Dynamics CRM 2016 新機能: タブレットアプリケーションの IFrame サポート
みなさん、こんにちは。
今回は Microsoft Dynamics CRM 2016 の新機能より、タブレット
アプリケーションでの IFrame サポートを紹介します。
概要
前回のアップデートによって、プレビュー機能としてリリースされた、
タブレットアプリケーションの IFrame 利用ですが、今回のリリースで
正式版となりました。Windows 10, iOS, Android 版が対象です。
構成手順
IFrame は直接埋め込むこともできますし、Web リソース上で利用する
こともできます。まずは Web リソースの作成手順を示します。尚、
Dynamics CRM への接続が HTTPS を利用している場合、IFrame や Web
リソースで指定する URL でも HTTPS を利用してください。
Web リソースの作成
1. ブラウザで Dynamics CRM に接続します。
2. 設定 | カスタマイズ | システムのカスタマイズを開きます。
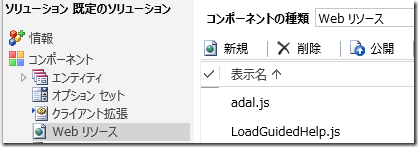
3. 既定のソリューションより Web リソースを選択し、「新規」を
クリックします。
4. 名前と表示名に sampleWebResource.html とつけて、種類から
「Web ページ (HTML)」を選択します。
5. 「テキストエディター」をクリックし、ソースタブを選択します。
<body></body>の間に以下内容を挿入します。
<iframe width=”600” height=”800” scr=”https://www.bing.com” border=”0”>
Sample IFrame
</iframe>
6. OK をクリックします。
7. 画面下部にある「タブレットに対して有効にする」にチェックを入れます。
8.「上書き保存」をクリックしてから、「公開」をクリックします。
フォームのカスタマイズ
次にフォームのカスタマイズを行います。
1. 既定のソリューションより、取引先企業 | フォームを開き、
メインフォームを開きます。
2. 挿入タブを選択して、1 列タブを追加します。
3. 挿入したタブ内にあるセクションを選択した状態で、IFrame を
クリックします。
4. アドレスに任意のページの URL を入れます。尚、Dynamics CRM
が HTTPS を利用している場合、こちらの URL でも HTTPS を利用
してください。
5. 下にスクロールして、「タブレットに対して有効にする」をチェック
します。
6. 形式タブで任意の行数を設定後、「OK」をクリックします。
7. 続いて Web リソースを挿入します。新しく 1 行タブを挿入後、作成
したタブにあるセクションを選択して、Web リソースをクリックします。
8. 先ほど作成した Web リソースを指定します。
9. IFrame 同様、下部にある「タブレットに対して有効にする」をチェック
します。
10. 形式タブで任意の行数を設定後、「OK」をクリックします。
11. フォームのカスタマイズ画面で、「保存」をクリックした後「公開」
をクリックします。
動作確認
今回は Windows 10 向けのタブレットアプリケーションで動作を
確認してみます。アプリケーションはストアより取得できますので
まだ導入されていない場合は、事前にインストールしてください。
1. Dynamics CRM 用タブレットアプリケーションを起動します。
カスタマイズの変更が自動で検知されますので、カスタマイズを
ダウンロードします。
2. アプリケーションが起動したら、任意の取引先企業レコードを
開きます。
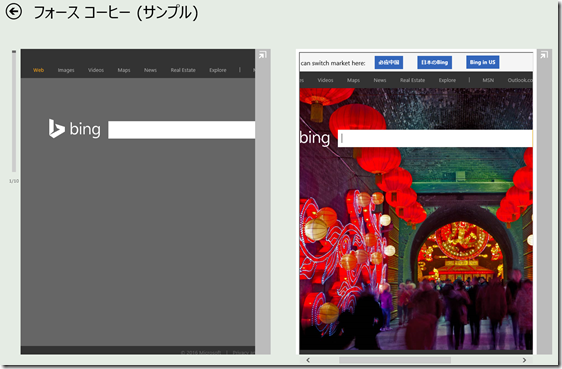
3. レコードをスクロールして、IFrame および Web リソースが表示
されていることを確認します。
4. 各コントロールの右上にある拡大ボタンをクリックすると、全画面が
コントロールが表示されます。
まとめ
IFrame がサポートされたことで、よりリッチなアプリケーションを
構成できるようになりました。任意のホームページや開発したサイト
などを参照することでシナリオが広がります。是非お試しください!
- 中村 憲一郎
※本情報の内容(添付文書、リンク先などを含む)は、作成日時点でのものであり、予告なく変更される場合があります。