新しく買った MacBook に Xamarin での開発環境を構築した手順メモ
セルフ誕生日プレゼントの MacBook Pro が届いたので、環境構築をしています。
まっさらな状態から Xamarin が動くようになるまでにしたことをメモしておこうと思います。

まずやったこと
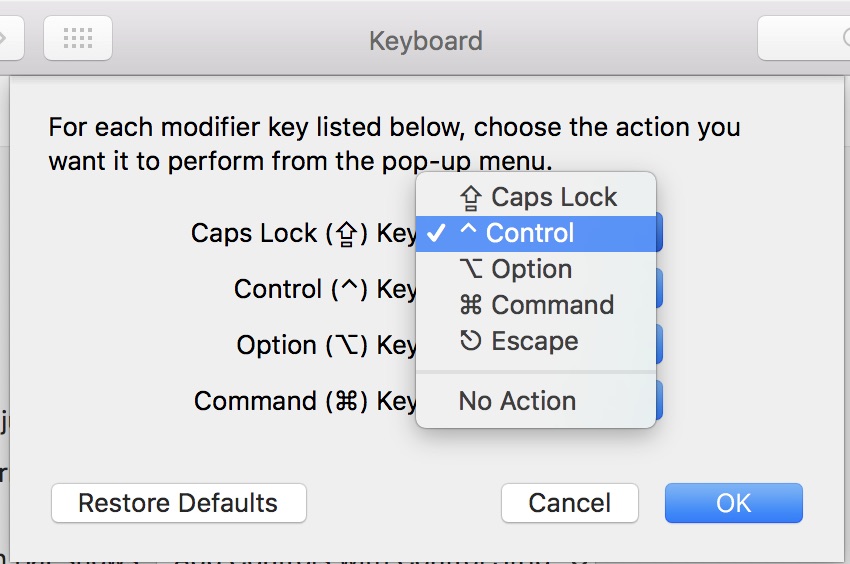
Caps lock -> Ctrl
まず Caps lock キーが要らなかったので Control キーに リプレイスしました。

【必須】絶対にインストールするべきもの
iOS/Mac総合開発環境『Xcode』
Xamarin.iOS の開発に必須である Xcode を入れます。Xcode が iOS/Mac の SDK を握っています。
itunes.apple.com/mx/app/xcode/id497799835
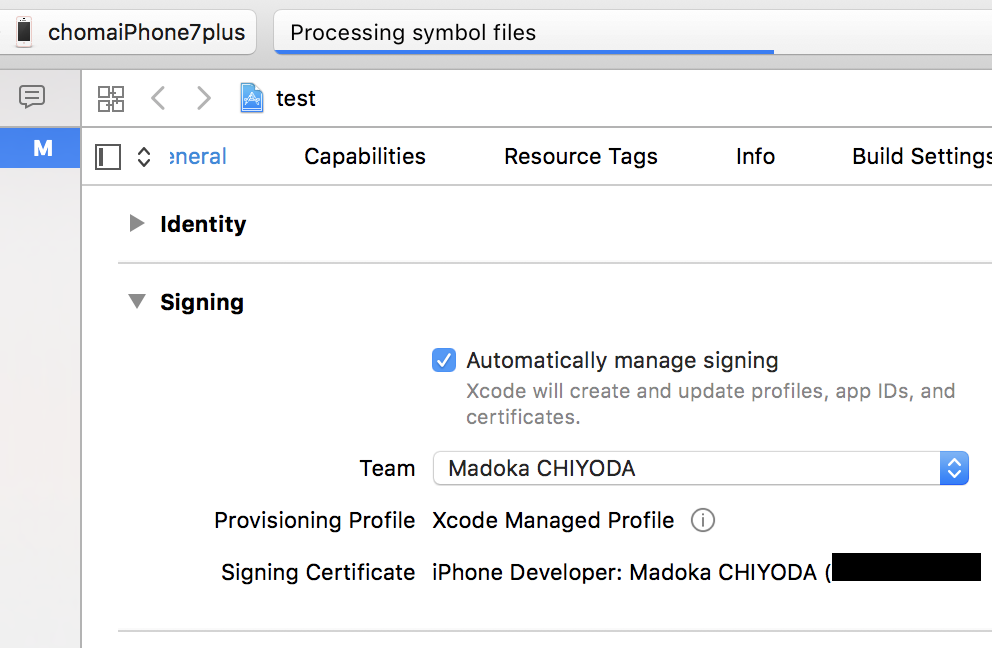
もし Apple Developer program に登録している人は、ここで Xcode で新規プロジェクトを作って実機デプロイできるように設定を済ませておきましょう。
該当の Apple アカウントでログイン後、Xcode上で Signing Certificate を済ませる必要があります。

