Visual Studio Tipps und Tricks, Teil 41: Bing Power für Entwickler
Wenn ich in die Runde fragen würde: “Wer kann mir sagen, wie man die Proximity Sensoren von Windows ansprechen kann?” – wer wüsste dann die Antwort und könnte das sofort runtercoden? Ich denke, die Frameworks und Plattformen, die wir heute anprogrammieren können inzwischen einfach viel zu viel, als dass man alles auswendig wissen müsste oder könnte. Getreu dem Motto “Man muss nicht alles wissen, solange man weiß wo es steht” suchen wir Entwickler relativ häufig einfach mal nach einem Sample, dass die Basisfunktionen bestimmter APIs zeigt. Alternativ könnte man natürlich auch ellenlange Dokus lesen (sofern vorhanden und aktuell) aber in der Regel ist man schneller, wenn man ein paar Snippets als Grundlage nutzen kann.
Was tun wir also, wenn wir vor einer neuen Aufgabe stehen? Die Suchmaschine unserer Wahl anwerfen oder in einschlägigen Foren oder MSDN-Websites wie dev.windows.com nach Codeschnipseln suchen. In der Regel noch deutlich bevor wir ein echtes Problem haben, einfach um einen gewissen Startschub zu bekommen.
Wäre es nicht schön, wenn uns jemand genau diese Arbeit abnimmt? Man stelle sich vor, man fängt an zu tippen und bekäme direkt im Studio die richtigen, relevanten Codeschnipsel … so ähnlich wie IntelliSense funktioniert…
Good News: Genau das liefert der Bing Developer Assistant, den man über die Visual Studio Gallery oder direkt hier beziehen kann.
Ich muss gestehen, dass ich diese Extension noch nicht intensiv genutzt habe (sie ist ja noch relativ neu) aber ein paar Anwendungsszenarien durchgespielt habe, die mich vollends überzeugen. Momentan ist die Extension noch eine Beta Version, aber folgende Punkte liefert sie schon recht anständig ab:
Inline Code Snippets
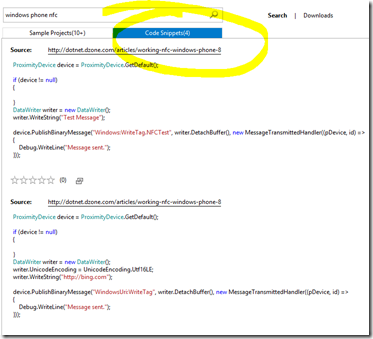
Das oben beschriebene Szenario wird erfüllt, indem die CodeSnippets tatsächlich inline angezeigt werden. Sobald was getippt wurde, wird relevanter Code angezeigt – die Quelle für den Demo-Code ist dabei online. Das sieht dann z.B. folgendermaßen aus.
Wie Ihr seht wurde im Prinzip einfach die IntelliSense Preview erweitert und wir finden auf der rechten Seite einen Schnipsel Code, den wir ganz einfach als Vorlage nutzen können und wenn wir wollen auch kopieren können.
Sample Suche
Manchmal ist ein Code Schnipsel aber auch zu wenig und man möchte ein ganzes, lauffähiges Beispiel direkt zum Download. Dann hilft die neue Toolbar, die ein Suchfeld mitbringt über das man direkt nach Samples suchen kann:
Das Ergebnis erscheint direkt in Visual Studio und wir müssen uns nicht mit neuen Browserfenstern herumschlagen.
Die Samples können direkt heruntergeladen werden,
Schön, dass es hier nicht nur Samples gibt, sondern auch gleich noch mehr Codesnippets:
Offline Search
Das bisher genannte hat natürlich einen Haken: Es funktioniert nur, wenn man online ist. Wenn man im Flieger oder in der Bahn ist, hat man gute Chancen genau im falschen Moment keine Verbindung zu haben. Aber ist es nicht so, dass man als Entwickler ohnehin das Gefühl hat eigentlich alles irgendwann schon einmal programmiert zu haben? Man weiß nur gerade nicht in welchem Projekt zu welcher Zeit und welche Solution … aber irgendwo müsste man den entscheidenden Schnipsel Code doch noch auf der Festplatte haben!
Gerade für mich und meine Demos trifft genau das häufig zu. Klar, Ordnung ist das halbe Leben, aber manchmal probiert man eben Dinge aus, speichert sie dann nicht ordnungsgemäß in ein Projekt mit aussagekräftigem Namen und muss Monate später das gleiche Problem erneut lösen.
Hier hilft die Offline Search – eine Suche, die meinen von mir selbst geschriebenen Code auf meiner Festplatte durchsucht und mir meinen eigenen Code als Orientierung zur Verfügung stellt. Das ist doch der Knaller, oder? Wo gesucht werden soll, kann man natürlich in den Optionen konfigurieren.
Das Ergebnis der Offline Suche sieht dann aus wie folgt. Über den Link kann ich die Datei auch gleich im Visual Studio öffnen.
Tl;dr:
Mit dem Bing Developer Assistant findet man relevante Codebeispiele schneller.
Kurzer Text am Rande:
Dieser Post ist Teil einer längeren Serie, in der ich ein paar der vielleicht nicht ganz so bekannten Features von Visual Studio vorstellen werde. Ich hoffe, für Euch ist der ein oder andere Kniff dabei, den Ihr noch nicht kanntet. Und wenn ihr ihn doch schon kennt: Seid stolz auf Euch und verratet den Trick auch dem Entwickler neben Euch.