[Sample Of Jan 6th] How to add a loading screen to your Windows Phone Application
 |
 |
|
 |
 |
|
Sample Download : https://code.msdn.microsoft.com/How-to-add-a-loading-d5c35be2
This code sample will show you how to easily add a loading screen to your Windows Phone Application using data binding and behaviors in Blend.
The scenario we are focusing on for this code sample is an application that loads data that may take some time to obtain and you want the user interface to display some indication while the data is being loaded. Once the application data is ready, it transitions from the loading screen to the screen displaying the data.
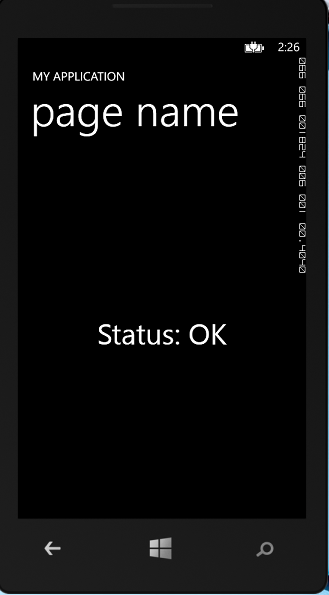
Build the sample in Visual Studio 2013, and then run it. The app looks like this:
Note: This sample was written based on Microsoft Senior Escalation Engineer Bret Bentzinger's video blog: https://aka.ms/Ioo7ng
 You can find more code samples that demonstrate the most typical programming scenarios by using Microsoft All-In-One Code Framework Sample Browser or Sample Browser Visual Studio extension. They give you the flexibility to search samples, download samples on demand, manage the downloaded samples in a centralized place, and automatically be notified about sample updates. If it is the first time that you hear about Microsoft All-In-One Code Framework, please watch the introduction video on Microsoft Showcase, or read the introduction on our homepage https://1code.codeplex.com/.
You can find more code samples that demonstrate the most typical programming scenarios by using Microsoft All-In-One Code Framework Sample Browser or Sample Browser Visual Studio extension. They give you the flexibility to search samples, download samples on demand, manage the downloaded samples in a centralized place, and automatically be notified about sample updates. If it is the first time that you hear about Microsoft All-In-One Code Framework, please watch the introduction video on Microsoft Showcase, or read the introduction on our homepage https://1code.codeplex.com/.