Using field value controls and edit mode panels to tweak your page rendering
I wanted to quickly touch on one question that landed on our radars recently, both to discuss the solution but also highlight a couple of controls that you may not be very familiar with.
The question deals with the markup that our field controls emitted. Someone wanted to place a set of image field controls on the page, and position them right next to each other, with no space in between. On a page layout, you would typically do this using a set of image field controls, each bound to a separate image field:
<PublishingWebControls:RichImageField id="ImageField" FieldName="PublishingPageImage" runat="server"/>
<PublishingWebControls:RichImageField id="ImageField2" FieldName="PageImage2" runat="server"/>
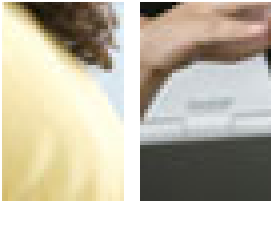
Now, if you create a page using this layout, edit the page, populate the image field controls with images, and check in the page, you'll get something that looks like this:

Why the space in between the two images? That's because the image field control emits a non-breaking space after the image. So, how do you render the images without the non-breaking space? While one could write a custom field control to take the selected image and render it out in whatever way he or she wanted, in this case custom coding is probably overkill. Instead, you can solve this using two out of box components, the edit mode panel and the field view control.
- The edit mode panel is a control that contains other controls, and renders the controls within it only when the page is in edit mode. One way this control is used is to present extra controls and information to authors, such as a "Keywords" field or some text about how to author the page. The edit mode panel control also has a property that inverts the logic, making the controls within it render only when the page is in view mode.
- The field value control is a base WSS control that simply renders the contents of the field that you point it to. In our out of box page layouts, you will see field value controls that render the page title in certain content placeholders in the master page that ultimately put the title on the page and in the <title> elements of the HTML.
Now, an image field control stores its content as an <img> element along with any attributes you've specified for the image (alt text, sizing, border, and so on). Given this, we can do a little on-the-fly switcheroo on the page layout:
- In edit mode, we render the image field controls, to let the user pick an image and set properties.
- In view mode, we can render the field value controls bound to the image fields, to show just the <img> elements that link to the selected images.
The way we do this is by putting two edit mode panels on the page layout, one configured to render in edit mode, and another configured to render in view mode:
<PublishingWebControls:EditModePanel runat=server id="EditModePanelA" PageDisplayMode="Display">
</PublishingWebControls:EditModePanel>
<PublishingWebControls:EditModePanel runat=server id="EditModePanelB">
</PublishingWebControls:EditModePanel>
The first one will render its contents when people are viewing the page, while the second one will render when people are editing the page. Therefore, we will put two field controls in the second one, and then add two value controls in the first one.
<PublishingWebControls:EditModePanel runat=server id="EditModePanelA" PageDisplayMode="Display">
<SharePointWebControls:FieldValue runat="server" id="ImageFieldValue" FieldName="PublishingPageImage"/>
<SharePointWebControls:FieldValue runat="server" id="ImageFieldValue2" FieldName="PageImage2"/>
</PublishingWebControls:EditModePanel>
<PublishingWebControls:EditModePanel runat=server id="EditModePanelB">
<PublishingWebControls:RichImageField id="ImageField" FieldName="PublishingPageImage" runat="server" />
<PublishingWebControls:RichImageField id="ImageField2" FieldName="PageImage2" runat="server"/>
</PublishingWebControls:EditModePanel>
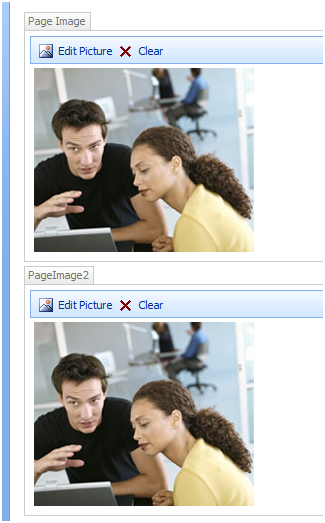
Now, if we put the page in edit mode, we get:
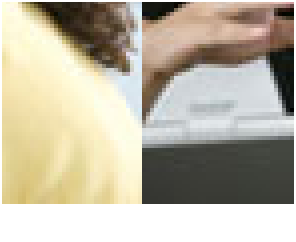
And in view mode, we get:
And, we're done: no more space!
This is just one example of using the edit mode panel along with the field value control. They're both valuable controls in helping you orchestrate exactly how the authoring and the viewing experience should be for a given page layout. If you have questions on how to put these controls to use, just post a comment.
--George Perantatos, ECM Program Manager