Silverlight 2 Page Turn
Do you remember Silverlight 1.0 Page Turn Sample? I Do. It was probably the first Silverlight application I saw and I was delighted with it.
Then Silverlight 1.1 came up, followed by 2.0 Beta 1 and Beta 2 (soon we'll have RTM), Beta 2 and now 2.0 and this demo got behind.
Wouldn't it be great if we had a Page Turn 2.0 version, written on managed code? No more Javascript, better performance, 2.0 features...
Well, I believe I can help you - I took the 1.0 demo and fully translated it to C# with the minimal changes I could.
What does this means? Well... it works perfectly: managed code, single .xap file... but the application pattern is still the same we had on the original 1.0 sample - lots of string manipulation. Now it's up to you to take it and redesign it leveraging the new 2.0 framework.
You can see it running here. (Updated on 2008-10-15 for Silverlight 2.0 final)

When I was working on it a few things "bugged me" and I decided to change them. These are the extras I've added:
- Page content configuration
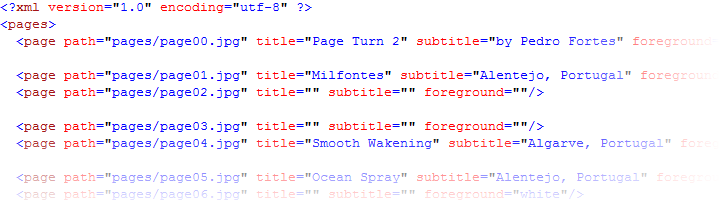
The content of each page is now defined on a pageContent.xml file.
This means you can configure your "books" without coding. All you have to do is define your images on this XML file and copy the .xap to your web server (.xap available here). Try it!
- Page labels
Instead of editing images just to add a title, set each page title, subtitle and foreground color on pageContent.xml.
- Last page turn
Why should the last page be fixed? Not anymore.
- Single image, two pages
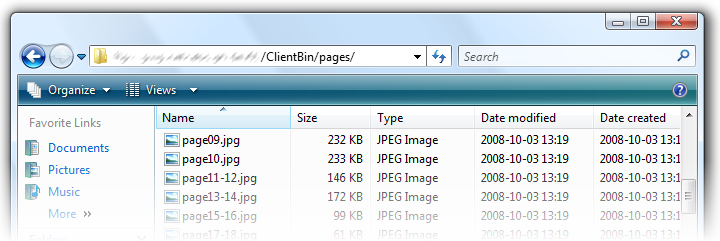
Having a picture per page may be useful in some situations but most of the time what is desired is to have a single picture (with double width) spanning through a pair of pages. This release supports it.
- Thumbnails scrolling
The original thumbnail scrolling exhibited some abrupt movements when entering the scroll area. The scroll algorithm was fully redesigned.
- Hand-like cursor on draggable areas
This is one of those things you always forget to set till someone says to you: "How do I use this thing?". Thanks Bruno.
Wrap Up
Page Turn for Silverlight 2.0 binaries are available here.
A running demo can be seen here: PageTurn 2.
The original Silverlight 1.0 demo is still available here. Compare the differences.
Source code is now available here. (Updated on 2008-10-22)
Note that it wasn’t fully redesigned when ported from SL1.0 - this is not a good practice!
