function (err) { if (err) { console.log('Send Error: ' + err); } });
Espero que haya sido de utilidad y si tenéis alguna duda, por favor, consultad mi repositorio de GitHub, o escribidme un tuit.
Isabel Cabezas Martín
@isabelcabezasm
Technical Evangelist
(Editado) Links a todos los post de la serie:
Invisible o desaparece (El principio o cómo se nos ocurrió la idea)
Invisible o desaparece (Consumiendo la API de Twitter)
Invisible o desaparece (Interpretando los tuits)
Invisible o desaparece (el Internet de los Cacharritos)
Invisible o desaparece (comunicándonos con las nubes)