Have a Field Day!
Field controls are an important part of all MOSS 2007 Publishing pages. Along with Web Parts, field controls are responsible for rendering a page's content. Remember that each page in a Publishing site is just one row in a special SharePoint list called Pages, and each "chunk" of information in a page lives in a column in this list item. Field controls act as a middleman between the rendering engine and the underlying SharePoint data store. Each field control, therefore, is responsible for two things:
- Updating the appropriate column in the Pages library when an author updates a field during edit time.
- Grabbing the appropriate value from the Pages library, creating the appropriate HTML to display the value, and writing the final markup to the page during rendering.
Since each Publishing page has two modes, viewing and editing, each field control must be capable of rendering both the viewing and editing experience for its content. When a page is in edit mode, a field control is responsible for rendering not only the contents of the field, but also the UI for editing that field's value.
The field controls you see on a page depends on the page layout that page is using, and the content type assigned to that page layout. The page layout defines the different pieces of content that are shown on a page, and how all that content is laid out. Each page layout, however, can only contain fields for the data types contained in its associated content type. In other words, you cannot include a field control in a page layout for a piece of data that does not have a corresponding column in its content type. Therefore, in order to include a field control for a piece of content on your page, two steps are required:
- Check the content type for the page layout you want to use. If that content type includes a column for the content you want to show, then you're in good shape. If not, you must either modify the content type of that page layout to include a new column for that data, or create a new content type with the columns that you want.
- Modify the page layout in SharePoint Designer to include the markup for the control, and point the control to the appropriate column.
Let's take a closer look at one out of the box Publishing field control: the Rich Image field control. This control is responsible for storing an image in a Publishing Image column in your Pages library, and outputting the markup to display that image in a page when it is rendered. Pictured below are the two rendering modes for this field control.
Rich Image field control, viewing mode |
Rich Image field control, edit mode |
If you open a page layout in SharePoint Designer and look at the markup, you will see that each field control used in that layout is represented by a tag similar to the following:
<PublishingWebControls:RichImageField id="ImageField" FieldName="PublishingPageImage" runat="server"/>
This is the markup responsible for rendering the Rich Image field control you see pictured above. The FieldName parameter defines the Pages library column in which the control's content lives. This property is common to all Publishing field controls; depending on the field control, there may be other parameters that you can set to modify the behavior of the control.
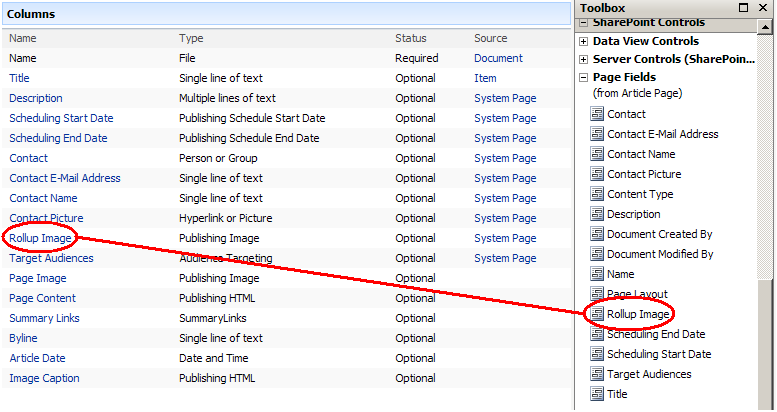
The content type associated with the Rich Image field control is the "Publishing Image" column type - adding a column of this type to a type associated with a layout makes a Rich Image field control available to add to that layout. Pictured below on the left are the columns present in the out of the box Article Page content type. Note that there is a Publishing Image column with the title "Rollup Image". On the right we see the corresponding field in the SharePoint designer toolbox when a page layout using this type is opened. To insert this field control into a page layout, simply drag it from the toolbox into the Code or Design view of your layout!
Creating a new field control to render a new type of data is a relatively easy task, and we have a great SDK article describing how to go about it. Included in this article is the full source and instructions for building a Windows Media Player field control that you can insert into any of your Publishing page layouts. I would go on, but really, all you need to know is in this article. Give it a try, and feel free to use the code as a foundation for exciting new field controls!
I will call out one caveat - using this field control doesn't magically create a new field type for you. Instead, it's just a new control to use with the existing Publishing Hyperlink type. In order to use this field control, your content type must have a "free" Publishing Hyperlink column, which the field control uses to store the URL to the media file it displays. However, even after compiling this sample and registering the DLL as described in the article, simply dragging and dropping a Publishing Hyperlink field into a page layout will not give you the Windows Media Player field control; you'll get the out of the box RichLinkField. In order for the Media Player control to be used, you must actually type out the markup as described in the article. If you want this sort of drag and drop richness, you'll have to create a new field type for the data stored by your field control. For more information, check out the Custom Field Types article in the SDK.
Good luck!
Lincoln DeMaris, Program Manager, Enterprise Content Management