Customizing the Portal
Lately we've been getting quite a few questions on how to customize the portal in UAG.
As you probably already know, the portal in UAG is very different from the portal in IAG. The difference is not only in how UAG portals look and are structured, it's also in the technology used to create them. The portal in UAG is based on ASP .NET.
To help get you started, we’ve put together a couple of common customizations. Before we get down to the nitty-gritty stuff, there are a couple of guidelines you should be sure to follow during customization:
1. Always place customized files under the CustomUpdate folder. Otherwise these files will be erased each time you upgrade. Also, files placed in the CustomUpdate folder are replicated to other array nodes during activation – so you only have to make the changes once!
2. After an upgrade you should always test if the customizations you created are still working as planned. Bug fixes and new features may change how the portal behaves or is structured.
There’s an endless list of possible portal customizations. Below are just common examples of customizations. If you did a cool customization on your portal, tell us about it!
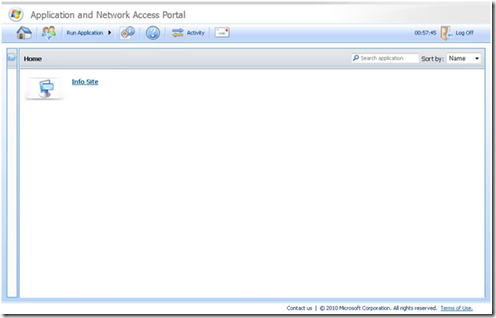
 Figure 1. The UAG Portal before customization (notice the new look…)
Figure 1. The UAG Portal before customization (notice the new look…)
Adding a personal touch
The first thing you will probably want to do is add some personal touches to the UAG Portal to reflect your organization.
1. Copy the file PortalHomePage\App_Themes\Office\office.css to the CustomUpdate folder at PortalHomePage\App_Themes\CustomUpdate\Office\office.css
2. Edit the office.css file in the CustomUpdate folder, as follows
a. To change the color of the portal title, find the .BigTitle style class and change the color attribute:
b. Rename the image file of your logo to Header_logo.gif and place it in the PortalHomePage\App_Themes\CustomUpdate\Office\Layout folder to automatically replace the existing logo.
Instead of renaming the file, you can place a file with any name in that folder and change the reference to it in office.css under the .topStripLeftCell style class :
c. To remove the gray background line from the header, we’ll edit the office.css file again and remove the background images from the style classes:
· .portalTitleCell
· .topStripWhiteSpacerCell
· .topStripPattern
· .topStripOrangeSpacerCell
· .topStripRightCell
3. Finally, we’ll change the title of the portal:
· Create a en-US.xml file in the PortalHomePage\Data\Languages\CustomUpdate folder.
· You only need to add nodes for strings you wish to customize :
· Repeat for other languages.
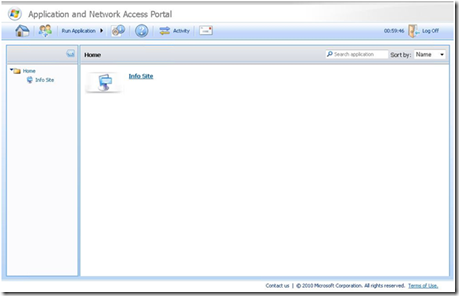
 Figure 2. The UAG Portal customized with your title & logo
Figure 2. The UAG Portal customized with your title & logo
Adding a button to the toolbar
The UAG portal toolbar is easily customized by editing XML sitemap files. In this example, we’ll add a toolbar button that opens a popup window. Follow these instructions to add this to your site:
1. Copy the file PortalHomePage\Data\SiteMap\ToolBar\web.sitemap to the CustomUpdate folder at PortalHomePage\Data\SiteMap\ToolBar\CustomUpdate\ .
2. Open the web.sitemap file in the CustomUpdate folder, and add a new sitemapNode to the file as follows:
<siteMapNode url="javascript:OpenNewPage()"
title="$Resources:Resource,102"
description="$Resources:Resource, 102"
imageUrl="~/images/ToolBar/home.gif"
displayMode="OnlyImage"
target="_self"
selectable="true"/>
3. Set the sitemapNode values as follows:
a. In siteMapNode url, change the JavaScript function name (OpenNewPage()) to any name you choose.
b. In title and description, change the resource number (102) to correspond to a string ID in the language files, located at PortalHomePage\Data\Languages. If you want to add a new string, copy the file from the Languages folder to the Languages\CustomUpdate folder and add the string to the new file.
c. In imageUrl, point to the image you want to use.
d. In displayMode, leave the setting OnlyImage to use an image. If you want to use text only, modify the setting to TextOnly.
