Installing Express and How to use Node.js Packages with Visual Studio
When it comes to IDEs, Visual Studio makes programming in Node.js really easy. In my previous post we installed the Node.js tools and ran some basic “hello world” projects. In this post let us take a deeper dive into what is possible. In this post I simply want to install a node package using the Visual Studio tooling. With just a right mouse click you can bring in some of the packages through the IDE. Let’s do this with the most ubiquitous packages of all of them - Express.
What I’d like to cover in this and the next few posts
Adding packages to a Node.js project
Using some of the Project Templates in Visual Studio
Using some of the powerful debugging tooling in Visual Studio
Node Packages
One of the first places any Node.js developer ends up is here, the https://npmjs.org/ website. It is where you can download Node packages, which extend and expand the power of Node itself, by effectively adding additional libraries for specific capabilities you wish to add to your project (Node application).
Node packages are an elemental part of being a developer. The philosophy is to bring in only those libraries that you need, keeping things light and clean.
A perfectly valid approach is to use commandline utilities to do this. I am personally always at a command prompt so I have no problem with the command line. I actually use vsvim for my default editor for everything so I’m quite comfortable with the UNIX/Linux approach to programming.
However, nothing wrong with a right mouse click.
Figure 1 - Node Package Manager Web Site
One of the interesting aspects of this site is that it tells you the most popular and most used packages.
Figure 2 - Ranked Node Packages
This means that when I discuss certain modules, I’ll probably walk through how some of these modules might work. In fact, Visual Studio has built-in support for express, which seems like a great place to start.
Node’s express package
The goal of Express is to provide small, robust tooling for HTTP servers. It is built on the package Connect. It helps implement the popular pattern of MVC into your app and lets you leverage existing templating libraries, such as ejs, jade, and dustjs. These templating libraries help you manage the web based user experience sent to the browser.
Express helps with routes, handling requests and views. It simplifies such things as parsing payloads, cookies, and storing sessions.
If you want to write a simple REST-based application, express can dramatically reduce the amount of code you have to write.
Developers often leverage MongoDB, which is a JSON-based database and Mongoose, which acts as an abstraction layer to MongoDB.
Figure 3 - How some of the Node packages work together
Select New Project from Visual Studio.
Figure 4 - File/New Project
Choose Blank Node.js Web Application.
Figure 5 - Blank Node.js Web App
Open up Visual Studio Solution Explorer.
Figure 6 - Adding New Modules
I did run into a little bit about bump with the secure socket layer certificates. There was some problem about downloading the packages so I issued this command to reset the certificate authority. Seemed to solve the problem.
The error I was getting was “Error: SSL Error: CERT_UNTRUSTED.”
At the command prompt I issued the following:
| Command line | |
| 1 | npm config set ca null |
Figure 7 - Adding express
At the end of this process, you should see:
Figure 8 - After express is added
There are some new entries in package.json. This now includes express as a dependency.
Figure 9 - package.json shows installed packages for a project
And Visual Studio Solution Explorer contains a few more things:
Figure 10 - Visual Studio showing express installed
Notice that expresses itself has a few dependencies on other packages listed above. You can think of express is a collection of other useful packages.
| buffer-crc | A pure javascript CRC32 algorithm that plays nice with binary data |
| commander | the complete solution for node.js command-line programs |
| connect | High performance middleware framework |
| cookie | Cookie parsing and serialization |
| cookie-signature | Sign and unsign cookies |
| debug | A debugging utility |
| fresh | HTTP response freshness testing |
| merge-descriptors | Merge objects using descriptors |
| methods | HTTP methods that node supports, like http verbs, like post, put, head. |
| mkdirp | Recursively mkdir, like `mkdir -p` |
| range-parser | Range header field string parser |
| send | Better streaming static file server with Range and conditional-GET support |
If you’re really curious you can dive into all the code brought into your project, as seen below:
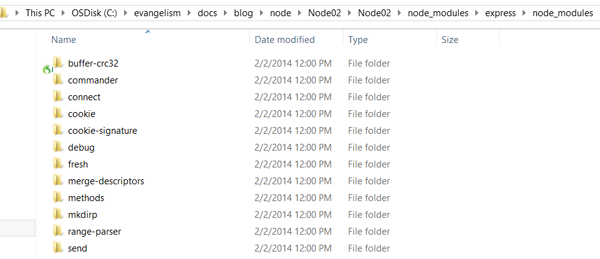
Figure 11 - The project folders shows the packages as well
It is all Javascript code in these folders from figure 11.
| server.js | |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | ////////////////////////////// // This code is the non-express version // // var http = require('http'); // var port = process.env.port || 1337; // http.createServer(function (req, res) { // res.writeHead(200, { 'Content-Type': 'text/plain' }); // res.end('Hello World\n'); // }).listen(port); ////////////////////////////// // This is Hello World with express // Module dependencies. var express = require('express'); var app = express(); // Configuration app.configure( function() { }); // Routes app.get('/', function(req, res) { res.send('Hello World'); }); app.listen(1337); |
You can see that the code with express abstracts away some details. The notion of writing a header and including the HTTP module is hidden away in the express plumbing.
All I did at this stage is hit the F5 key to get it up and running. In the next post will show you some of the more power of Visual Studio and debugging this application.
Figure 12 - Hello World with express
Summary
The purpose of this post was to show you how you can add a node package using Visual Studio. Some extra details about what happens in the packages installed was also provided. Brief introduction to the express package was outlined along with the corresponding dependent modules that it uses. Finally, if you had some issues with SSL, keep in mind the command I provided.
Comments
- Anonymous
May 05, 2014
FYI - if you got to this page before reading about Node.Js in Visual Studio read: blogs.msdn.com/.../getting-started-with-node-js-and-visual-studio.aspx I jumped to the express topic before the intro node.js topic first and took forever figuring out how to get the node.js templates into VS.