Comments
Anonymous
October 08, 2008
What would I need to change to have the app point to a different XML file each time - which is creted on the fly - such that users get to see their own 'books' ?Anonymous
October 08, 2008
First you’ll need a way to authenticate your users on your website in a way that your Silverlight app can identify them. Then you have to change the XML document the app is using by a user-specific one. The sample uses a System.Xml.Linq.XDocument which is loaded from a System.Net.WebClient.OpenReadAsync(new Uri("pageContent.xml", UriKind.Relative)) call. You just have to change the way this System.Xml.Linq.XDocument is loaded.Anonymous
October 14, 2008
Looks good. Any chance of a Silverlight 2.0 version? It doesn't work with the latest release.Anonymous
October 15, 2008
Can you release or point to a location to get the source code now that Silverlight 2 has been released? ThanksAnonymous
October 19, 2008
hello,can you tell me where is the source code?Anonymous
October 21, 2008
Can you put here a complete source codes of your solution. ThanksAnonymous
October 22, 2008
Regarding the source, are we soon close to "available very soon" :-)Anonymous
October 22, 2008
Source code is now available. Note that it wasn’t fully redesigned when ported from SL1.0 - this is not a good practice.Anonymous
October 27, 2008
Any interest in releasing the source code that creates the .xap file? I'm interesting in seeing the code for the menu hover, I like how it enlarges and holds rather than retract like other demos I've seen.Anonymous
October 27, 2008
The source code is already available. Look the "wrap up" section of this page. In Silverlight 2 animated properties are no longer set once the animations in the storyboard are complete, that's why you have to set the desired property values in the Storyboard.Completed event. That was how I kept the thumbnail pictures open on menu hover.Anonymous
October 28, 2008
The comment has been removedAnonymous
November 04, 2008
I'm having real problems with this. Whenever I try to run this after I've downloaded it, I get a 4004 error. Google says that means there's an error in the page.xaml. any idea?Anonymous
November 09, 2008
Thanks!I Love Silverlight!I love your examples!Anonymous
November 12, 2008
Is there anyway to easily resize this photo gallery?Anonymous
November 13, 2008
The comment has been removedAnonymous
November 14, 2008
> Is there anyway to easily resize this photo gallery? You have 2 options:
- Change the widths, heights, ... along the code
- On Page.xaml add a ScaleTransform (it’s much easier than the first approach but you’ll lose sharpness and performance). <Canvas x:Name="MainCanvas" Loaded="MainCanvas_Loaded"> <Canvas.RenderTransform> <ScaleTransform x:Name='myscale' ScaleX='0.7' ScaleY='0.7'/> </Canvas.RenderTransform> (...)
Anonymous
November 19, 2008
thank you very much, i had looking for this sample for longlong time.Anonymous
December 08, 2008
What do you mean by
- Change the widths, heights, ... along the code thanks...
Anonymous
December 08, 2008
Could you elaborate on "change the widths, heights,... along the code I would like to use a photo album with photos 568x470 without resizing them manually to be 420x348 to fit the book page width. Or can I modify the book page width and height? thank you..Anonymous
December 16, 2008
Have you had anyone request the page turn to print a page or range of pages. The reason why is for a manual. Also, a table of contents and search feature? I am asking for alot.Anonymous
December 16, 2008
In the code you’ll find coordinates, like lineSegment points, animation variables, grids and images widths and heights, etc... using the values 420 (single page width), 570 (page height) and 840 (double page width). Those are the numbers you need to change if you want a different page size (unless you do a RenderTransform as explained before).Anonymous
December 20, 2008
how do i make the canvas background transparent. doesnt work when I set the background="transparent" attributeAnonymous
December 25, 2008
I spent a good long while configuring a book with this. When I upload to my 2003 server none of the images download and I get an empty book. I have the same issue with Slide.Show2. It is extremely irritating that something works locally but images from the web server simply do not load.Anonymous
May 19, 2009
Hi, Is there any way I can Change the angle of Page Turn. Say Now it is on Bottom Right, How Do I Make it to Top Right!Anonymous
May 19, 2009
Its Nice to see an article like this, and first of all, I appreciate you to share such a fine article. My Doubt is How do I change the angle of the page turn. Eg, Now the page turn animation starts from bottom right, What if I need to make it from Top Right. I tried playing around changing the values, But couldn't succeedAnonymous
May 21, 2009
The comment has been removedAnonymous
August 05, 2009
The comment has been removedAnonymous
August 06, 2009
Raju, the "credits" sentence is written on PageGenerator class (PageGenerator.cs file). You just have to comment those lines of code and recompile.Anonymous
September 18, 2009
Hi, Great article and sample. Is this available in Silverlight 3? Also, can each page be a hyperlink that will open a website in a new window? ThanksAnonymous
October 08, 2009
Mahesh, the code is for Silverlight 2 but it works fine on Silverlight 3 too. To add hyperlinks to the pages change the GetPageString method on PageGenerator class.Anonymous
January 09, 2010
Great work but i have an idea i want to put zooming on page how can i do it?Anonymous
January 15, 2010
prog.ahmed: Assuming you don’t need/want to go into a Deep Zoom solution you can use a ScaleTransform transformation. Samples: http://msdn.microsoft.com/en-us/library/system.windows.media.scaletransform(VS.95).aspxAnonymous
January 31, 2010
