Using DomainDataSource in ASP.Net
Using DomainDataSource in ASP.Net

In ASP.Net 2.0 we were introduced to this concept of Data Source controls. We got the ObjectDataSource, XmlDataSource and SqlDataSource that let us bind a GridView or a ListBox to some data without having to write any additional code. In .Net Framework 3.5 we got LinqDataSource and with .Net Framework 3.5 – the EntityDataSource. In the future of ASP.Net, among other significant improvements around data access, we get a new way of accessing our data – DomainDataSource.
The benefits of using the DomainDataSource is that is give us nice separation from the way our Data Model is represented (LINQ to SQL vs EF, POCO and Cloud) and gives us more control over how the data is being retrieved and manipulated.
In this post I’ll introduce the DomainDataSource that is already available as part of .Net RIA Service, and give a quick walkthrough on how to use it in an ASP.Net Web Forms application.
Creating a Data Model and a Domain Service
 Create a new ASP.Net Web Application in Visual Studio 2008.
Create a new ASP.Net Web Application in Visual Studio 2008.
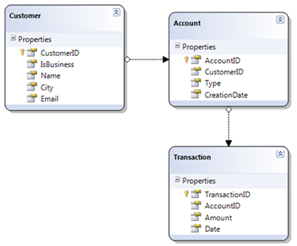
Add a Data Model to your application, whether it is a LINQ to SQL data model, an Entity Framework Data Model, or any other data model. In this sample I am using the Bank Schema with LINQ to SQL.
Make sure to build the project so that Visual Studio will generate the data classes and data context before the next step.
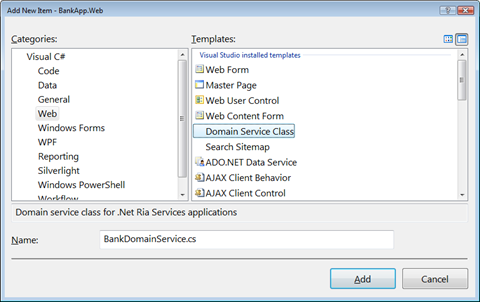
Add a new Domain Service. Add a new Item to the server project, and select the Domain Service template in the Web category.

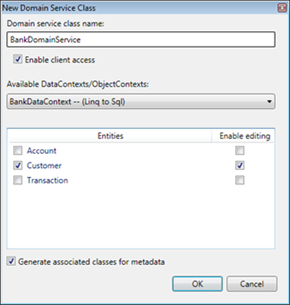
After you add this item, the New Domain Service Class Dialog is shown. Select the Data Context (BankDataContext in this sample), select the entities you want to expose and whether you want to allow editing and click OK.

This adds the BankDomainService.cs that contains the code that exposes the data to the client, and BankDomainService.metadata.cs that contains additional metadata, mostly for presentation and validation.
This is how the DomainService looks like when working with LINQ to SQL. If you were working with the Entity Framework, the base class would be different. It simply contains CRUD methods for working with the data context.
public class BankDomainService : LinqToSqlDomainService<BankDataContext>
{
public IQueryable<Customer> GetCustomers()
{
return this.Context.Customers;
}
public void InsertCustomer(Customer customer)
{
this.Context.Customers.InsertOnSubmit(customer);
}
public void UpdateCustomer(Customer currentCustomer, Customer originalCustomer)
{
this.Context.Customers.Attach(currentCustomer, originalCustomer);
}
public void DeleteCustomer(Customer customer)
{
this.Context.Customers.Attach(customer, customer);
this.Context.Customers.DeleteOnSubmit(customer);
}
}
It also adds some new references to System.ComponentModel.DataAnnotations, System.Web.DomainServices, System.Web.DomainServices.Providers and System.Web.Ria.
In addition to that, a new Http Handler was added to the web.config file.
<httpHandlers>
...
<add path="DataService.axd"
verb="GET,POST"
type="System.Web.Ria.DataServiceFactory, System.Web.Ria,
Version=2.0.0.0, Culture=neutral,PublicKeyToken=31BF3856AD364E35"
validate="false" />
</httpHandlers>
Use the DomainDataSource with ASP.Net
In a page of your choice, add a GridView control or any control that can bind to a DataSourceControl.
<asp:GridView runat="server" ID="GridView">
</asp:GridView>
Add a reference to System.Web.DomainServices.WebControls.dll, and in your page, register the prefix for this namespace:
<%@ Register TagPrefix="asp" Namespace="System.Web.DomainServices.WebControls" Assembly="System.Web.DomainServices.WebControls" %>
Add a DomainDataSource and bind it to the Grid. Notice the in the DomainDataSource declaration I referenced the type of the DomainService with its full namespace, and added which method in it should be used to retrieve data.
<asp:GridView runat="server" ID="GridView"
AutoGenerateColumns="true"
DataSourceID="customersDataSource">
</asp:GridView>
<asp:DomainDataSource runat="server" ID="customersDataSource"
DomainServiceTypeName="Samples.Bank.Domain.BankDomainService"
SelectMethod="GetCustomers">
</asp:DomainDataSource>
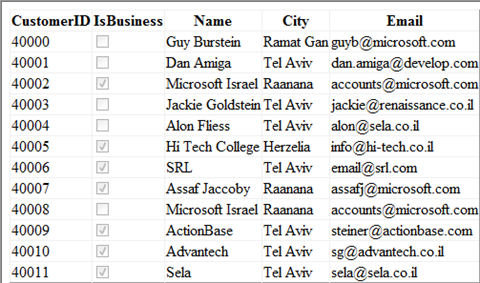
If you now run the application, you’ll see the grid populated with the results.

With DomainDataSource you get more control on how your data is retrieved and manipulated. You can add your logic to the select method, for example – providing a filter by the authenticated user, and add logic in the update methods, such as adding default values before updating the database.
Enjoy!
Comments
- Anonymous
April 11, 2009
PingBack from http://microsoft-sharepoint.simplynetdev.com/using-domaindatasource-in-aspnet/ - Anonymous
April 11, 2009
Thank you for submitting this cool story - Trackback from DotNetShoutout