시작 화면에 대한 의견을 되돌아보다
최근 Windows 8 시작 화면의 개선과 관련하여 두 차례 올린 글에 대해 많은 의견을 받았습니다. 개발자 프리뷰 빌드를 사용한 분들이 보내준 의견을 통해 개별적인 사용 패턴을 파악하고, Windows 7에 비해서 더 쉬워지거나 더 어려워진 부분에 대해 잘 이해할 수 있었습니다. 아시다시피 Windows 개발자 프리뷰 빌드가 온전한 제품으로서 사용 가능한 상태로 배포되었지만 아직 사용자 인터페이스에서 보완해야 할 부분이 많이 있습니다. 개발자 프리뷰 빌드는 새로운 OS에 대한 다양한 의견을 수렴하고자 배포된 것으로, 제품은 아직 완성되지 않았다는 점을 다시 한 번 알려드립니다. 변화에 대응하는 자연스런 현상으로서 '선택' 혹은 '포기'에만 초점을 맞춘 소수 의견도 있었지만, 새로운 제품을 만들기 위해 논의하는 과정에서 이러한 의견은 그리 바람직하지 않은 것 같습니다. 이 글은 새로운 OS를 개발하는 과정에서 디자인에 관한 건설적인 의견을 수렴하는 데 중점을 두고, 핵심 사용자 경험(Core Experience) 팀의 수석 프로그램 관리자인 Marina Dukhon이 작성했으며, 구체적 의견과 그에 따른 답변을 설명하고 있습니다. - Steven
지난 한 주에 걸쳐 시작 화면 블로그에 대해 적극적으로 의견을 개진해 주신 여러분께 팀을 대표하여 감사의 말씀을 전합니다. 모든 의견을 신중히 검토하고 답변을 드리기 위해 최선을 다하고 있습니다. 큰 변화에는 항상 논란이 따르기 마련이므로 앞으로도 계속해서 대화를 이어갈 예정이며, 디자인과 관련하여 지금까지 제기된 주제 중 몇 가지에 대해 답변을 드리고자 합니다. 이 글을 통해 모든 질문에 답해 드리기는 어렵겠지만 앞으로도 계속 여러분의 의견을 경청하고 대화를 이어나갈 것을 약속 드립니다.
데이터가 모든 고객을 대변하는 것입니까?
Andrew의 의견:
"대부분 회사나 기업의 사용자가 아닌 일반 가정 사용자로부터 데이터를 수집한 것으로 보입니다. 하지만 대부분의 기업은 보안을 강화하고 네트워크 위협을 방지하는 차원에서 그룹 정책을 통해 기본적으로 CEIP 기능을 꺼 둡니다."
사용자 동의하에 Windows의 사용 방식에 관한 피드백을 익명으로 제공하는 CEIP(사용자 환경 개선 프로그램)에 대해 일부 기업들이 참여를 꺼리는 것은 사실이지만 이 프로그램을 통해 기업 고객의 데이터를 비롯해 엄청난 양의 데이터를 얻고 있습니다. 또한 제품을 사용하는 지역, 언어, 버전 및 배포 특성도 함께 파악되므로 필요에 따라 데이터를 추가 분석할 수 있습니다. 사용자 동의하에 익명으로 데이터가 수집되기는 하지만, 고유한 데이터 요소의 수가 '표본 채취' 수준을 넘어 막대한 양에 이르기 때문에 저희는 이 데이터를 완전한 '여론 조사' 데이터로 참조하는 경우가 많습니다.
CEIP 프로그램 외에도 기업 고객과 소통할 수 있는 다양한 채널을 통해 고객의 요구를 파악하고 있습니다. 예를 들어, 현장 방문과 전세계 브리핑 센터 등을 통해 고객과 직접 커뮤니케이션하고, 자문 위원회 및 얼리 어댑터 프로그램 회원사, TechEd 및 //build/ 컨퍼런스와 같은 공식 행사 등을 통해 지속적으로 의견을 수렴하고 있습니다. 또한 컨설팅과 리서치를 통해 업계 분석가와 긴밀하게 협력하는 동시에 자체적으로 광범위한 연구를 직접 실시하고 있습니다. 이러한 활동을 통해 기업 고객이 시작 메뉴에서 어떤 기능을 원하고 어떤 수준으로 제어하기를 바라는지 파악하여, 변화된 Windows 8을 디자인하고 개발하는 과정에서 이러한 부분을 분명히 반영하고 있습니다.
데이터를 살펴보면 실제로 기업 고객이 시작 메뉴를 사용할 때 몇 가지 다른 점이 있음을 알 수 있습니다.
