de:code 2016 > DBP018-Microsoft Cognitive Services 入門 → サンプルコード解説
de:code 2016 (2016年5月23-24日開催)
de:code 2016 へご参加いただいた皆様、誠に有難うございました。また、惜しみないご協力をいただきました皆様に改めて御礼申し上げます。
前日 5/22 開催の Japan ComCamp meets de:code 2016、de:code 期間中は Expo にて IoT Touch&Try, Coding Challenge、とサポートさせていただきましたが、メインとして(!) DBP-018: AIアシスタントを手に入れる!Microsoft Cognitive Services 入門 のセッションを担当しておりました。
資料はこちら→ https://docs.com/decode2016/1562/dbp-018-ai-microsoft-cognitive-services
【6/22追記】セッション録画も公開→ https://channel9.msdn.com/Events/de-code/2016/DBP-018
https://twitter.com/msdevjp/status/735285902797344770
(掛け合いをしたのは「あゆみちゃん」でしたが...詳しくはビデオ公開後に!でご覧ください...)
Cognitive Services を触ってみたくなった方に: サンプル解説
Microsoft Cognitive Services を始める ~ 全21種のサービス概説と開発準備 をご覧いただき、開発環境とサブスクリプションのご準備を。Cognitive Services (旧: Project Oxford) Client SDK & Samples にはサンプルアプリも用意されていますので、動作を見ながらコードを確認いただけます。
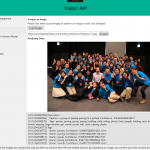
例えば、Vision API のサンプルはこちら。
ProjectOxford-ClientSDK-master > Vision > Windows > Sample-WPF > VisionAPI-WPF-Samples.sln
最初に、申し込んだサブスクリプションのキーをコピー&ペーストして、[Save Key] をクリック、その後、準備されている写真やご自身の写真を使って Vision API の動作を確認できます。
Analyze Image の場合、
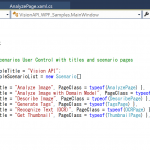
- MainWindow.xaml.cs > PageClass 指定 (AnalyzePage)

- [Load Image] ボタンをクリックすると (ImageSenarioPage.cs > LoadImageButton_Click)、画像を取得してアップロード(ShowPreviewAndDoWork)

- AnalyzePage.xaml.cs > UploadAndAnalyzeImage で Vision Service Client を Call

という流れになります。
ポイントは、Vision API のクラスライブラリを追加、
using Microsoft.ProjectOxford.Vision;
using Microsoft.ProjectOxford.Vision.Contract;
値を格納するための VisualFeature[] と Analysis Result を作成して、VisionServiceClient を Call します。
VisionServiceClient VisionServiceClient = new VisionServiceClient(SubscriptionKey);
using (Stream imageFileStream = File.OpenRead(imageFilePath))
{
VisualFeature[] visualFeatures = new VisualFeature[]{ VisualFeature.Adult,
VisualFeature.Categories, VisualFeature.Color, VisualFeature.Description,
VisualFeature.Faces, VisualFeature.ImageType, VisualFeature.Tags };
AnalysisResult analysisResult = await VisionServiceClient.AnalyzeImageAsync(imageFileStream,
visualFeatures);
return analysisResult;
}