精通 Windows Store App / Windows Phone App 的 ListView / ListBox 控制項 (1)
在微軟的用戶端應用程式開發框架中,常會使用 XAML 技術做為介面設計語言,比方說:WPF、Silverlight、Windows Phone App、Windows Store App。許多過去未接觸過 XAML 的程式開發人員,對於 XAML 中許多控制項採用的 MVVM (Model-View-ViewModel) 設計模式感到不熟悉,一時間感覺不好上手,其實它並不會特別複雜困難,本系列文章將由淺至深,以 ListView / ListBox 控制項為例,一步步瞭解如何精通使用這個控制項,並且體會 MVVM 設計模式。
顯示資料列表
使用 ListView 顯示資料列表
在寫 Windows Store App / Windows Phone App (後面以 Windows App 簡稱之) 時,由於 Modern Design 的「Content Before Chrome」(內容優先) 的設計準則,或是基本的需要,常常需要顯示一串資料,例如訊息列表、聯絡人列表、搜尋結果列表等等,還好 XAML 提供了 <ListView /> (Windows Store App) 及 <ListBox /> (Windows Phone App) 控制項可以讓你在畫面中顯示資料列表,於是我們可以在 XAML 中這麼寫:
Windows Store App
Windows Phone App
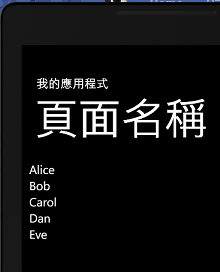
這樣的寫法就可以在 XAML 中建立一個 ListView / ListBox,並且顯示五個字串資料,畫面如下:

Windows Store App 中的 <ListView />
Windows Phone App 中的 <ListBox />
使用程式處理資料
上述的寫法雖然能夠顯示資料列表,但是並不實用,因為你不可能一開始就把資料全部寫在 XAML 檔案裡來顯示,尤其是資料可能還是從網路上、資料庫讀取、或是動態產生的,所以用程式處理資料才是最常見的方式。由於 ListView / ListBox 是用來顯示資料列表,所以它提供一個接口讓你能夠連結處理「集合」(collections) 的「容器」(container) 資料結構,如:List,這樣 ListView / ListBox 便能從容器中取出資料顯示,上述程式便改寫如下:
Windows Store App
Windows Phone App
從上面的程式碼片段來看,我們可以透過把集合容器透過 ListView / ListBox 的 ItemsSource 欄位建立連結,從此之後,只要在資料容器中加入資料,ListView / ListBox 也會根據容器的內容來顯示資料。
改變資料顯示方式
讓 ListView / ListBox 控制項成功顯示資料後,下一個問題就是: 「要怎麼改變資料的顯示方式呢?」 這時候就要運用「範本」(template) 的概念 -- 直接告訴 ListView / ListBox 要怎麼顯示資料。這樣只要在控制項中加入範本的宣告,讓它以我們指定的方式來呈現每一筆資料:
Windows Store App
Windows Phone App
這裡我們直接使用 XAML 的語法為 ListView / ListBox 設定了 ItemTemplate,如此一來,每一筆資料便會以 <DataTemplate> ... </DataTemplate> 來繪製資料,上述的程式碼片段,是用一個 StackPanel 水平排放兩個 UI 元件,一個顯示藍色的正方形色塊,然後使用 <TextBlox /> 顯示資料容器中的資料,這裡用了 {Binding} 這個特殊語法來表示每一筆資料的內容,關於這個語法,在稍後的文章會再深入地討論它。
按照這個範本設計後,原本的 ListView / ListBox 顯示資料便成了這樣:

Windows Store App 中的 <ListView />

Windows Phone App 中的 <ListBox />
這樣是不是就能讓 ListView / ListBox 有所變化了呢?
待續
當然在實際的開發下,資料不可能永遠都是簡單的字串資料,下一篇我們將討論如何處理複雜的資料結構,以及關於處理集合資料結構的一些問題。