- 일반 사용자의 81%는 시작 메뉴의 오른쪽에 제어판, 게임, 문서 등의 기본 링크를 유지하고 있는 반면, 이렇게 하는 기업 고객의 비율은 2%에도 미치지 못합니다.
- 대부분의 사용자는 시작 메뉴 오른쪽에서 일부 항목을 제거했습니다. 주로 게임과 미디어 센터 항목이 없었습니다.
- 기업 사용자가 일반 사용자에 비해 고정된 시작 메뉴 앱을 더 자주 실행하는 비율은 68%이지만, 고정된 항목을 사용하는 비율은 세션의 10% 미만입니다.
이 정보는 어떤 목적으로 이용됩니까?
일반적으로, 각 기업 고객은 관리자가 개별적으로 구성한 시작 메뉴를 사용합니다. 이러한 연구 결과를 바탕으로 기업 커뮤니티와 협력하여 시작 화면을 사용자 지정할 필요성을 해소하는 데 도움이 되는 특별한 기능을 개발하고 있습니다. 예를 들어, 기업 고객의 시작 화면에는 게임과 도움말 및 지원 등의 항목은 필요하지 않을 것입니다. Windows 8의 경우 비즈니스 그룹의 요구에 맞게 타일을 배치한 시작 화면을 배포함으로써 사용자를 위해 고정된 앱을 더 많이 미리 정의할 수 있도록 합니다. 이와 함께 기업 전반에서 일관성을 유지하기 위해 시작 화면을 사용자 지정하지 못하도록 하는 관리 정책도 지원합니다. 이러한 기능들은 지금까지 제공한 기존 기능과 향후 기능의 필요성을 고려하여 기업 고객을 염두에 두고 개발되었습니다. 물론 기술적으로 숙련된 사람들도 이러한 사용자 지정 기능을 사용할 수 있습니다.
시작 화면에서 PC를 '한 눈에' 파악하기가 좀 어렵지 않나요?
mt327000의 의견:
"시작 화면에는 수많은 아이콘이 어지럽게 놓여 있는 것 같습니다. 기존 시작 메뉴의 많은 문제점들이 그대로 남아 있는 상태에서 새로운 문제도 더해져 혼란스러워 보입니다. 저는 데스크톱을 깔끔하게 정리하는 편이라 Windows Vista의 [모든 프로그램] 보기에서 컴퓨터의 내용을 한 눈에 파악할 수 있습니다. 저에게는 시작 화면이 맞지 않을 뿐 아니라 시작 메뉴에 비해서 나아진 점을 찾지 못했습니다."
올바로 관리되고 있다는 느낌을 받기 위해서는 PC의 내용을 파악하고 한 눈에 확인할 수 있어야 한다는 의견이 지배적입니다. 이와 관련하여 시작 메뉴를 되짚어보고 Windows 8의 시작 화면과 어떻게 다른지 비교해 보겠습니다.
현재 시작 메뉴에서 [모든 프로그램]을 펼치면, 모니터의 크기에 관계없이 스크롤하지 않은 상태에서 기본적으로 총 20개의 앱이 표시됩니다. 연구 결과에 따르면 사용자들이 수개월에 걸쳐 평균 57개의 앱을 실행했습니다. 여기에는 사람들이 일상적으로 사용하는 많은 웹 사이트는 포함되지 않으며 그 중 일부는 메트로 스타일 앱으로 발전될 수도 있습니다. (실행과 고정 용도 측면에서는 웹 사이트 개수를 파악하는 것이 중요하다고 생각합니다.) 따라서 20개의 항목만 표시하는 작은 창은 이런 상황에 알맞게 확장되지 못한다는 것을 알 수 있습니다. 블로그를 읽는 분들의 경우 많은 앱을 사용하는 일이 흔하며, 앞으로도 사용하는 앱의 수가 증가할 것이라는 점은 분명합니다.

시스템에 앱을 설치한 후 모든 앱 폴더를 보려면 [모든 프로그램] 보기를 스크롤해야 할 경우가 많습니다.
공간이 제한되어 있다는 점 외에도 [모든 프로그램]의 앱은 여러 계층의 폴더와 하위 폴더에 숨겨져 있으며, 원하는 위치로 이동하는 데 도움을 주는 어떤 표시도 없습니다. 게다가 원하는 앱을 찾기 위해 폴더를 확장하고 축소하면서 이리저리 이동해야 하는 경우가 많아 작업 효율성이 더 떨어집니다. 이러한 제한을 두고 Windows XP 시작 메뉴에서 디자인이 퇴보했다고 말하는 사람들도 있습니다. 기술적으로는 맞는 말이지만 기본적으로 하나의 열로 구성된 메뉴를 다루고 있는 만큼, 계층화된 메뉴를 이동하기 위해 상당히 섬세한 손동작이 요구되는 것은 어쩔 수 없습니다. 이전의 Windows XP 디자인에 대해 시간이 지날수록 확장성이 떨어진다는 의견이 팽배해졌고, 결국 Vista와 Windows 7에서 디자인을 바꾸게 되었습니다.
