Dynamics CRM 2015 / Online UX デザインガイドライン その 3
みなさん、こんにちは。
前回に引き続き Dynamics CRM 2015 / Online におけるユーザーエクスペリエンス(UX)
デザインガイドラインを紹介します。
本記事はシリーズもののため、 前回の記事を見られていない方はご覧ください。
Dynamics CRM 2015 / Online UX デザインガイドライン その 1
Dynamics CRM 2015 / Online UX デザインガイドライン その 2
Microsoft Dynamics CRM 2015 Best Practices Documentation:
https://www.microsoft.com/en-us/download/details.aspx?id=48268
いよいよ最後の記事になりました。すでにCRM を構築されている方、
またこれから設計予定の方は是非参考にしてみてください。
デザインガイドライン
データ構造と流れ
システムを設計するには利用者がデータをどのように処理するかに焦点を当てる必要があります。
利用者は最大 7 つの情報を一度に処理することが出来るとされています。
それを超えると利用者はシステムに不満を感じるとガイドが指摘しています。
”ドロップイン” のデザインを避ける
ナビゲーションを中心としたドロップインモデルよりも、
利用者ごとに最適に設計されたダッシュボードから始めるほうが遥かに直観的な流れになります。
クライアント側のスクリプト
利用者が最も嫌うものはパフォーマンスの低下です。パフォーマンス低下の主な要因は、
不適切なスクリプトの埋め込みです。スクリプトを実装する際は以下に注意してください。
- 不必要なスクリプトを避ける
クライアント側での複雑なスクリプトは避け、プラグインやワークフローなど
サーバー側の代替オプションを利用する。
例えば、利用者の役割に基づいてスクリプトによりフィールドを隠すよりも、
役割ごとにセキュリティロールを作成し、役割ベースのフォームを利用する。
- OnLoad イベントの処理
OnLoad イベントに過剰な待機時間を要する処理は入れない。過去の実績では利用者が
実際見る画面のパフォーマンスが低いときほどフォームのロード時間が長いです。
- サーバーに対するコールバック関数の実行
サーバーに対するコールバック関数の実行は遅延を引き起こします。
また同期モードにて実行されるとクライアントはさらに応答を持つことになります。
カスタムテーマ
テーマを活用することで利用者に会社のブランドや風土にマッチしたシステムであることを
示す効果があります。テーマを利用する際、UX デザインの観点において以下を注意する必要があります。
- アクセシビリティ
新しいカスタムテーマを作る場合は、コントラスト比に注意してください。
コントラスト比はアクセシビリティの重要な尺度です。
- 色を使い過ぎない
すべてのエンティティに異なる色を設定することが出来ますが、
ガイドでは 2 パターンを推奨しています。
1. ほとんどのエンティティに中間色を設定し、キーのエンティティのだけ強調した色を使う
2. 同じ目的を持つエンティティは、同じ色を使う
サンプル事例
ここまで紹介してきたガイドラインを元に問い合わせ管理業務のシナリオに
おけるサンプル事例を見てみましょう。
- 新しい顧客からの問い合わせが多い
- データ登録とデータ確認が同じフォームで行われる
以下の、サポート案件の登録フォームをご覧ください。
ガイドによるとこのデザインは 4 つの問題を含んでいます。
- Case Details セクションの中が構造化されておらず、データの確認には不要な情報が含まれている
- 問い合わせの情報と顧客情報が一つのセクションに混在している
- クライアント側のスクリプトにより顧客情報を同期している
- Contact セクションは問い合わせ情報の登録時には必要だが、確認時には向いていない
ガイドでは以下のとおり改善する必要があると提言しています。
- データの作成と確認作業を分離して最適化する
- 新しい顧客情報を登録するシナリオを用意する
- 問い合わせ情報の確認作業に合わせて最適化する
これらを満たすため、ガイドでは以下の改善を行っています。
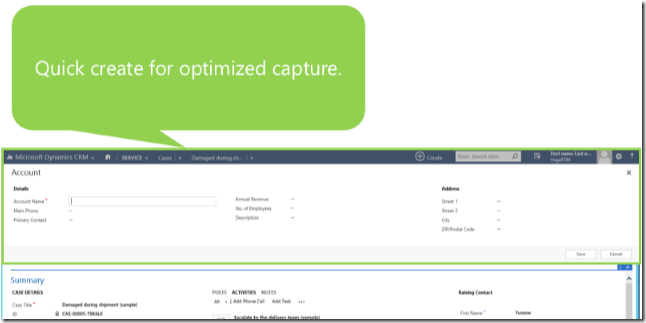
1. 簡易作成フォームを活用し、新規顧客の登録作業を最適化
2. 検索フィールドを活用し、関連情報が必要になったときに表示する
3. 簡易表示フォームを活用し、標準機能により関連する情報を表示する
これらの改善は、UX デザインの観点と同時にメンテナンスコストの削減にもつながるため、
利用者のメリットとともに将来の保守に向けて柔軟なソリューションを提供します。
最後に
CRM における UX デザインのポイントをまとめます。
- 利用者視点でデザインする
- スペシャリスト向けに最適化する
- デザイン導入サイクルを設計前から始める
- ビジネスの成果に焦点を当て、行動を測定する
- CRM の最適なコンポーネントを選択する
まとめ
3 回にわたって CRM における UX デザインガイドを紹介してきましたが
いかがだったでしょうか。このガイドは過去の CRM の実績をベースに作られており、
設計を始める前や、設計を見直す際に非常に参考になると思います。
一方、ガイドでも繰り返し書かれている通り、UX デザインは利用者のための
デザインであり、利用者が求めるものが何かを突き詰めることが最も重要です。
このガイドが設計に関わるみなさんの役立つものになることを強く期待しています。
- プレミアフィールドエンジニアリング 河野 高也