Connecting systems – From Object Oriented to ESB for dummies
I’m working with a customer in a BizTalk Server 2009 + ESB solution for eAdmin. It’s a really nice project and I’m doing lot of different tasks here.
One of these tasks involve to design and explain the whole solution to many different people at the customers’. I’ve found that some dudes that are new to service oriented architectures find it difficult to understand the concepts behind ESB. Well, maybe it’s me that I don’t explain well…
Anyways, I’m doing a group of diagrams to explain the different ways and the evolution to connect different applications. Starting from object oriented and ending with an ESB. I know that OO does not map to “connect different applications”, but it serves as the starting point, the beginning of all.
Here are the Visio diagrams. They need a deep explanation, I know, but I’m posting here just the pictures (click to enlarge)
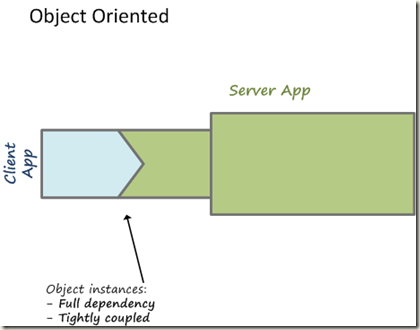
1. The basic OO world with two applications, the client and the “server” (as it serves the logic):
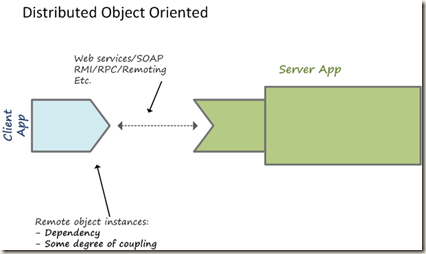
2. The distributed object oriented, that is just OO + web services. I’m really fascinated as nowadays still a lot of companies still sell this as “service oriented”:
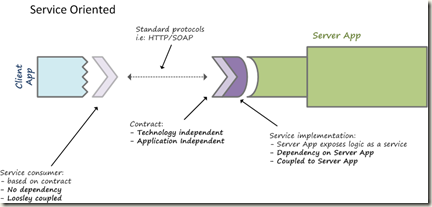
3. Service oriented. Adding the concept of contract and service. Still have dependency on the server, aka the server must implement a service.
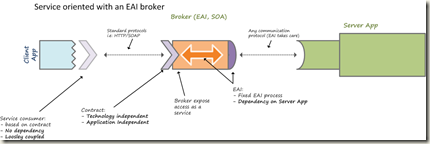
4. Service Oriented with a broker. It’s an EAI broker because I’m assuming a scenario where the server app cannot expose it’s logic as a service.
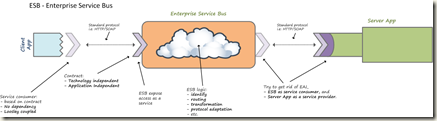
5. Enterprise Servive Bus. Extends the broker model and to a fussy model. There’s not a lineal / hardwired process to communicate the client with the server, but a set of rules and capabilities that have the intelligence to dynamically perform the communication flow. Ideally, we completely forget about the EAI stuff and we only speak services (so server app exposes a service again).
I’m playing with the idea of making a video, where the model starts at 1. and goes evolving to 5. with animations, and text and explanations fade in and out. I’ll finish this if time permits… I’m doing it with PowerPoint, which is not definitely the “uber animation creation tool” , but it’s extremely easy work with :-)
Comments
Anonymous
May 21, 2009
PingBack from http://www.anith.com/?p=39963Anonymous
May 21, 2009
Nice work. Waiting for the animations :)Anonymous
May 22, 2009
cool, thanks. It's a hard work for a non-designer, but I'm perseverant! :-)Anonymous
May 25, 2009
A very nice writeup for some one who is new, I am unable to understand the difference between number 4 & 5. They look pretty similarAnonymous
September 09, 2011
Ever get around to making the video?