Windows 8에서는 XP/Vista/7 시대보다 훨씬 더 많은 앱과 사이트가 사용될 것으로 예상되기 때문에 확장성을 더욱 높일 필요가 있었습니다. 쉽게 접근할 수 있는 전체 보기와 탐색 모델도 제공하고자 했습니다. 이제는 스크롤하거나 계층 구조를 탐색하지 않고도 전체 화면에서 더 많은 앱을 표시할 수 있습니다. 앱의 아이콘 표시를 활용하는 동시에, 제조업체 이름이 붙은 앱을 찾기 위해 여러 폴더를 클릭해 들어가는 부담을 줄이기 위해 계층을 평면화하는 방법을 제공합니다. 시간이 지나면서 이 방법은 또 다른 불만을 해소해 줄 것입니다. 즉, 메뉴가 측면으로 확장되지 않도록 폴더를 결합하거나 다시 구성하거나 이름을 변경할 경우 앱을 깔끔하게 제거할 수 없다는 것입니다. 결국 끊어진 링크를 없애기 위해 주기적으로 시작 메뉴에서 불필요한 항목을 제거해야 합니다.
이 글의 후반부에서 알아보겠지만 큰 메뉴 인터페이스를 탐색할 때 필요한 정밀함이 곧 훌륭한 사용자 인터페이스 디자인을 의미하는 것은 아닙니다. 찾으려는 항목이 거의 사용하지 않는 항목이더라도 메뉴에 국한되었을 때는 전반적 경험 수준이 떨어집니다. 화면 옆으로 확장되는 XP 스타일 메뉴를 사용하거나 현재의 시작 메뉴 크기를 늘리면 문제가 '해결'될 것이라는 제안도 나오고 있습니다. 아래에서는 피츠의 법칙(Fitts’ Law)을 근거로, 크기를 늘리거나 메뉴를 측면으로 확장한다고 해서 이러한 문제가 해결되지 않는다는 점을 확인해보겠습니다. DPI와 모니터 크기가 증가함에 따라 메뉴를 이리저리 이동하면서 작은 단추를 누르기가 더욱 어려워지고 있습니다. 아래는 Bleipriester가 의견을 보내면서 함께 제공한 스크린샷인데, 마우스로 일정한 '경로'를 찾아가야 하고 보조 탐색을 위해 위쪽/아래쪽 펼침 단추가 필요하게 됩니다. 피츠의 법칙에 대한 내용을 읽으실 때 이 점을 염두에 두시기 바랍니다.

여러 개의 탐색 열이 있는 Bleipriester의 확장된 시작 메뉴
모니터가 커지면서 시작 화면의 모든 앱을 볼 수 있는 '앱 화면'이 더욱 강력해지고 있습니다. 아래는 최근 빌드에서 앱 화면에 표시되는 앱의 개수가 다양한 모니터 크기에서 얼마나 증가하고 있는지 나타낸 것입니다.
일반적 폼 팩터 |
크기(인치) |
해상도 |
한 페이지의 '앱 화면'에 있는 타일 수 |
한 페이지의 '모든 프로그램'에 있는 항목 수 |
랩톱 |
12.1 |
1280 x 800 |
36 |
20 |
13 |
1366 x 768 |
40 |
20 |
|
13.3 |
1440 x 900 |
42 |
20 |
|
데스크톱 |
21.5 |
1920 x 1080 |
80 |
20 |
23 |
1920 x 1080 |
80 |
20 |
|
27 |
2560 x 1440 |
150 |
20 |
다양한 모니터 크기에서 앱 화면에 표시되는 예상 앱 개수
보내주신 많은 의견에 공감하며 디자인에 관해 제기한 문제점도 이해하고 있습니다. 폴더 이름이 없으면 앱을 찾기 어렵다는 점과 폴더 구조를 완전히 없애면 그룹으로 구성된 앱을 찾기가 어렵다는 점도 문제점으로 제기되었습니다.
aroush의 의견:
"모든 앱을 최신 메트로 목록으로 나열하는 방법은 적합하지 않습니다. 앱이 항상 알파벳 순서로 나열되는데, 추가된 모든 프로그램의 이름을 모르기 때문입니다."