4. Copy the PortalHomePage\Standard.Master file to the PortalHomePage\CustomUpdate folder.
5. Open the Standard.Master file in the CustomUpdate folder and add the following code in the <head> tag:
<script type="text/javascript">
//<!—
var newWin = null;
function OpenNewPage()
{
var windowName = siteName + secure + "new";
if (newWin)
{
if(!newWin.closed)
newWin.focus();
else
newWin = openNewWindow("index.html", windowName, 720, 590, true, true);
}
else
newWin = openNewWindow("index.html ", windowName, 720, 590, true, true);
}
//-->
</script>
6. Replace newWin and "new" with a unique name.
7. Replace "index.html" with the target URL.
8. Replace the numbers 720, 590 with the width and height of the window.
Notes:
· The image and page URLs are relative to the PortalHomePage folder, unless an absolute address is given.
· Pages added under the PortalHomePage folder need to be added to the URL Set of the trunk, so that they are not blocked by UAG rules. For more information, see Configuring URL rules.
Collapsing the portal tree
The application tree on the left side of the portal can be expanded and collapsed. By default, the tree is displayed in the expanded mode. To display the page with the tree collapsed by default, do the following:
1. Copy the file PortalHomePage\Standard.master to the CustomUpdate folder at PortalHomePage\ CustomUpdate\ , and open the file for editing from the CustomUpdate folder.
2. In the file, add a call to the hideTree() function in the body onload event, as follows:
<body onunload="closePopups()" oncontextmenu="return false;" onload="ResizeContent();hideTree() " onresize="ResizeContent()">
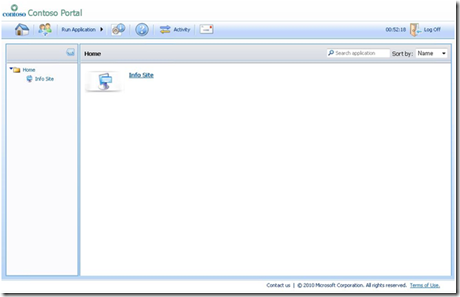
Figure3 . The UAG Portal with the application tree collapsed
Toolbar only, please
Is the portal too crowded for you? Do you want more space to view your applications? You can customize the portal to show only the toolbar and application list / selected application, and hide the header, footer and application tree , as follows:
- Copy the filePortalHomePage\App_Themes\Office \Office.cssto the CustomUpdate folder (PortalHomePage\App_Themes\ CustomUpdate\Office \Office.css), and open the file for editing from the CustomUpdate folder, as follows:
- In the file, to hide the header, replace the style of div#topStrip to display:none. Erase the rest of the properties.
- To hide the tree, replace the style of contentLeftSideBarCell to display:none. Erase the rest of the properties.
- To hide the footer, replace the style of div#footer to display:none. Erase the rest of the properties.
- To move the toolbar up and replace the hidden header, in the div#toolbar style, change the value of top to top:0.
- To move the application list or the displayed application up, in the div#content style, change the value of top to top:40.
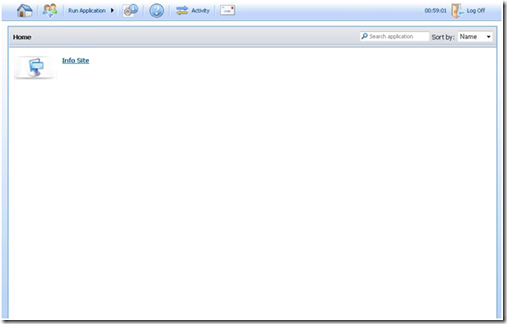
 Figure 4. The UAG Portal after the customization
Figure 4. The UAG Portal after the customization
That’s it for now. I hope these samples will put you on the right track to fully customizing your UAG Portal.
Just to remind you, remember to always put the customized files in the appropriate CustomUpdate folder to ensure they are replicated to all array nodes.
Ittai Doron
Comments
Anonymous
August 10, 2012
How to display logon username on the UAG portal homepage after the logoAnonymous
April 21, 2013
Finally, we’ll change the title of the portal: · Create a en-US.xml file in the PortalHomePageDataLanguagesCustomUpdate folder. · You only need to add nodes for strings you wish to customize : · Repeat for other languages. would be nice if TOLD US how to ÿou only need to add nodes for strings you wish to customize" ?