Key reasons why use WPF on a Business Application
For some time, there has been discussion on whether WPF may be a good choice for writing Business Applications. Typical reasons against using it are that Business Applications do not require graphic capabilities, WPF is quite a new technology, it requires time to learn, and it may be slower than other technologies on obsolete hardware. These may still be good reasons for you even considering that WPF was released more than a couple of years ago, it has improved on performance with its updates and new releases and it begins to be widely used in every type of applications.
Well, after a while working with WPF I could understand and experience some key reasons why WPF is really worth using, in every business application.
Reason n° 1: Functional Analysts and Graphic designers may define the user interfaces by means of XAML instead of bitmaps.
With older technologies, functional analysis and graphic designs used to be defined with documents and images; It was the developer work to translate all that in code.
WPF allows using XAML since functional analysis and graphic design stages. This way, part of the developer work is already done and many misunderstandings can be avoided.
Reason n° 2: C# code is significantly reduced.
Writing WPF applications, C# code is only necessary to access and manage business data. All the data rendering is managed by the User Interface XAML and WPF Data Binding tags and attributes. C# code no longer needs to manage user controls and their properties as all the rendering logic is into the XAML. So, the application code is generally reduced significantly.
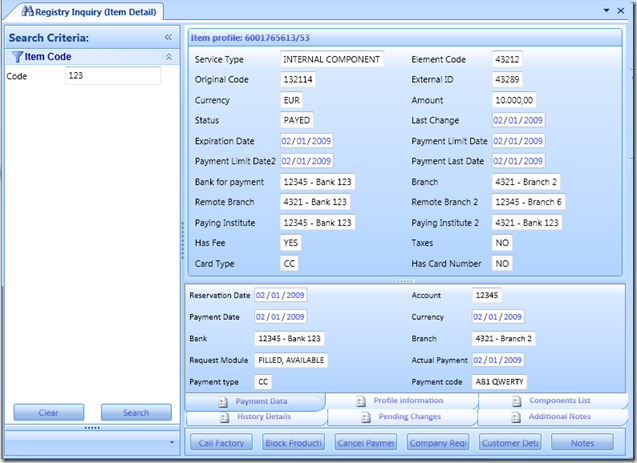
The example below shows a complex form that manages data in a business entity:
Figure 1: a typical form to manage data in a business entity
The whole form only needs very few lines of business code to get the data from the server and save it into some dependency properties. All the data transfer and validation between the controls and the application code behind is entirely managed by XAML tags.
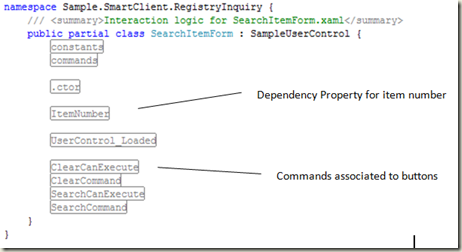
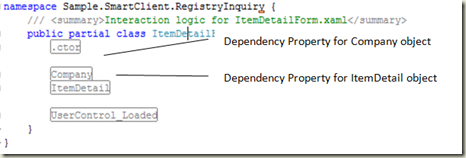
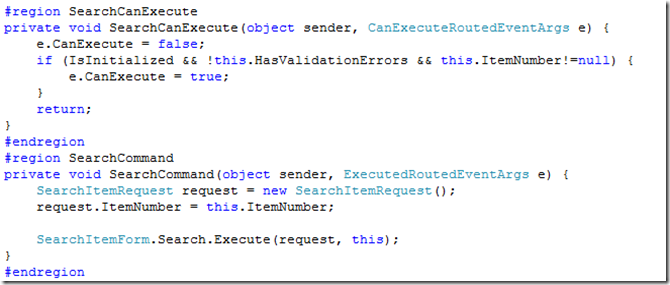
The code snippets below shows the form left and right panels code behind which is limited to few dependency properties and the commands to act on them:
Figure 2: The forms code-behind only contains business data and commands; Rendering and validation is specified at XAML level.
