DGML, Containers, and VSTS 2010 Architecture Rendering
I previously pointed out how easy it was to manipulate and then render a .dgml file in the upcoming VSTS 2010 Architecture product. I want to continue that discussion by showing how easy it is to indicate to the product that you need to see nodes contained inside another, and a few other niceties along the way.
| NOTE: I do need to make one thing clear before we move forward. The difference between the core DGML and the additional capabilities you will find in the Architecture product is significant. The core DGML markup is limited to very few elements: DirectedGraph, Nodes, Node, Links, Link, Categories, and Category. Any additional markup beyond those basic elements is specific to the VSTS Architecture product. |
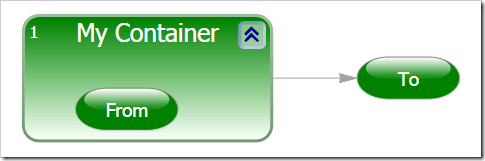
So we had previously started with a graph that looked like this:

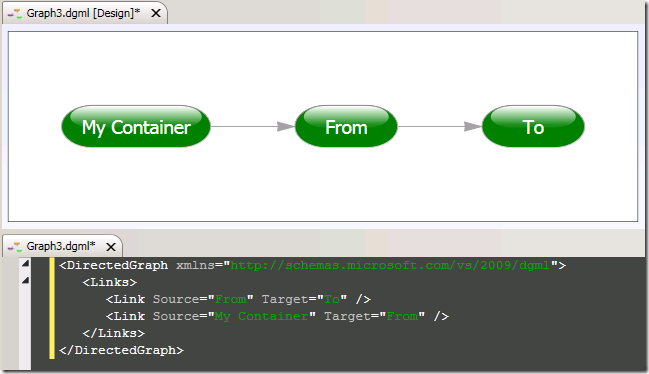
In order to tell the VSTS 2010 Architecture product's DGML rendering engine to draw a container around the "From" node, you first start by adding another Link element that has the Source attribute named "My Container" ( value doesn't matter ), and the Target attribute's value set to "From" ( this value does matter ). When you add that to your graph, you'll see this:

Not exactly containing the "From" node at this point, but we're not done. We need to add two more things to the markup.
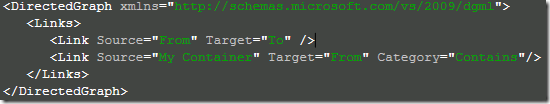
The first step is to add a Category element to the Link element we just added, with a value of "Contains". Markup should now look like this:

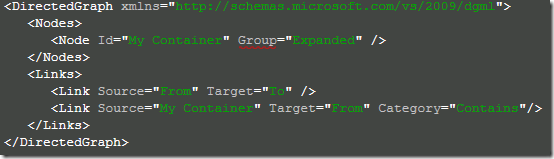
The second step is to add a Nodes element with a single Node element contained inside, like so:

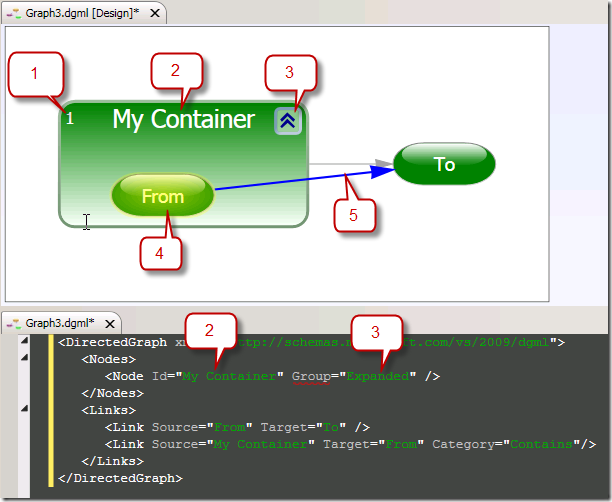
The resulting graph looks like this:

Let me point out a number of things, and bring them to your attention. In the image below, I've selected the contained "From" node:

