Vanilla JS 使ってる?(JavaScript の高速化)
jQuery, Prototype JS など、いろいろな JavaScript ライブラリがある中で、Vanilla JS はご存知ですか?
Vanilla JS : https://vanilla-js.com/
Vanilla JS is a fast, lightweight, cross-platform framework for building incredible, powerful JavaScript applications.
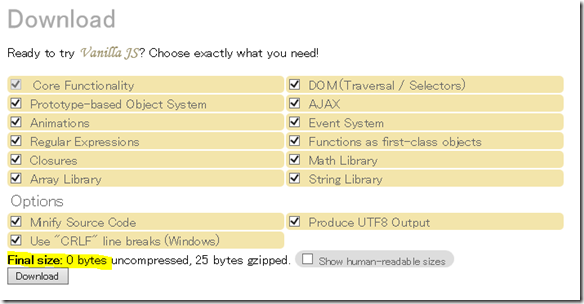
何はともあれ使ってみようということで、Vanilla JS サイトでとりあえずすべての機能にチェックしてダウンロード。。。
あれれ? Final Size が 0 バイト!?
サイズが 0 バイトなら、スクリプトを読み込む必要もない訳で。。。
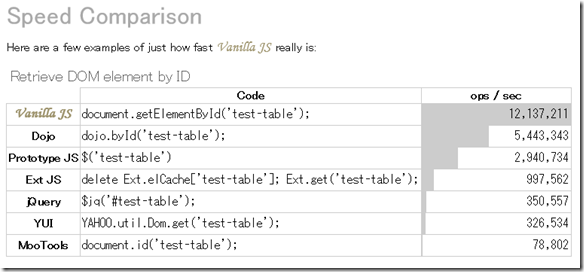
それもそのはず、この Vanilla JS とは、つまりはプレーンな JavaScript API な訳です。軽量だし超高速だし素晴らしい!!
ある意味この Vanilla JS はネタ(ジョーク)ですが、見かたを変えれば、本当に軽量で高速な JavaScript Web アプリを作りたければ、パフォーマンスがクリティカルな部分ではプレーンな JavaScript を使うべき、ということです。
jQuery を使うにしても、
$('.class_name');
$('div');
と書くよりも、
$('#id_name');
と書いた方が高速だと言われています。(jQuery 内部実装で使われている getElementById の方が getElementsByTagName / getElementsByClassName などより高速なことに加え、ID セレクタの場合の jQuery 実装がもっともステップ数が少ないため)
時と場合によっては Vanilla JS (プレーン JavaScript) を使うことも念頭に置いて、軽量・高速な Web アプリケーションを作ることを心がけたいものです。