Reason n° 3: User Interface and Business Logic may be separated easily and clearly
As illustrated in reason n° 2, WPF allows keeping a strong separation between the business data and the user interface controls. The data transfer between the business data and the user controls is carried over by WPF data binding so, the business code never needs to access the application user interface controls and their properties explicitly.
As a result, the entire business logic is independent from the controls used to render the data. So, changing the application user interface is easier and, most often, doesn't affect the application code.
Old Windows Forms and other te chnologies used many "custom" frameworks to obtain such separation between the User interface logic and the Business logic, often, at the cost of some overhead for developers.
WPF provides this separation by design and doesn't require any extra code to get it!
Reason n° 4: Routed Commands allow easy command management with automatic support for enabling controls
WPF provides a powerful, built-in, infrastructure for defining commands and attaching them to UI elements. The developer defines typed commands, associates them to user interface elements and provides command implementations within code. Any command, when started from a UI element, is routed through the parent elements chain until a command implementation is found and executed. This allows decoupling the UI elements that generate commands from the command implementations.
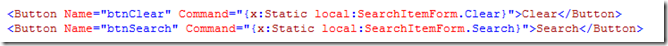
The XAML snippet below shows 2 buttons associated to commands by means of the command attribute:
The (Search) command implementation and its enabling condition can be defined in the code behind with a CanExecute() and a Command() methods, as shown below:
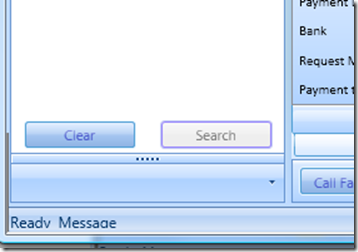
The WPF Command Manager routes commands and verifies their conditions; all UI elements associated to commands that cannot be executed are disabled automatically.
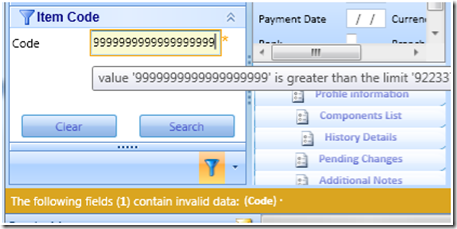
The image below shows the two buttons run time: the Command Manager is disabling the Search Button as Search command cannot be executed.
Figure 3: the command manager disables buttons and other UI elements based on Command CanExecute() handlers
Reason n° 5: XAML dynamic loading allows changing the User interface and the application behavior depending on the user profile or user rights.
A very common requirement for business applications Is that the menus and the functions available may depend on contextual information such as the user profile or the user rights. Traditional application architectures usually address such requirement with complex configuration schemas and lots of code to load the required UI elements, at run time.
WPF allows loading entire XAML sections (e.g. contextual menus) dynamically and merging them into the application User Interface with very few instructions. The loaded XAML is automatically bound to the business code by the command routing.
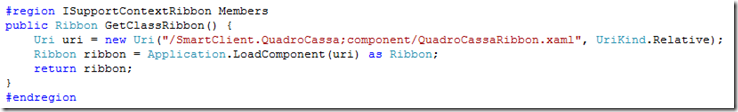
The code snippet below shows how to load dynamically a ribbon control from a resource file:
So, configuration for dynamic menus may now be defined directly with XAML and the code for loading them may be significantly simpler.
Reason n° 6: client side and server side validations are very easy and powerful with Data Binding Validation Architecture and Routed Events.
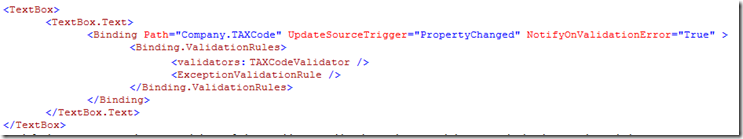
When defining a data binding, few additional attributes allow the developer to specify validations to ensure the correctness of the data transferred from the control to the underlining properties.
The code snippet below shows a textbox, bound to a "company object" property with two validation rules for the data transferred.