↑実機にデプロイできるように Xcodeさんが頑張ってるところ
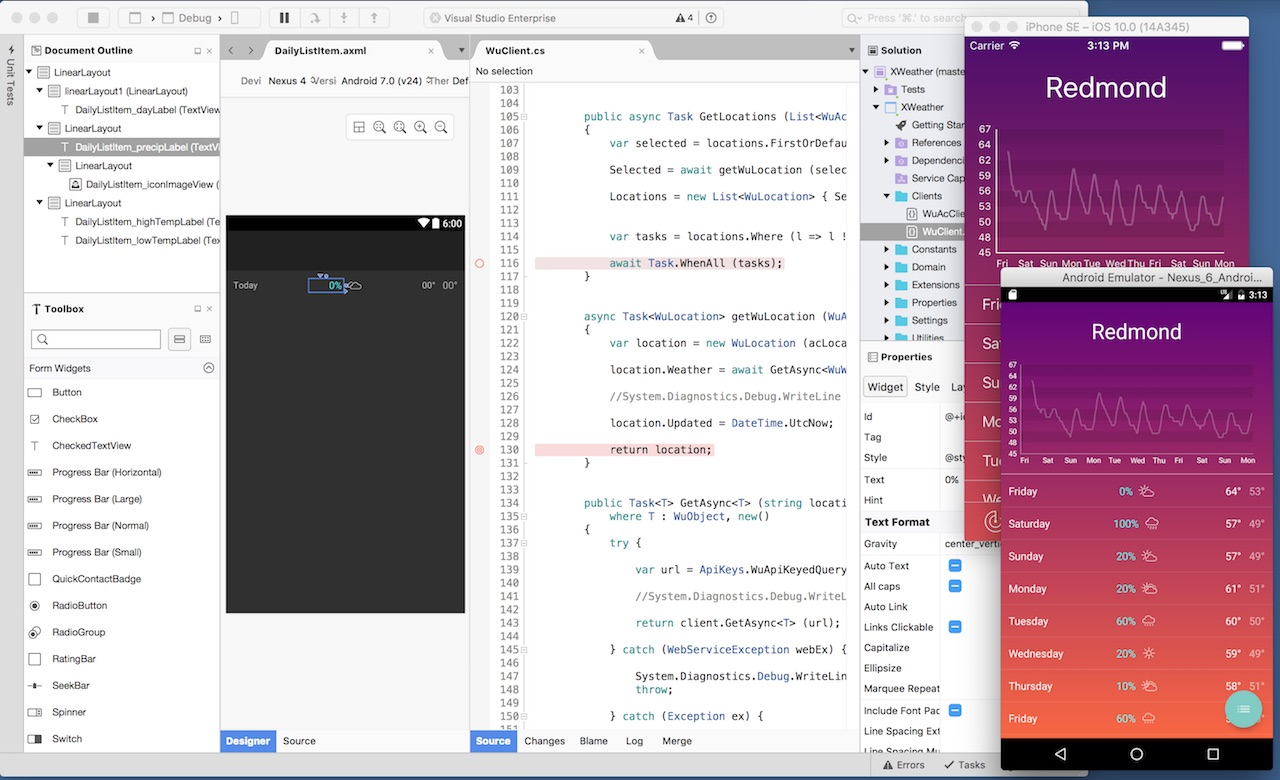
総合開発環境『Visual Studio for Mac』

VS for Mac を入れたら、Xamarin も一緒に入ってきます。
visualstudio.com/vs/visual-studio-mac/
macOS 用パッケージマネージャー『Homebrew』
コマンドラインでいろんなものを「brew install なんたら」の一行でインストールできる。便利。

