Great new Silverlight Control Skins
One of the great things about Silverlight is that the controls are very skinable.. that is you can make them look just the way you want to!
Corrina is the lead designer on the Silverlight controls... she has already gotten board with the (very cool) default skin we shipped at Mix08, so she cooked up a few others to keep things interesting.
All the source is posted so you can easily include them in your own projects to make your Silverlight apps look cooler, or tweak and make your own skins! It is very easy to open them up on Expression Blend and tweak them to look just they way you want! I'd love to see what you can come up with.
Also, check out Karen Corby's Creating Rich, Dynamic User Interfaces with Silverlight 2 session from mix for more details
I gotta say, Red is my personal favorite.. how about you?
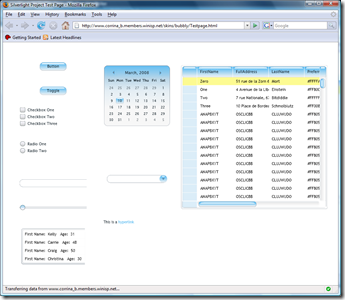
Bubbly
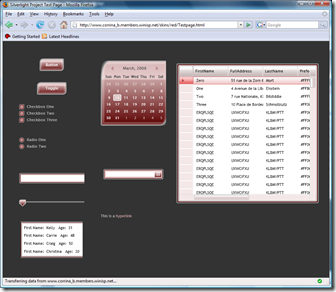
Red
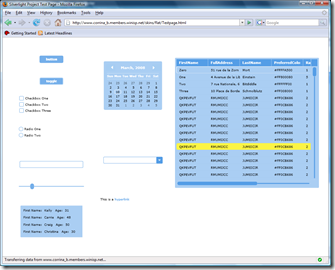
Flat
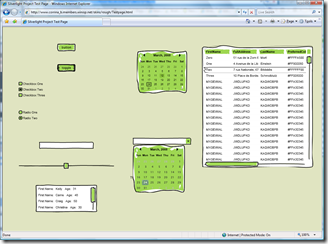
Hand Written
Update (3-24): Added One more, Hand Written
Comments
Anonymous
March 12, 2008
Jesse Liberty on where to get started in SL2, Brad Abrams exposes new SL2 control skins, Ralf RottmannAnonymous
March 12, 2008
Great stuff!Anonymous
March 12, 2008
Currently we are using Adobe flex to develop RIA. I'm a .NET developer and with Silverlight 2.0 hope we will be able to replace flex (if all features exists)Anonymous
March 12, 2008
One of the great things about Silverlight is thAnonymous
March 12, 2008
im happy cause i am silverlight developer :)Anonymous
March 12, 2008
You've been kicked (a good thing) - Trackback from DotNetKicks.comAnonymous
March 12, 2008
The comment has been removedAnonymous
March 13, 2008
  Comments and trackbacks are back on after a futile battle with spam. I'll see how long itAnonymous
March 13, 2008
The comment has been removedAnonymous
March 13, 2008
Thanks for sharing, it's great !!! "If I have seen further it is by standing on the shoulders of giants." - Sir Isaac NewtonAnonymous
March 13, 2008
Why am I not able to use my mouse scroll in silverlight controls?Anonymous
March 13, 2008
Thanks for sharing these. Has anyone recreated the standard Vista and MacOSX looks yet?Anonymous
March 13, 2008
The comment has been removedAnonymous
March 13, 2008
非常精彩的Silverlight 2控件样式Anonymous
March 15, 2008
Thanks for sharing these! Something is wrong to the downloading of Bubbly.Anonymous
March 17, 2008
Depuis la mise a disponibilité de Silverlight 2 au Mix08 il y a eu beaucoup d'articles, de blogs surAnonymous
March 19, 2008
概述本期共有10篇推荐文章,由于忙着写Silverlight2系列,所以导读写的不多,都是三言两语带过,希望大家见谅。1.CreatingaCustomSkinforSilverlig...Anonymous
March 19, 2008
概述 本期共有10篇推荐文章,由于忙着写Silverlight2系列,所以导读写的不多,都是三言两语带过,希望大家见谅。 1.CreatingaCustomSkinforSilverl...Anonymous
March 20, 2008
Hellow Brad, the zip file of Bubbly Theme (bubbly.zip) don’t work. Bye!Anonymous
March 20, 2008
Guess I'm a bit of a tough critic, the red, and the flat still have a few focus indicators missing, and it appears as if the dropdown doesn't let you shift-tab... I swear, I'm a developer not a tester! Otherwise they look great! Thanks for making those updates you did.Anonymous
March 24, 2008
Michael Sync on User Control Inheritance, Expression Team provides DeepZoom collection example, PeteAnonymous
March 27, 2008
Great Stuff... I tried to apply and modify Flat template. I wanted specific look of my list box items with border and specific backgroud color. I modified the "Normal State" Storybord to do this. Problem is... I do not see border untill I hower mouce over the item and move out. Seems like normal state is not being applied till the time you hover on the item for first time. Or may be I am doing something wrong... Here is the modified template part .... for reference. <Storyboard x:Key="Normal State"> <ColorAnimation Storyboard.TargetName="fontColor" Storyboard.TargetProperty="Color" Duration="0" To="#FFFFFFFF"/> <ColorAnimation Storyboard.TargetName="fillColor" Storyboard.TargetProperty="Color" Duration="0" To="#FF416974"/> <ColorAnimation Storyboard.TargetName="strokeColor" Storyboard.TargetProperty="Color" Duration="0" To="#FFFFFFFF"/> </Storyboard> <Storyboard