Visual Studio 2012 の jQuery インテリセンスとコード スニペット
先日、新野さん記事 “Publickey: jQueryの利用率はWebサイト全体の55%。使わないサイトの方が少数との調査結果。W3Techs” を読みつつ、やっぱり jQuery だよなーなんて改めて思っていました。
先日の TypeScript セッションで使った、
"No one writes JavaScript anymore. They write jQuery."
なんて言葉を思い出しつつ、そういえば Visual Studio 2012 での jQuery のインテリセンスとコードスニペットについてまだ紹介していないことに気付き、さっそく本ブログで書いてみます。
● jQuery のインテリセンス(コード補完)
今や JavaScript ライブラリのスタンダードとなった jQuery をもっと簡単に使えるように、Visual Studio 2012 ではインテリセンス対応が行われています。
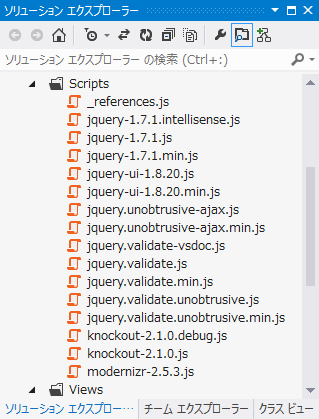
下記のように、Script フォルダに _references.js というファイルが追加されていて、この中ではインテリセンス対応のための各ライブラリファイルへの参照が記述されています。
_references.js
/// <reference path="jquery-1.7.1.js" />
/// <reference path="jquery-ui-1.8.20.js" />
/// <reference path="jquery.validate.js" />
/// <reference path="jquery.validate.unobtrusive.js" />
/// <reference path="knockout-2.1.0.debug.js" />
/// <reference path="modernizr-2.5.3.js" />
この記述 /// <reference paht=”...” /> があることで、Visual Studio 2012 では各ライブラリのインテリセンス(コード補完)が有効になります。特に jQuery では、”jquery-*.intellisense.js” というファイルも用意されていて、各メソッドの詳細情報が表示されます。
● jQuery コード スニペット
Visual Studio には、このインテリセンスに加えて コード スニペット と呼ばれるコーディング支援機能があります。コード スニペットとは、短い文字列(コードスニペット ショートカット)を入力して Tab キーを押すことで、その文字列に割り当てられたコードブロックが自動入力される機能です。
かなーり昔?に書いた ブログ で、Visual Studio 2010 で使用できる jQuery のコードスニペットをご紹介しましたが、今回のブログでは Visual Studio 2012 対応の jQuery コードスニペットをご紹介します。
jQuery Code Snippets - 130+ jQuery code snippets for Visual Studio 2012
今のところインストーラーは用意されていないので、ダウンロード後に こちら に記載の手順で Visual Studio 2012 にセットアップする必要があります。
簡単ですが、ここでもセットアップ手順を書いておきます。
