クロスブラウザのテストに Visual Studio 2013 のブラウザー リンクをどうぞ
Visual Studio 2013 で新たに搭載された ブラウザー リンク (Browser Link) は、様々なブラウザーでのデバッグ・テストに便利な機能です。
■ ターゲット ブラウザーの複数選択
Visual Studio 2013 では、Web アプリケーションのデバッグで使用するブラウザーを複数選択できるようになっています。ツールバーには下記のようなデバッグ実行のボタンがブラウザー名と共に表示されます。
このボタンの右端からドロップダウンリストを表示すると Visual Studio 2013 に登録されているブラウザーの一覧とともに「使用ブラウザー」メニューが表示されます。これを選択して開くダイアログでは、既定となるブラウザーの選択とともに、Ctrl キーを押しながらマウスでクリックすることで複数のブラウザーを同時に選択できるようになっています。
下記のスクリーンショットでは、例として Firefox, Google Chrome, Internet Explorer の 3 つのブラウザーを既定のブラウザーとして選択しています。
複数ブラウザーを既定値として設定すると、下記の通りツールバーの表示が「複数のブラウザー」になります。
■ 複数ブラウザーでの Web アプリケーションのデバッグ (F5, Ctrl+F5)
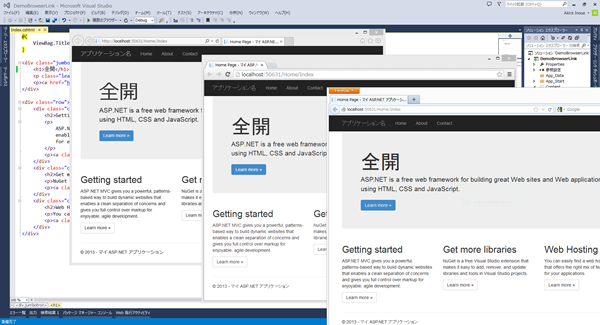
先のツールバーのボタンをクリックするか、F5 キー、または Ctrl+F5 で Visual Studio 2013 から Web アプリケーションを実行すると、規定値として設定していた全てのブラウザーで Web アプリケーションが表示されます。
また、ツールバーの実行ボタンの右側の更新ボタン上でマウスホバーすると、次のようなポップアップが表示され、現在実行されているブラウザーが確認できます。
■ リンクされたブラウザーの更新
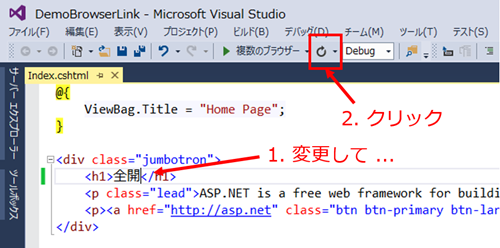
ここで、cshtml の文字列を一部変更したのち、ツールバーの実行ボタンの右側の更新ボタンをクリックします。
※ 下記スクリーンショットのドロップダウンメニューの「リンクされたブラウザーの更新」を選択するか、Ctrl+Alt+Enter キーでも同様です。
すると、個々のブラウザーをそれぞれリロードしなくても、Visual Studio 2013 での変更結果が接続中のすべてのブラウザーに即座に反映され、表示結果を確認することができます。
※ このブラウザー リンクの機能は、Web.config の <compilation> 要素の属性値が debug=true である必要があります。加えて、.NET Framework 4.0 以降をターゲットとした localhost 上で実行される Web アプリケーションで有効です。
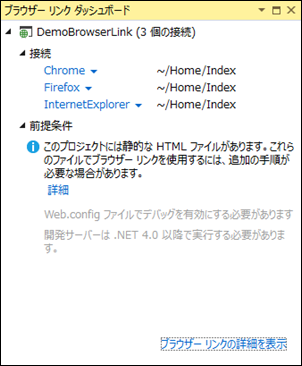
■ ブラウザー リンク ダッシュボード
「ブラウザー リンク ダッシュボード」ウィンドウでは、各ブラウザーへの接続状況などが確認できます。ブラウザー名をクリックすると、ブラウザー個別で更新したりすることができます。
■ ブラウザー リンクの仕組み
このブラウザー リンクでは、内部で SignalR が使われています。Visual Studio 2013 から実行したブラウザーのページ内に下記のようなコードが埋め込まれ、Visual Studio 2013 と各ブラウザー間で SignalR による通信が行われ、この機能が実現されています。
■ ブラウザー リンクの無効化
通常のデバッグに際してブラウザーリンクを無効にすることはあまりないかもしれませんが、上記の SignalR 関連のコードがページに埋め込まれたりする関係で、まれにデバッグの際にブラウザーリンクの機能を無効にしたい場合も出てくるかもしれません。
そのような場合には、下記スクリーンショットのドロップダウンメニューで「ブラウザー リンクを有効にする」をクリックしてチェックを外すと無効化できます。
また、Web.config に下記のいずれかを記述することでも無効化できます。
※ appSettings にキーを追加
<appSettings>
<add key="vs:EnableBrowserLink" value="false"/>
</appSettings>
※ debug=false に設定
<system.web>
<compilation debug="false" targetFramework="4.5" />
</system.web>
◆◆◆
今回はブラウザー リンクの概要をご紹介しましたが、さらに拡張機能の Web Essentials 2013 と組み合わせると、いろいろと面白い機能も使えるようになります。また、ブラウザー リンクに独自の拡張も行うこともできますので、このあたりに関してはまた改めてご紹介したいと思います。
■ 関連情報