x:Key="Normal Selected State"> <ColorAnimation Storyboard.TargetName="fontColor" Storyboard.TargetProperty="Color" Duration="0" To="#FFFFFFFF"/> <ColorAnimation Storyboard.TargetName="strokeColor" Storyboard.TargetProperty="Color" Duration="0" To="#FFFFFFFF"/> <ColorAnimation Storyboard.TargetName="fillColor" Storyboard.TargetProperty="Color" Duration="0" To="#FF213B43"/> </Storyboard> <Storyboard x:Key="MouseOver State"> <ColorAnimation Storyboard.TargetName="strokeColor" Storyboard.TargetProperty="Color" Duration="0" To="#00FFFFFF"/> <ColorAnimation Storyboard.TargetName="fillColor" Storyboard.TargetProperty="Color" Duration="0" To="#FF68A0AF"/> <ColorAnimation Storyboard.TargetName="fontColor" Storyboard.TargetProperty="Color" Duration="0" To="#FF000000"/> </Storyboard> <Storyboard x:Key="MouseOver Selected State"> <ColorAnimation Storyboard.TargetName="strokeColor" Storyboard.TargetProperty="Color" Duration="0" To="#00FFFFFF"/> <ColorAnimation Storyboard.TargetName="fillColor" Storyboard.TargetProperty="Color" Duration="0" To="#FF68A0AF"/> <ColorAnimation Storyboard.TargetName="fontColor" Storyboard.TargetProperty="Color" Duration="0" To="#FF000000"/> </Storyboard>Anonymous
March 27, 2008
Great Stuff... I tried to apply and modify Flat template. I wanted specific look of my list box items with border and specific background color. I modified the "Normal State" Storyboard to do this. Problem is... I do not see border until I hover mouse over the item and move out. Seems like normal state is not being applied till the time you hover on the item for first time. Or maybe I am doing something wrong... Here is the modified template part .... for reference. <Storyboard x:Key="Normal State"> <ColorAnimation Storyboard.TargetName="fontColor" Storyboard.TargetProperty="Color" Duration="0" To="#FFFFFFFF"/> <ColorAnimation Storyboard.TargetName="fillColor" Storyboard.TargetProperty="Color" Duration="0" To="#FF416974"/> <ColorAnimation Storyboard.TargetName="strokeColor" Storyboard.TargetProperty="Color" Duration="0" To="#FFFFFFFF"/> </Storyboard> <Storyboard x:Key="Normal Selected State"> <ColorAnimation Storyboard.TargetName="fontColor" Storyboard.TargetProperty="Color" Duration="0" To="#FFFFFFFF"/> <ColorAnimation Storyboard.TargetName="strokeColor" Storyboard.TargetProperty="Color" Duration="0" To="#FFFFFFFF"/> <ColorAnimation Storyboard.TargetName="fillColor" Storyboard.TargetProperty="Color" Duration="0" To="#FF213B43"/> </Storyboard> <Storyboard x:Key="MouseOver State"> <ColorAnimation Storyboard.TargetName="strokeColor" Storyboard.TargetProperty="Color" Duration="0" To="#00FFFFFF"/> <ColorAnimation Storyboard.TargetName="fillColor" Storyboard.TargetProperty="Color" Duration="0" To="#FF68A0AF"/> <ColorAnimation Storyboard.TargetName="fontColor" Storyboard.TargetProperty="Color" Duration="0" To="#FF000000"/> </Storyboard> <Storyboard x:Key="MouseOver Selected State"> <ColorAnimation Storyboard.TargetName="strokeColor" Storyboard.TargetProperty="Color" Duration="0" To="#00FFFFFF"/> <ColorAnimation Storyboard.TargetName="fillColor" Storyboard.TargetProperty="Color" Duration="0" To="#FF68A0AF"/> <ColorAnimation Storyboard.TargetName="fontColor" Storyboard.TargetProperty="Color" Duration="0" To="#FF000000"/> </Storyboard>Anonymous
April 07, 2008
概述 本期共有10篇推荐文章,由于忙着写Silverlight2系列,所以导读写的不多,都是三言两语带过,希望大家见谅。 1.CreatingaCustomSkinforSilverl...Anonymous
April 16, 2008
So I was finally getting back around to reading a few of the blogs that I do. One of the blogs...Anonymous
May 12, 2008
So many comments but noone has the issue I have? Can anyone actually use these templates? I have 12 errors, the type 'Color' does not support direct content. Will Blend output this type oof file, so that you have to manually change the <color> tags by hand? As usual samples found on the web don't really work. One of the main problems with wpf and silverlight.Anonymous
May 20, 2008
Hi, I got a error in Page.xaml , what is this ListData mean ? xmlns:dSrc="clr-namespace:ListData;assembly=Styles_Red"> Is it a assembly or something i missed, hope someone can help, appreciateAnonymous
July 21, 2008
本期共有10篇推荐文章,由于忙着写Silverlight2系列,所以导读写的不多,都是三言两语带过,希望大家见谅。 1.CreatingaCustomSkinforSilverlight...