Customize Approval Workflow in Logic Apps
Recently I had a Logic Apps customer asking me how to customize "Send Approval Email". For those who are not familiar with the action, it sends out an e-mail with options that recipient can choose, and the selection will be passed back into Logic Apps, and you can use "Conditions" or "Switch case" to execute different logic.
However, this customer want to allow the recipient to add a comment, or upload a file when making the selection. This is not something Logic Apps support out-of-box. But because of the modality of Logic Apps, it is possible to implement this yourself, and I thought I'd share it with you.
Our implementation requires three Logic Apps:
- The first Logic App will be triggered by the event you specified -I just used a "Request" trigger for demo purpose- and process any business logic after user made a selection.
- The second Logic App will start with a request trigger, to be called by the first Logic App, and sends out the e-mail.
- The third Logic App will serve a single-page web application for user to make selection, and supply supplemental data.
Let's get started.
The first Logic App is very simple:

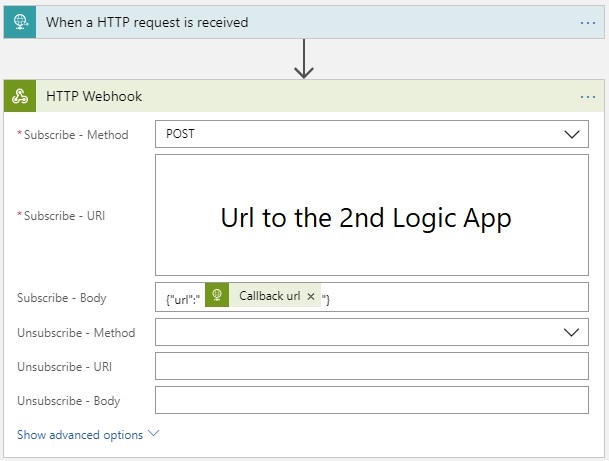
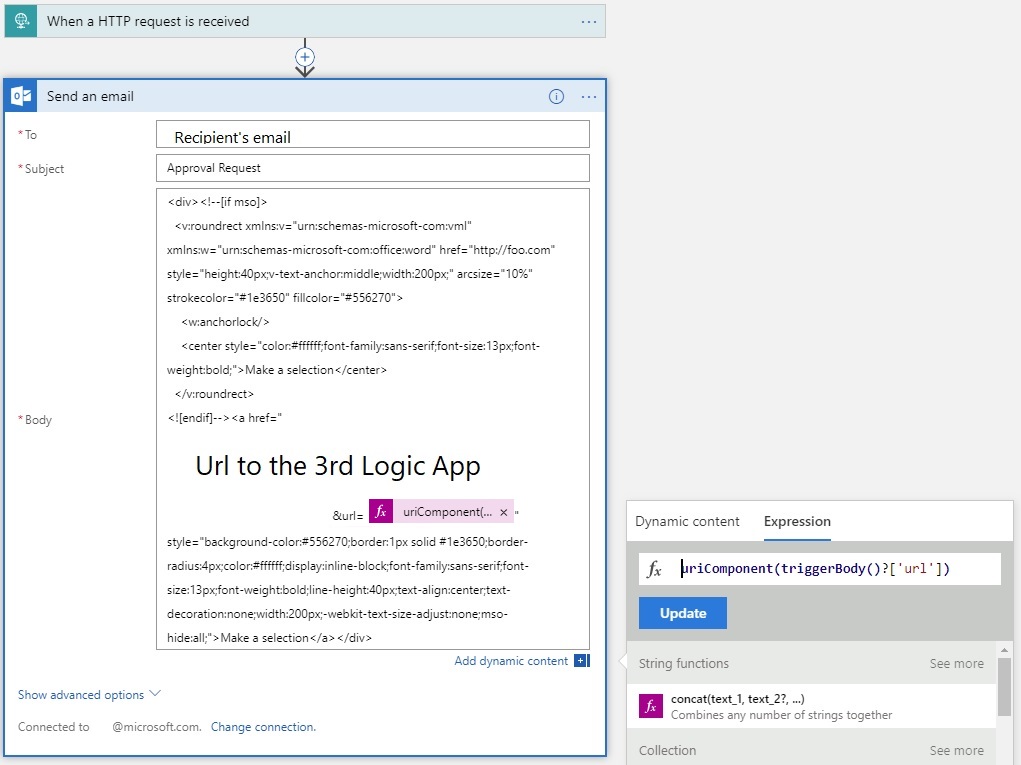
Second Logic App is as follows. I used Campaign Monitor's Bulletproof email buttons to generate the button with some nice visual. But the key part is to stitch the 3rd Logic App's request url, with 1st Logic Aapp's callback Url.

The 3rd Logic App will serve as the single-page web app, here I used form to allow user to specify a comment, and the action will make a POST call to 1st Logic App's callback url. I'm sure any web developer can make a better looking UI than what I have here.

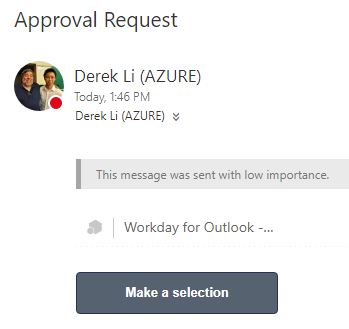
Now all three Logic Apps are built, we can trigger a manual run on the 1st Logic App, and the email address you specified in the 2nd Logic App should receive an e-mail that looks something like below.

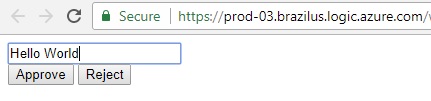
Clicking the button should take you to a web page:

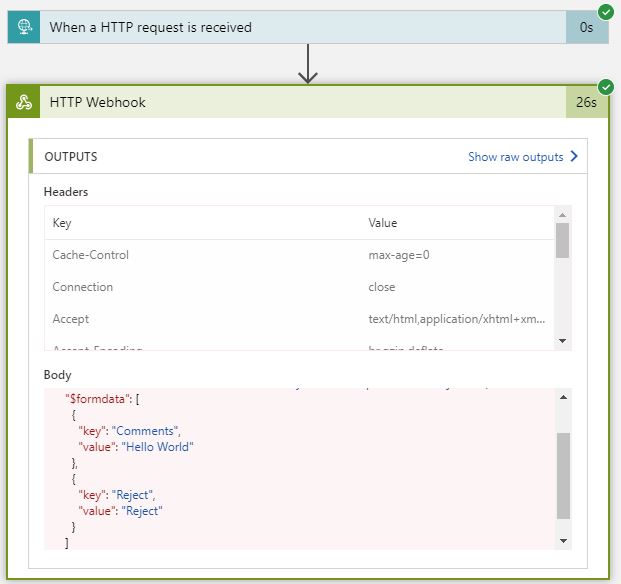
Type in some comment, and click "Reject". Now navigate back to the 1st Logic App, you should see the webhook action completed with the data we just entered.

What's next?
- Add more actions to the first Logic App, you will want to check the body of the request in webhook with a "Condition" or "Switch case" and execute different business logics.
- The email approval request is sent to can come from the first Logic App and passed into the second. Similarly, approval options from the 3rd Logic Apps can also be passed in from upstream.
- Make the single-page web app looks prettier. The response to the callback url request is always a 200 with no data, but you may be able to add a 4th Logic App to serve better content upon receiving the response. (The form would submit payload to the 4th Logic App, which will response a prettier message, and then pass the data to Logic App #1)