ダウンロードした zip ファイルを解凍し、jQuery Snippets フォルダーを “C:\Users\<user name>\Documents\Visual Studio 2012\Code Snippets” にコピーします。
Visual Studio 2012 を起動して、メニューの [ツール] – [コード スニペット マネージャー] から コード スニペット マネージャー ダイアログを開きます。
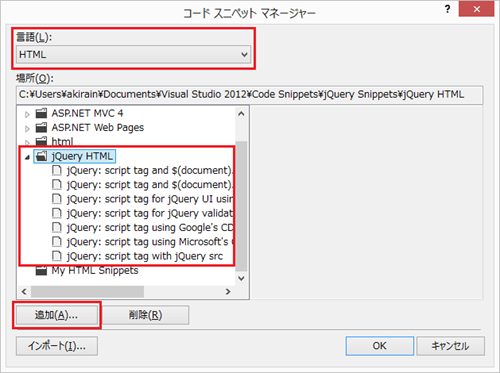
[言語] ドロップダウンリストから HTML を選んでから [追加] ボタンをクリックし、”C:\Users\<user name>\Documents\Visual Studio 2012\Code Snippets\jQuery Snippets\jQuery HTML” フォルダーを選択します。
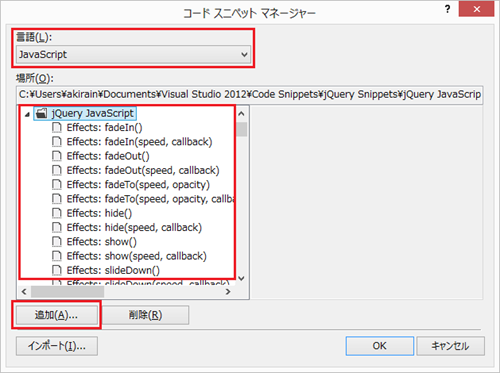
続いて、[言語] ドロップダウンリストで JavaScript を選んでから [追加] ボタンをクリックし、”C:\Users\<user name>\Documents\Visual Studio 2012\Code Snippets\jQuery Snippets\jQuery JavaScript” フォルダーを選択します。
[OK] ボタンをクリックして、コード スニペット マネージャー ダイアログを閉じて、Visual Studio 2012 を再起動します。
以上でセットアップ完了です。さっそく使ってみましょう。
この jQuery コード スニペットで定義されているショートカットは下記のページにリストされています。
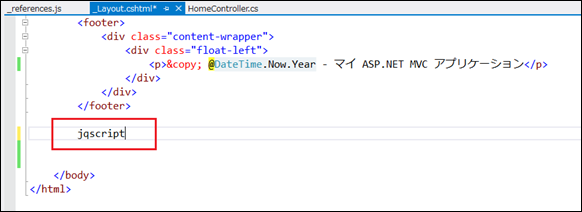
たとえば、任意の HTML ファイル (*.htm, *.html, *.cshtml, *.vbhtml など) を開き、jqscript と入力後に Tab キー を押してみましょう。
1. jqscript と入力
2. Tab キー を押すと jQuery スクリプトファイルの script タグが入力される
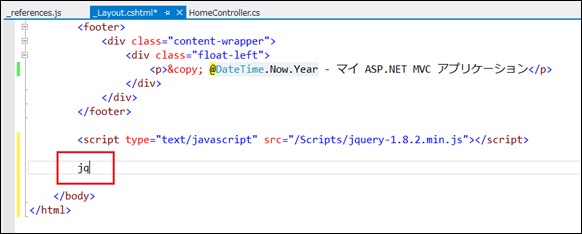
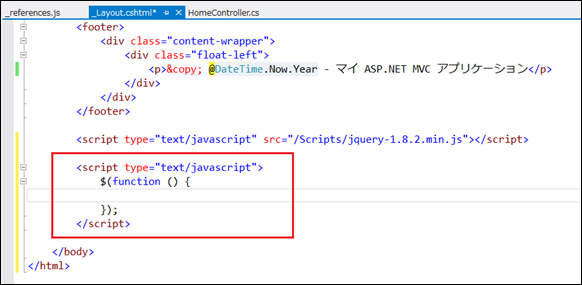
また、jq と入力して Tab キーを押すと $(function () {}); を含むスクリプトブロック ($(document).ready() と同等) が入力されます。
1. jq と入力
2. Tab キーを押す
※入力されたあとに少しフォーマット(インデント)を整形しました。
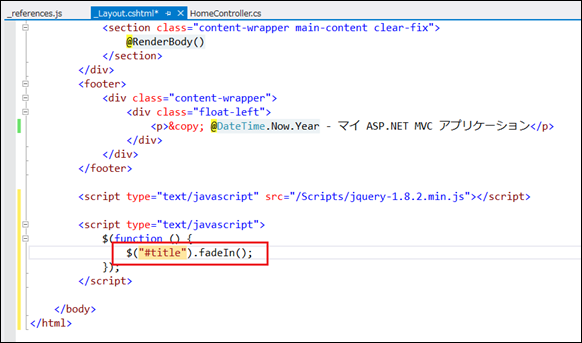
jQuery の主要メソッドも簡単に入力できます。たとえば jqfadein と入力して Tab キーを 2 回押してみましょう。
※ Tab キーを 2 回押す必要があるのは、1 回目でインテリセンス確定、2 回目でスニペット入力となるためです。
1. jqfadein と入力
2. Tab キーを 2 回入力
3. セレクターを入力(selector 文字列がグレー反転状態になっているので、そのままセレクターをキー入力できます)
jQuery のコーディング、楽しいですよね。Visual Studio と、この jQuery コード スニペットを使うともっと楽しく jQuery コーディングができます。(このコード スニペットは Visual Studio に標準搭載して欲しいくらいですw)