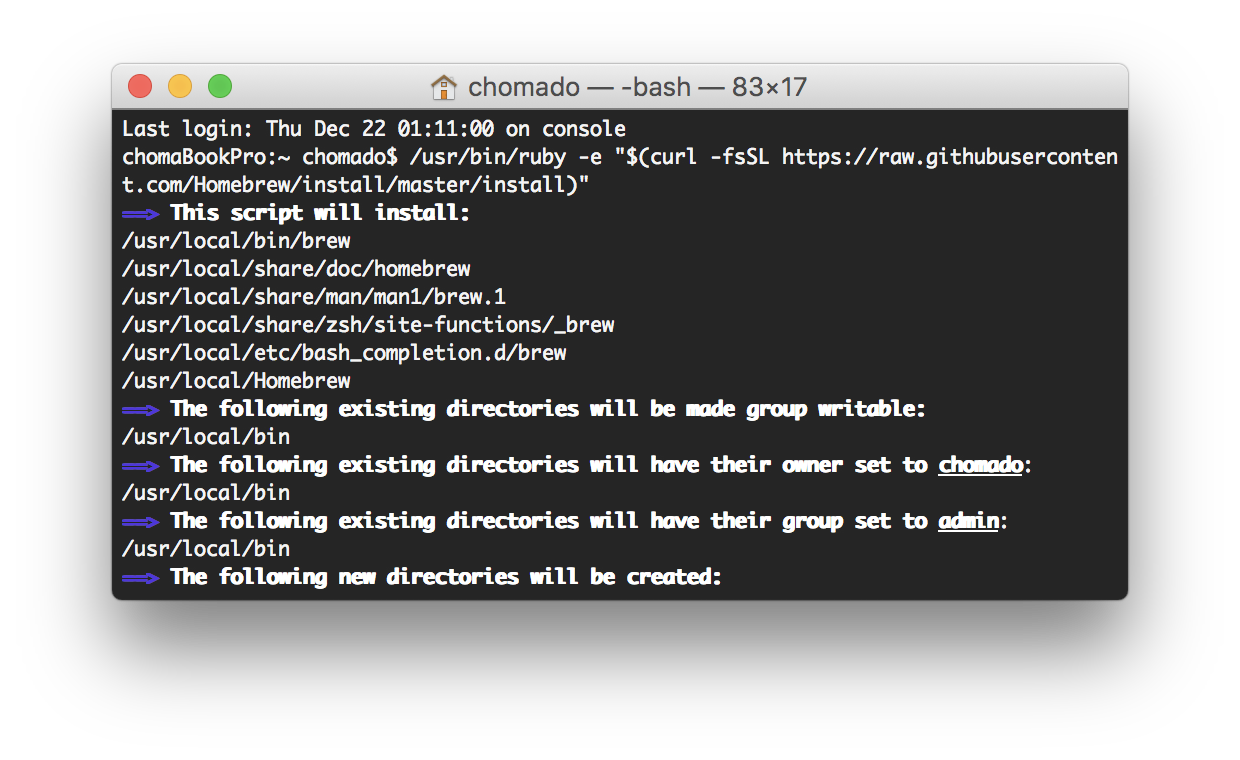
Terminal にこれを貼り付けて実行
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
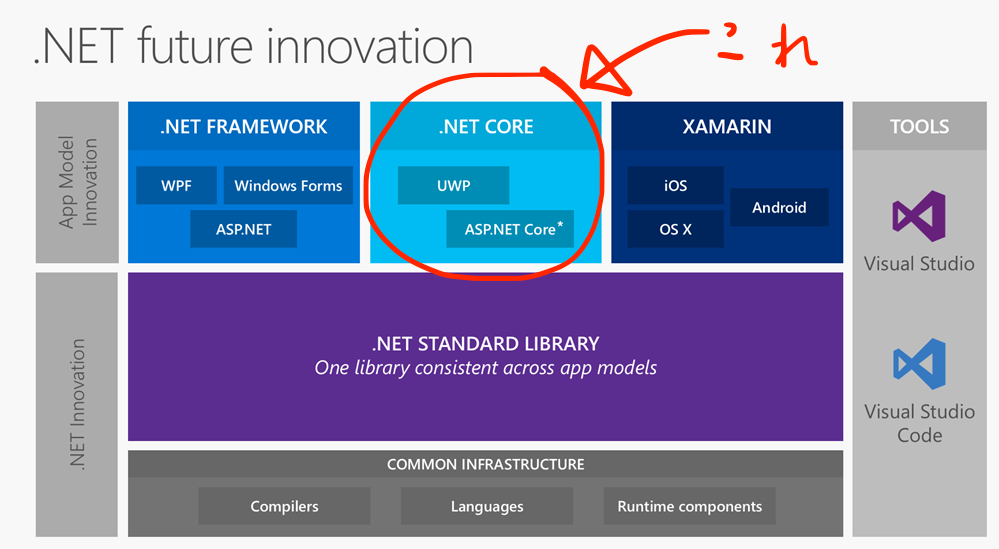
.NET Core