- This is a number that indicates how many nodes are actually contained in the container.
- The Id of the container. The Id must match the Source attribute value of the Link element that has the "Contains" Category attribute applied to it. You can further include a Label attribute to the Node element in order to use a different value for the container's title than the Id value. VSTS 2010 Architecture defaults to the Id value when the Label attribute is not present.
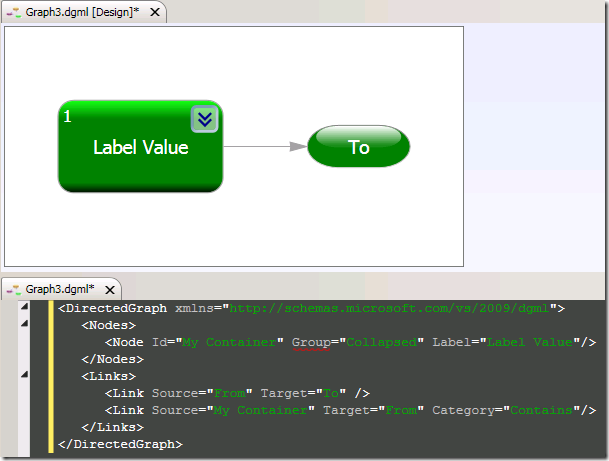
- A chevron that can be clicked resulting in a collapsed or expanded container. The container in this example is clearly expanded, allowing you to see the contents of the container in the graph. The expanded state is captured in the dgml file via the value of the Group attribute on the Node element set to "Expanded". Setting that value to "Collapsed" collapses the container, hiding its contents. Here's a shot that shows the results of setting that value to "Collapsed" as well as using the Label attribute on the Node element:

- This is showing that I have selected the "From" node.
- Because I have selected the "From" node, the link between the "From" node and "To" node shows up. If you aren't selecting "From" or the "To" nodes, that link disappears.
That's it! I should also add that you can have as many levels of containment as you'd like. Hope that helps!
Cameron
Comments
- Anonymous
February 22, 2009
PingBack from http://www.anith.com/?p=12553 - Anonymous
February 24, 2009
Cameron Skinner on DGML, Containers, and VSTS 2010 Architecture Rendering Steve St. Jean on Introduction - Anonymous
May 11, 2009
This is cool. VS 2010 Rocks!I just went through the featureset, VS 2010 is going to deliver and I was astonished to see that. Thanks for making the tool so powerful.Sandeep - Anonymous
July 08, 2009
Hi Cameron,Thanks for an interesting post. I've been using DGML a bit, but not for the purpose you originally intended. It works quite well for some things, but I've encountered a few limitations that might be worth addressing if you wanted to widen its scope a bit.For example, whilst it makes sense to display the container name when it is collapsed, it would be useful to optionally suppress this name when the container is expanded, as the name can sometimes be "deduced" from the display of the contents. Is there a way of doing this at present?A trickier situation is where you'd like an ordering between the siblings of a parent. So I'd like to be able to add edges from a parent to a collection of children, and then use the order in which I added the edges to control the relative positions of the children when displayed, e.g. top-down or left-right. Alternatively I suppose the sibling orders could be defined by additional invisible edges from child-to-child, at the risk of making the DGML file even more verbose. Obviously you don't want to impose an ordering by default, as this would constrain the layout too much. But having an optional way of specifying an ordering, and having the layout respect it, would be really useful.Suppose you wanted to use DGML to describe a flow-chart, and this chart was cyclic. A good example might be a simple loop. In this case you'd traditional think of there being a main flow and a back edge. So if the graph was being drawn from top-to-bottom you'd have the main flow centered on the main axis, and then the back edge off to the side. However, as DGML has no concept of "main flow" and "back edge" the graph ends up being displayed symmetrically, with the main flow off-center on one side, and the back-edge off-center on the other side. This looks rather unintuitive, so some mechanism for describing and displaying such cases would be really useful. - Anonymous
July 08, 2009
The comment has been removed - Anonymous
July 08, 2009
Judging by the example of a conditional style, and your mention of supporting alternative layout managers, there seems to be a lot more to your DGML support than I originally thought. Is there a document describing all these capabilities somewhere? Your blog entries give a good initial taster, but it looks like they are just the tip of an iceberg. - Anonymous
July 09, 2009
Nothing I can point you at yet. There will be more, and I also plan on blogging more on it, but none yet. 'Cause you're right, it's just the tip of the iceberg at this point. :)