p&p Sharepoint guidance v2
Since the Prism project is done, I’ll be working on a different project for the next couple of months.
Sharepoint guidance on Codeplex
The goal of this project is to provide guidance on how to build Sharepoint applications in a professional way.
Version 1 of Sharepoint Guidance
V1 of the Sharepoint guidance project focused mainly around the following aspects:
- How to work with development, testing and production environments.
- How to build sharepoint solutions in a Test Driven fashion.
- How to set up a Continious Integration environment, that does our Builds, and runs our Unit and Acceptance Tests
- How to build Sharepoint applications that can be versioned.
To do this, we’ve built a reference implementation that demonstrates all of these concepts.
Version 2 of Sharepoint Guidance
We are now well on our way with the Sharepoint Guidance and are already in iteration 6 (we have two week interations).
In V2, we have the following goals:
- How to design and build content driven applications
- How to develop an application that allows a mixture of development activities and authoring.
- How to create composite
- How to extend existing LOB systems:
- How to integrate LOB systems in a secure way using Single Sign-On (SSO)
- How to manage connectivity with LOB systems and databases by using the Business Data Catalog (BDC) and call Windows Communication Foundation (WCF) from Sharepoint.
Sharepoint Guidance V2 – Drop 5
Last Friday, we’ve released drop 5 to codeplex. You can download it from here:
https://spg.codeplex.com/Release/ProjectReleases.aspx?ReleaseId=24674
The most important things we have addressed in this drop are:
- How to implement global navigation, across different site collections.
- How to implement custom navigation.
- How to add Silverlight controls to your site.
Francis cheung and I have created a webcast that guides you trough some of the things we did in drop 5:
Global navigation
In our reference implementation, we’re demonstrating how to create consistent navigation across different sites and site collections. It’s very simple to create a sitemap for a single site, by creating a sitemap.xml and using the asp.net sitemap control to create the sitemap and add it to your site. However, creating a sitemap that’s shared between all sites is a bit harder.
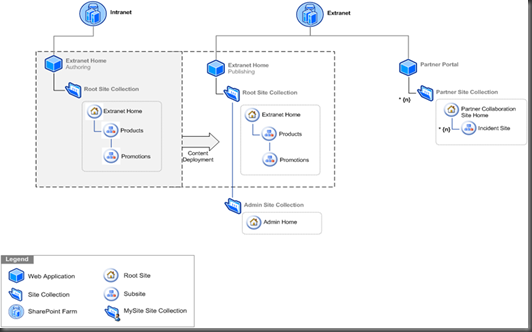
The structure of our reference implementation is as follows:
We have a sitecollection for our intranet site, a sitecollection for our extranet site and a sitecollection for partner specific sites. Partners who log on to their homepage, will likely navigate between pages on their site and pages on the extranet home, for example to view products or promotions.
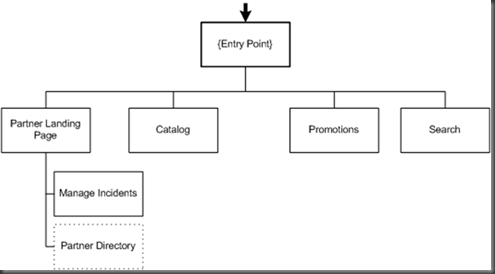
We want the global navigation structure to look somewhat like this:
The partner should be able to seamlessly navigate between each part of our Sharepoint site. Of course, we only want to have the structure of our site stored and versioned in one place. So to create a consistent story across multiple pages, we have taken the following steps:
Created a Sharepoint deployment project to create a feature that will apply a masterpage (with the website’s branding). This masterpage also contains a sitemap control that points to the SPXmlContentMapProvider:
<asp:SiteMapDataSource ShowStartingNode="false" StartingNodeUrl="/pssportalroot" SiteMapProvider="SPXmlContentMapProvider" ID="contosoPssSiteMap" runat="server" />Create a Sitemap xml file that will be placed 12 hyve. To do that, you have to put it in the folder Templates\Layouts folder.
The sitemap xml looks like this:
<?xml version="1.0" encoding="utf-8" ?> <siteMap> <siteMapNode title="" url="/pssportalroot"> <siteMapNode title="Partner Home" url="/_layouts/contoso/partnerredirect.aspx?page=Home"> <siteMapNode title="Manage Incidents" url="/_layouts/contoso/partnerredirect.aspx?page=incidents" /> </siteMapNode> <siteMapNode title="Product Catalog" url="/sites/pssportal/productcatalog/category.aspx?categoryid=0"/> <siteMapNode title="Promotions" url="/sites/pssportal/promotions" /> <siteMapNode title="Search" url="/sites/pssportal/search" /> </siteMapNode> </siteMap>Create a featurereceiver to merge the sitemap xml fragment into sharepoints global sitemap. To do that, call the following method in the FeatureActivated method of the FeatureReceiver:
web.Site.WebApplication.Farm.Services.GetValue<SPWebService>() .ApplyApplicationContentToLocalServer();
Custom sitemapprovider
We are also demonstrating how fill a sitemappath control with custom data and we are using the business data catalog for that.
In our scenario, the business data catalog provides a list of categories and products (which it gets from WCF webservices in a different system). It then uses this data to create category and product pages to display the individual catalogs and products.
We’ve created a custom sitemap provider that will retrieve the categories and url’s to the category pages from the BDC. We then tie a normal asp.net sitemappath control to that sitemap provider to display a ‘crumb’ path that displays sitemap information.
Silverlight Controls
In our reference implementation, we are also demonstrating how to add silverlight controls to your site. To a ‘normal’ asp.net webapplication, adding silverlight controls is really easy, because the IDE takes a lot of things out of your hands. In Sharepoint, unfortunately that’s not as easy. So if you want to use the Serverside Silverlight controls (in System.Web.Silverlight, from the Silverlight SDK), you will also need to have Asp.net Ajax support in your site. This means: Adding the required entries to the web.config and adding a scriptmanager control to your page.
Web.config changes
There are basically two ways to make changes to the web.config of a sharepoint server. Programmatically, through the API or declaratively, in a XML file. Since there are quite a few changes you have to make to your web.config, we figured the declarative approach works best. Again, you have to call ApplyApplicationContentToLocalServer() to merge the declarative changes into the web.config. I’ll write a later blogpost or do a webcast on how to do this in more detail. But if you are interested, you can always look at our drop.
SafeScriptManager
The scriptmanager proved to be an issue. You can only have 1 scriptmanager on your page and it must appear before any controls that need it. Normally, you would add a scriptmanager to your masterpage and be done with it. However, sharepoint is quite dynamic with it’s masterpages. You can easily create a new masterpage and use it as the default masterpage for some group of pages. So this means that if you use ajax in some of your webparts, you can no longer use those webparts on pages that don’t have a scriptmanager.
So we’ve created a control called the SafeScriptManager. You can safely add it to any controls or webpart that needs a scriptmanager. It will check if a scriptmanager is already present.
Conclusion
I hope this clarifies a bit what we have done in this drop. I plan on doing a blog post and a webcast for each drop from now on. As always, any feedback (on the post, on the drop or on the weather) are welcome :)
Happy coding!
Comments
- Anonymous
March 19, 2009
PingBack from http://www.anith.com/?p=20849