.NET Core を入れましょう!
先ほど入れた homebrew を早速使うことになります。
手順はすべてこちらに書いてあります:microsoft.com/net/core#macos
【推奨】インストールするとより良いもの
テキストエディタ『Visual Studio Code』
やはり Visual Studio Code (オープンソースエディタ。Win/Mac/Linuxで動く)の
マークダウンのプレビュー機能すごく良いわhttps://t.co/a5SwOOtgOG
-
GitHubレポジトリhttps://t.co/W4dIn6L7fx
- pic.twitter.com/oJA1ElaBL5— ちょまど@MS入社して9ヶ月 (@chomado) 2016年12月7日
Microsoft が開発しているテキストエディタ『Visual Studio Code』は入れておいた方が良い。
Windows版、Mac OS版、Linux版がある。プラグインが充実している。
オープンソースで開発されているのでソースコードはすべてGitHub上に上がっている。
code.visualstudio.com
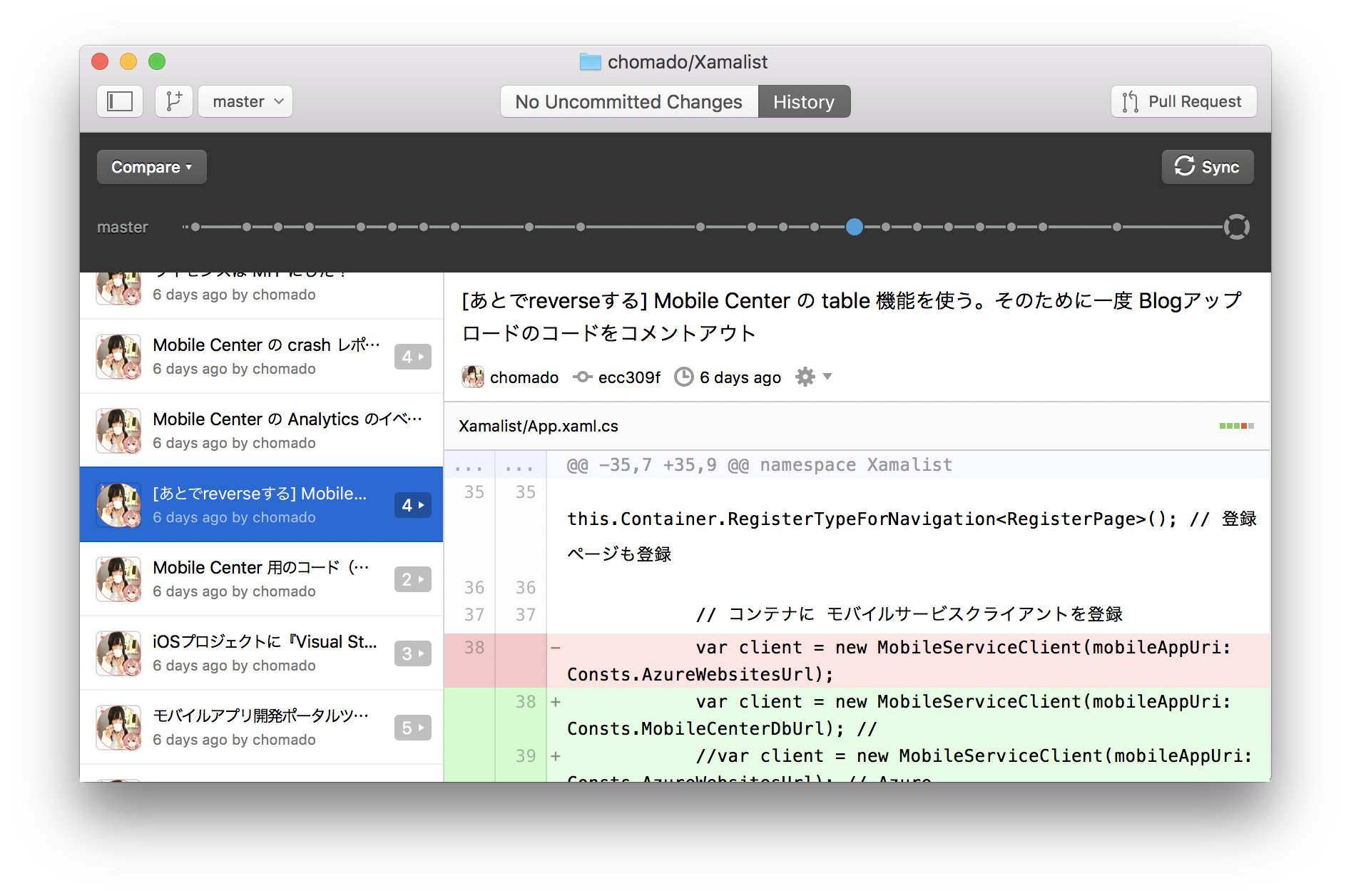
GitHub GUIツール『GitHub Desktop』

GitHub のGUIツール。インストール過程でコマンドライン版も入れてくれる。
desktop.github.com
Comments
- Anonymous
February 07, 2017
助かりました。ありがとうございます。/usr/bin/ruby -e “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)”なのですが“ではなく"ではないでしょうか?間違っていたらすいません。 - Anonymous
April 23, 2017
凄い頭良さそうです。参考にさせて下さい。