I have resized the page according to the need but i could not find that from where i can change the height of the shadow of the page. its height is coming more than the page. Please help.Anonymous
February 14, 2010
I tried to change the image size not to be 420*570, In the begining I thought is simple, but In the end I have to spend one week's time to understand the algorithm behind. I can help you setup the different image width and height but I would like charge 10 bucks for a pizza. contact gmail: victoryclarion if you interested:)Anonymous
February 28, 2010
Can I change the pages let say as a Canvas or Grid with some elements on it instead of using images? I want to make books which pages consists of not just images, but actual Silverlight elementsAnonymous
March 24, 2010
The comment has been removedAnonymous
March 24, 2010
The source code link was updated.Anonymous
March 31, 2010
Thank you so much, ptadcs :D Can I ask a question to clarify something? E.g. I wanted to add a form into one of the pages, so what I need to change is PageGenerator.cs to add the specific controls?Anonymous
March 31, 2010
Hello again, I have a question to ask. Do you know how I can tweak the source such that the page turn would be enabled with a click? E.g. I click on the right page, it would flip and turn to the next page. And when I click on the left page, it would flip and return to the previous page. Any help is greatly appreciated, thanks again and have a nice day :DAnonymous
April 24, 2010
I downloaded the source code & intgrated it to my site. But I can't see image menu which is placed below the book in your sample. Can't find the reason of it :( Please help Really fine sample - i like it. Spent some time just playing it =)Anonymous
April 25, 2010
Octopos, in NavigationManager class you have a JumpToPage method that allows you to move to a specific page. However, it does not show the animation flip. Vintby, to display the image menu you have to click the white book icon on the lower right, below the page. Please check if you have to scroll down the web page to see it.Anonymous
June 06, 2010
Hi, I'm currently trying to change the path of the images in the XML file, so as to make a "repository" folder, with no success. What I want to achieve is to have a folder "D:/Images/Pages/" with my photos and I assume that the paths in my XML file must point to the exact same directory (ie "D:/Images/Pages/page00.jpg"). Am I missing anything? ThanksAnonymous
June 06, 2010
Hi, when trying to change the photos path, all I get is a blank book (only annotations are shown but no images). So my question is: Do I have to change anything else except the photos' paths in my xml file, and what king of path should I use? Could you give me an example? Thanks!Anonymous
June 06, 2010
Ioannis, the Path you specify in pageContent.xml must be a valid relative URI. When you specify “pages/page00.jpg” it maps to http://<website>/ClientBin/pages/page00.jpg and it will work if you have the standard folder structure. That’s why it won´t work with “D:/Images/Pages/page00.jpg”. You can create your folder structure inside ClientBin folder or you can change the code in page.xaml.cs file (methods DownloadAssets_DownloadStringCompleted and GetPagePath) to make it work outsite this folder.Anonymous
June 19, 2010
Hey thats a really awesome work thumps up One question. Is it possible to create hyperlinks on several sites? For example, i have a picture for site 2, where are 4 other pictures in it. i want to click the picture and a popup appears. or it changes the pic on current site 3 to another pic for site 3... it that possible?Anonymous
November 13, 2010
Hi,i need an application like this only but in the place of images i want to bind text pages like pdf files, and also i didnt got how to bind pages to application please any one help meAnonymous
November 15, 2010
This works in Silverlight for windows embedded? Thanks AndreAnonymous
November 15, 2010
Andre, I don’t think it would work without some rewrite. Check here: www.microsoft.com/.../silverlightforwe.mspx blogs.msdn.com/.../silverlight-for-windows-embedded-ce-6-0-first-sample-codes-stress-and-multiple-instances-of-a-control-in-separate-dll.aspxAnonymous
December 13, 2010
How to configure for "books" without coding.Anonymous
February 14, 2011
dinesh, all you have to do is define where your images are in pageContent.xml file.Anonymous
June 20, 2011
Hi, Thanks for sharing this project. I am new and less experienced that to be able to create a effect in page like this i mean the whole thing so i need a help on two things with this project: One: how to get rid of the page labels thing with its text and semi-transparent black bground? second one: how to create links for every individual page so user can have larger view of its current page content? lastly is there a tutorial book for this project or newer SL project like this? Thanks very much again.Anonymous
September 07, 2011
¿Como puedo hacer que la imagen cargada se ajuste al tamaño de la pagina?Anonymous
April 13, 2012
Hi. Thi is a aewsome project. I want to right-hand page is opened such a left one, it is possible?Anonymous
April 13, 2012
Hi! thanks for this project. I want that right page ia opened such left one. It is possible?Anonymous
September 01, 2012
hello!!! its seeems to be a gr8 project.....juz wana ask can i make some changes in source code and reuse it to intergrate with my website...... pls reply as soon as possible thanxx alottAnonymous
September 01, 2012
Sure, please feel free to do it...Anonymous
September 23, 2012
hello thanx for your reply......... i have an existing website and want to open this project when a button is clicked from my page........so how can i intergrate this project(use this as a sub page ) with a already created silverlight page (home page for my website).................pls reply as soon as possible.....pls pls