Dynamics CRM Online 2015 Update 1 新機能: Web API 開発者プレビュー その 11
みなさん、こんにちは。
前回に引き続き Dynamics CRM Online 2015 Update 1 で提供される
Web API 開発者プレビューを T4 テンプレートで作成したクライアント
で利用する方法について紹介します。連載記事になるため以下の記事を
事前にご覧ください。
Web API 開発者プレビュー その 1
Web API 開発者プレビュー その 2
Web API 開発者プレビュー その 10
今回は前回作成した OData クライアントを利用したプログラムを
作成していきます。
OData クライアントの利用
プロジェクトの作成と準備
まずプロジェクトを準備します。
1. Visual Studio を起動して、新しいプロジェクトを作成します。
2. Visual C# | Windows デスクトップ | コンソールアプリケーション
を選択して、任意の名前を付けます。ここでは WebApiCrmClient と
しました。
3. プロジェクトを右クリック | NuGet パッケージの管理を選択します。
4. 左ペインでオンラインを選択して、”odata” で検索します。
5. 検索結果より ”OData Client for .NET” を選択してインストールします。
6. 同様に JSON.Net と Active Directory Authentication Library を追加します。
7. Program.cs ファイルを開き、以下の using ステートメントを追加します。
using Microsoft.IdentityModel.Clients.ActiveDirectory;
using WebApiT4Client;
8. クラスレベルのフィールドとして Main メソッドの前に以下を追加します。
clientId はこちらの記事で取得したものを入力してください。
※serverUrl をご利用の環境にアドレスに変更してください。
#region クラスレベルメンバー
static string serverUrl = "https://<CRM組織名>.crm7.dynamics.com";
static string authUrl = "https://login.windows.net/common";
static string clientId = "取得したIDを入力";
static string redirectUri = "https://localhost/webapipreview";
#endregion クラスレベルメンバー
9. Main メソッドに認証および実行部分とエラーハンドリングのコードを
追加します。
try
{
AuthenticationContext authContext = new AuthenticationContext(authUrl);
AuthenticationResult result = authContext.AcquireToken(serverUrl, clientId, new Uri(redirectUri));
Program app = new Program();
app.Run(result.AccessToken);
}
catch (System.Exception ex)
{
Console.WriteLine("エラーが発生しました。");
Console.WriteLine(ex.Message);
}
finally
{
Console.WriteLine("Press <Enter> to exit.");
Console.ReadLine();
}
10. 最後に Run メソッドを追加します。
public void Run(string accessToken)
{
// クライアントの作成
CrmODataClient client = new CrmODataClient(new Uri(serverUrl + "/api/data/"));
client.SendingRequest2 += (s, e) => { e.RequestMessage.SetHeader("Authorization", "Bearer " + accessToken); };
}
T4 テンプレートで作成したクライアントの追加
1. プロジェクトを右クリックして、追加 | 既存の項目を選択します。
2. 前回作成した CrmODataClient.cs ファイルを追加します。
3. 追加した CrmODataClient.cs を開きます。
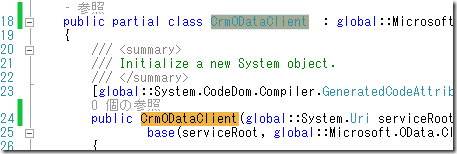
4. 18 行目と 24 行目の System を CrmODataClient に変更します。
5. ソリューションを一旦ビルドします。
プログラムの実装
まず今回は取引先企業の取得を試します。
1. 上記追加した Run メソッドに以下のコードを追加します。
名前に「サンプル」を含むレコードを取得します。
// 取引先企業の取得
foreach (Account account in client.Accounts.Where(x => x.Name.Contains("サンプル")))
{
Console.WriteLine("取引先企業名: {0}", account.Name);
}
2. 次に以下のコードを追加します。クエリを外だしにした
形です。
// クエリの作成
var query = from a in client.Accounts
where a.Name.Contains("サンプル")
select a;
// クエリの実行
foreach(var account in query)
{
Console.WriteLine("取引先企業名: {0}", account.Name);
}
動作確認
1. F5 キーを押下してプログラムを実行します。
2. 認証ダイアログが表示されたらログインします。
3. 取引先企業の一覧が表示されることを確認します。
以下に Program.cs のコードを示します。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Microsoft.IdentityModel.Clients.ActiveDirectory;
using WebApiT4Client;
namespace WebApiCrmClient
{
class Program
{
#region クラスレベルメンバー
static string serverUrl = "https://<CRM組織名>.crm7.dynamics.com";
static string authUrl = "https://login.windows.net/common";
static string clientId = "取得したIDを入力";
static string redirectUri = "https://localhost/webapipreview";
#endregion クラスレベルメンバー
public void Run(string accessToken)
{
// クライアントの作成
CrmODataClient client = new CrmODataClient(new Uri(serverUrl + "/api/data/"));
client.SendingRequest2 += (s, e) => { e.RequestMessage.SetHeader("Authorization", "Bearer " + accessToken); };
// 取引先企業の取得
foreach (Account account in client.Accounts.Where(x => x.Name.Contains("サンプル")))
{
Console.WriteLine("取引先企業名: {0}", account.Name);
}
// クエリの作成
var query = from a in client.Accounts
where a.Name.Contains("サンプル")
select a;
// クエリの実行
foreach(var account in query)
{
Console.WriteLine("取引先企業名: {0}", account.Name);
}
}
static void Main(string[] args)
{
try
{
AuthenticationContext authContext = new AuthenticationContext(authUrl);
AuthenticationResult result = authContext.AcquireToken(serverUrl, clientId, new Uri(redirectUri));
Program app = new Program();
//Task.WaitAll(Task.Run(async () => await app.Run(result.AccessToken)));
app.Run(result.AccessToken);
}
catch (System.Exception ex)
{
Console.WriteLine("エラーが発生しました。");
Console.WriteLine(ex.Message);
}
finally
{
Console.WriteLine("Press <Enter> to exit.");
Console.ReadLine();
}
}
}
}
まとめ
HttpClient を利用した場合とは随分違う事が分かると思います。
次回はレコードの作成、読み取り、変更、削除を紹介します。
お楽しみに!
- 中村 憲一郎