First public drop for Web Client Guidance Available on Codeplex
The first public drop of Web Client Guidance is available on https://webclientguidance.codeplex.com.
As I mentioned in a previous blog, patterns & practices will have two Web deliverables in 2010.
- Port of the Web Client Software Factory (WCSF) to Visual Studio 2010 and .NET 4.0
- Web Client Guidance
Web Client Software Factory
For WCSF, we will port it to Visual Studio 2010 and .NET 4.0. We do not plan on adding new functionality to this release. This effort has started as Don Smith recently blogged.
Web Client Guidance
The Web Client Guidance will provide guidance on how to create rich responsive Web Applications. The focus of the project will be to:
- Build Rich Responsive Web UI’s using ASP.NET MVC 2, jQuery, and AJAX library
- Unit test JavaScript clients and ASP.NET applications
- Separate concerns (application logic and domain model)
- Create a UI architecture that includes:
- Separate presentation views from view logic
- User interface built using MVC 2 or Web Forms
- User Interface components are dynamically composed
- Provide guidance on improving Web client security (authentication, authorization, prevent cross-site scripting, prevent cross-site request forgery)
- Create application modules that can be developed, tested and deployed separately; flexible architecture that allows change
- Allow incremental adoption of the guidance
Since we are in the early stages of creating the guidance, you will need to bear with us. We have not had a designer help us with the UI yet and the code has not gone through all its refactorings. What we have now will change based upon your feedback and our internal processes. So, give us your feedback to help us improve the guidance.
Reference Implementation Scenario
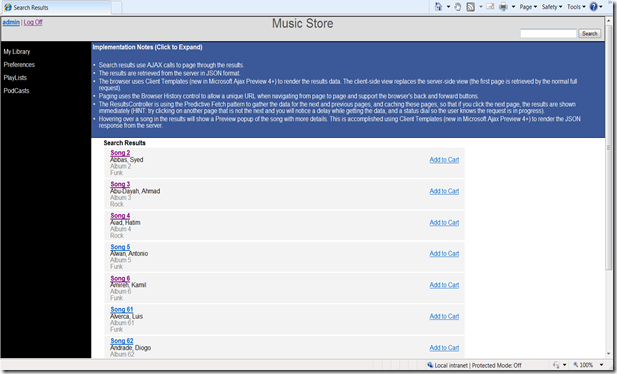
For this project, we picked a Music Store scenario. Currently you can browse songs, add your rating, write a review, see the average rating, see other users reviews, and your friends favorites.
As you can see on the page above, we added text that describes the guidance that we are demonstrating. This text defaults as hidden.
What have we done so far?
This is the first public drop of the Web Client Developer Guidance and our 5th iteration. Currently we have a Reference Implementation and 3 QuickStarts which include:
- RI using MVC
- RI_WebForms. This is a port of the RI, developed using MVC, to Web Forms.
- Validation QuickStart. This shows server and client-side validation.
- WebFormsMVCHybrid. This shows MVC functionality within a Web Forms application.
The Reference Implementation (RI) and QuickStarts currently demonstrate:
- Web UI Responsiveness (JavaScript, AJAX, jQuery, and JSON)
- Unit tests for JavaScript and ASP.NET MVC
- Acceptance tests
- Separate Presentation Patterns
- Model View Controller (MVC)
- Web Forms with Model View Presenter (MVP)
- Separation of concerns (application logic and domain model)
- Authentication, Authorization, and Input Validation
- Reuse of MVC widgets across pages
UI Responsiveness and Separate Presentation have been our biggest focus thus far. Let’s look at what we have explored in these areas.
UI Responsiveness
Architecture & Design
- Progressive Enhancement: Displays an ASP.NET Web page if JavaScript is not enabled
- Usage of jQuery and ASP.NET Ajax Library
- Separation of business logic from views for both MVC and Web Forms
JavaScript
- Optimize page load time and transitions using Microsoft Ajax Minifier and Microsoft Ajax Client Script Loader. Check out CombineAndMinifyHandler.cs
- Follow Yslow guideline where appropriate
- Unit test JavaScript using QUunit. Check out the Scripts solution folder in the MusicStore.Web.Tests project.
- Browser back & forward buttons (works when URL does not change). Check ResultsController.debug.js
UX Patterns
- Predictive Fetch. See ResultsController.debug.js
- Inline edit (profile fields & rating). Edit.aspx page.
- Single page interface. See the documentation
- Unique URL Pattern. See ResultsController.debug.js
- Progress Indicator. See SearchResultsUI.debug.js
Separated Presentation
For separate presentation, we are exploring three scenarios – Model View Controller (MVC), Web Forms with Model View Presenter (MVP), and Hybrid with MVC and Web Forms/ MVP.
MVC
For MVC we demonstrate how to unit test both the browser and the Web server. Additionally we demonstrate how to compose the user interface from reusable “widgets”. Check out Index.aspx where we display FriendsFavoriteSongs . When you run the RI, you need to login as User to see the Friend’s Top Songs.
MVP
For MVP we are in the process of porting the Music Store RI to Web Forms and MVP. Checkout the RI_Webforms QuickStart in the QuickStart folder. In this QuickStart we are reusing the JavaScript code from the RI where it makes sense.
Hybrid
We know that many of you have Web Forms sites that you want to start taking advantage of MVC so we decided to provide some guidance on the hybrid scenario. Right now we have a simple QuickStart called WebFormsMVCHybrid.
Documentation
The documentation includes draft guidance on cross-site scripting, cross-site request forgery, update panel, optimizing page load times, progressive enhancements, single page interface, UX Patterns and more.
What’s coming in future drops?
The next drop we are focusing on finishing the Web Forms QuickStart and starting modularity. Once these are complete and we address your feedback, we will move on to exception management, logging, skinning the user interface, and potentially some form of automation to help you create rich responsive Web applications. Additionally we will create a lot more documentation to go with the code.
Where do you get it?
You get it from codeplex. The current drop is the one from Nov 13th.
How do you consume the guidance?
There is a readme.txt in the drop that provides a list of dependencies as well as where you can get them. It also provides instructions on how to run the reference implementation, run JavaScript unit tests, and acceptance tests.
Feedback
As I stated earlier, we are early in the process of creating the Web Client Guidance. Check it out and let us know how we are doing? You can either leave feedback on the Codeplex site with a tag of “Web Guidance v-Next” or you can leave comments on my blog.