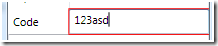
By default, WPF gives evidence to validation failures adding a red border to the control that owns the binding, as shown below:
Figure 4: validation failures are rendered as a red border around the failing control
Styles and routed events may change the visual feedback of failed validations in a way completely transparent to the developer: with, the same XAML code you may generate an entirely different visual feedback for validations, as shown below:
Figure 5: Styles and routed events allows changing the visual feedback of validation failures without affecting the business code
Reason n° 7: The application is more flexible and easy to maintain.
Reasons n° 2, 3 and 4 generally ensure the business code to be simpler and reduced. Changes to the business logic are easier to maintain as the business code is isolated and It is not complicated by the rendering logic. Changes to the rendering logic are easy as they usually involve only changes to the XAML without affecting the application code.
Reasons such as n° 4, 5 and 6 allows having less code also for the application infrastructure (e.g. dynamic menus, command management, validation, authorization etc).
Reason n° 8: XAML, styling and control templating allow rendering complex data very flexibly.
The rendering reflects data changes very efficiently, the connection between the data and the user interface can be read only or read write. Most often, changing the rendering of data is very easy and doesn't affect the application code.
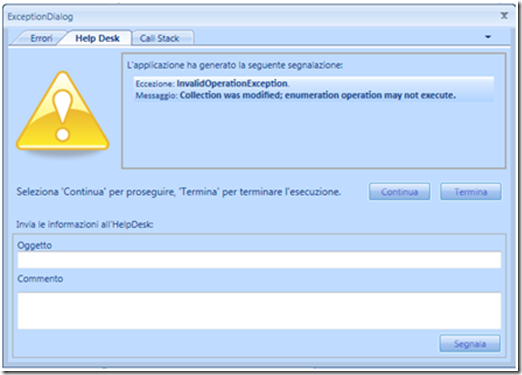
In the example below you can see a dialog box showing information about an application exception, for the Help Desk:
Figure 6: a sample form to render information about an exception
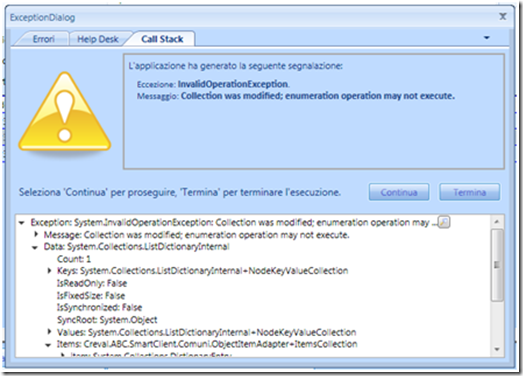
Another Tab of the same dialog shows exactly the same data for the application developer
Figure 7: the same data may be rendered in a radically different way changing the XAML only.
The business data behind the XAML is the same for the two views: the xaml makes the difference rendering the same data in different ways.
Reason n° 9: WPF works with device independent metrics and allows creating interfaces that adapt to different screen resolutions
Many panels such as Grid, DockPanel, StackPanel, etc allow adapting the controls sizes and layout to the various screen resolutions that may be available.
Scaling and rendering to XPS may help you creating your support for printing.
Conclusions
WPF may change significantly the way of developing your applications.
Less and easier code is required to write your traditional applications and addressing more complex scenarios is now easier!
Additional References
Technorati Tag: Framework 3,Windows Presentation Foundation,WPF
Comments
- Anonymous
January 02, 2009
PingBack from http://www.codedstyle.com/key-reasons-why-use-wpf-on-a-business-application/ - Anonymous
January 03, 2009
The comment has been removed - Anonymous
January 13, 2009
Volevo segnalarvi questo post che ha fatto Dario Airoldi, lavora in Microsoft nella divisione Servizi, - Anonymous
February 07, 2009
Thank you for submitting this cool story - Trackback from DotNetShoutout - Anonymous
November 18, 2013
Thanks, You have described really a significant use of WPF.