Building a real world extranet application with MOSS 2007 (Part 1 of 3)
Occasionally, I ask SharePoint professionals, who have implemented real world solutions on SharePoint Server, to do a guest blog entry about their experience. This is one such case. Read on and enjoy.
<Lawrence />
Introduction
In November 2006, Infotech Canada (a Microsoft Gold Certified Partner) was approached by Microsoft and presented with the challenge of creating a web-based application with Microsoft Office SharePoint Server 2007 that would boost productivity for a major enterprise retailer through a shared extranet repository, which was to replace a system already in place.
This is the first of a three part blog series that will outline the experience of building the application with a focus on the customization and development choices that were made along the way.
Project Requirements
The application was to be built on top of Microsoft Office SharePoint Server 2007 due to its ability to enable content sharing and publishing in a controlled environment but still accurately represent a well established brand. The solution was also required to be highly reusable for effective implementation across 5 uniquely branded sister companies, which were all represented via their own websites.
The following technical requirements existed:
· Internet facing extranet portal.
· An intuitive “drill down” navigation allowing users to quickly locate files by browsing categories.
· Must support multiple image formats and allow for an intuitive grouping of different formats for as a single image group.
· Single click downloads of individual and groups of images.
· Multi-browser friendly.
· Must support multiple languages (English and French) for the user interface as well as content.
· Must be easily extendable via a template system.
· Must integrate with current Active Directory environment.
· Must represent several unique brands.
Timeline
The timeline for the project was one of the most challenging obstacles. We not only had to build an intuitive system on a new platform, but we had a very aggressive timeline with less than a month to plan, develop, test and implement the solution into a production environment.
The Solution (breaking it down into manageable modules)
With such an aggressive timeline, planning was incredibly important. We were able to break the solution into several major modules, which while very interdependent, were much more manageable and could be developed separately.
Setting the Stage - Creating the Site Hierarchy and Content Types
The initial site hierarchy consisted of a single site collection with the main corporate gateway at the top level and several subsites to represent other subsidiary companies.
Like most websites, some elements were able to be reused across all subsites/pages, and as such we were able to store them at the top level of the site collection in document libraries. We were able to share both the images and a single style sheet across all sites using this approach.
· The image content was stored in a picture library, with one library per company site. The categories for each image were represented as folders, with the last level in the folder structure representing a single image group. All of the different formats of that image were stored in the folder for that group. For example:
o Image Category A
§ Image Group 1
· Image1.jpg
· Image1.ai
· Image1.eps
§ Image Group 2
· Image2.jpg
· Image2.ai
· Image2.eps
o Image Category B
§ Image Group 3
· Image3.jpg
· Image3.eps
§ Image Group 4
· Image4.jpg
· Image4.ai
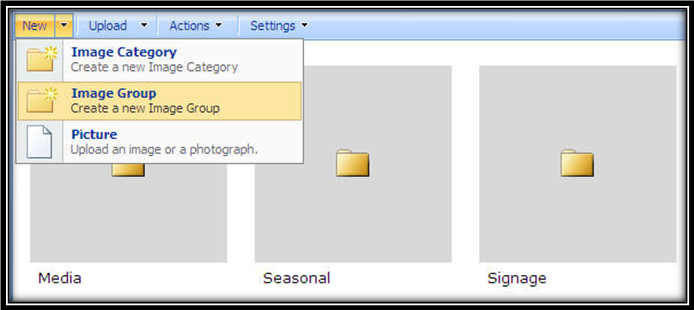
· In order to distinguish between the different types of folders, we created two content types that inherited from the Folder content type: Image Category and Image Group. These content types also contained extra site columns, so that we could associate metadata with the folders themselves. We created a site column for an optional field called French Name, that lets content administrators specify an optional French display name for any image category or image group. Another site column was added to the image group content type that allows content administrators to specify language of the image group as Multilingual: English or French. This approach allowed us to store all of the images in a common folder structure, and still allow for translated content when needed. Rather than having to maintain two separate folder structures, content administrators can simply translate the English folders by adding French names as metadata.
The Navigation
We were able to take advantage of the out of the box site map providers and navigation to create an interface that allowed users to easily navigate between the subsites. To navigate the image content, we built a custom navigation control that was aware of our custom content types as well as the current language. This allowed us to distinguish between the content types visually in the navigation and also display the extra metadata like the French Title when appropriate, all in an easy to navigate tree-view style menu system.
· A Dynamic tree view navigation menu built as a custom server control and implemented into the master page of each company site. This tree view, much like Windows Explorer enabled users to quickly locate files.
· Selecting Files from the menu triggered a web part to display customized results grouped by the category selected. Each image set is stored as a custom folder content type.
Custom Results Display
The end result of using the tree view navigation is the display of a set of results, which presents the user with the image groups in the selected category.
· If a .JPG file exists in the set, the web part displays the thumbnail that’s generated by SharePoint automatically.
· Each file in the set has a hyperlink to the file as well as a checkbox for selecting multiple.
Users can select multiple files to download at which point a .ZIP file is generated, complete with the folder structure and files of the set(s) selected.
In the next installment of this blog series, I will describe how we customized the master pages and style sheets to create a visually appealing website which was accommodating to multiple unique brands.
Shane Perran – User Experience Lead, SharePoint MVP
Jared Rypkema – Lead Software Architect
Infotech Canada | Information Worker Solutions