이 부분은 현재 해결하는 중입니다. 아래는 현재 사용자들에게 익숙한 '모든 프로그램'의 폴더 구조로 돌아간 최신 '앱 화면' 디자인입니다.
이제 앱이 알파벳 목록으로 표시되지 않고, 시작 메뉴와 마찬가지로 앱 모음이 그룹별로 구성된 것을 볼 수 있습니다. 이 방식을 사용하면, 어떤 앱이 Visual Studio 앱 모음에 있다는 것은 알고 있지만 정확한 이름을 모를 경우에도 앱을 찾기가 한결 수월합니다. 그리고 개발자가 폴더 이름을 실제 실행 파일의 이름으로 지정하여 생긴 애매한 이름의 앱 타일로 알파벳 목록이 혼란스러워질 일도 없습니다.
이 화면에 폴더 구조를 추가하고 해당 모음 내에서 앱을 구성하는 동시에, 보기를 촘촘히 표시하고 있습니다. 더 많은 콘텐츠를 넣으면 컴퓨터에 설치된 앱을 한 눈에 파악하기 쉽고, 번거롭게 스크롤할 필요도 없어집니다. 또한 측면으로 확장되는 메뉴 구조를 이동하거나 프로그램의 폴더 또는 중첩된 폴더를 유지해야 할 필요성도 줄어듭니다.
이러한 디자인에서는 시스템이 한 눈에 금세 들어오기 때문에 시스템 상태를 언제든지 쉽게 파악할 수 있습니다.
작업 생산성을 높일 수 있도록 제가 원하는 대로 새로운 시작 화면을 사용자 지정할 수 있나요?
Ed1P의 의견:
"새로운 메트로 스타일 시작 화면이 소형 컴퓨터의 터치 스크린에서 효과가 좋다는 점은 인정하지만, 대형 와이드스크린 모니터를 사용하는 데스크톱에서는 작업 생산성이 크게 떨어집니다. 하나의 작업을 처리하는 과정에서 정기적으로 이용한 앱과 폴더가 50개 정도 있습니다. 하지만 저는 Windows 7 시작 메뉴를 사용자 지정하지 않고 있습니다. (물론 사용자 지정할 수 있고, 시작 메뉴 하단에 있는 [모든 프로그램]을 마우스 오른쪽 단추로 클릭한 후 프로그램 폴더를 재구성해서 Alice가 불가능하다고 말한 모든 것을 할 수 있습니다.) 그 대신 저는 화면에서 즉시 접근할 수 있는 타일로 앱을 그룹화해주는 Stardock Fences 무료 앱을 사용하고 있습니다.
Stardock Fences의 그룹과 메트로 시작 화면의 '페이지'에는 비슷한 점이 있지만 메트로보다 Fences가 생산성이 더 뛰어나다고 할 수 있는 큰 차이점이 하나 있습니다. 화면 왼쪽에 앱을 그룹화하고 수직으로 고정시켜, 오른쪽은 실시간으로 업데이트되는 가젯을 위한 공간으로 남겨두고, 가운데는 작업 가능한 1200 x 1024 영역으로 남겨둘 수 있다는 점입니다. 따라서 이 영역에서 편하게 코딩을 하거나 3D 모델을 제작하면서 실시간 업데이트를 계속 살펴보는 동시에 작업 간에 즉시 전환할 수 있습니다. 작업 표시줄은 거의 사용하지 않아서 자동 숨기기를 켜 두고 알림 메시지만 받고 있습니다.
메트로를 수직으로 사용하고 측면에 고정시킬 수 있다면 데스크톱 레이아웃에서 사용하기가 훨씬 더 편리할 것입니다. 또한 메트로를 수직으로 스크롤할 수 있는 두 개의 영역으로 분할하여 한 영역에는 실시간 업데이트/가젯을 놓고, 다른 영역에는 앱, 폴더/파일을 배치할 수 있다면 실제 작업에 필요한 화면 영역이 가운데에 넓게 확보되어 더욱 좋을 것입니다."
좋은 의견 남겨주셔서 감사합니다. 원하는 방식으로 시스템을 사용자 지정하기 위해 많은 시간을 투자하신 것 같습니다. Windows가 폭넓은 사용자에게 유연성을 제공할 수 있다는 점을 여기서도 확인할 수 있습니다. Windows 8에서도 이러한 유연성을 계속 제공할 예정이며 사용자들의 특정한 요구를 충족시켜 주는 다양한 타사 실행 도구도 계속 나올 것으로 예상됩니다. 색상 및 배경 등 개발자 프리뷰 빌드에서는 확실하게 확장성을 부여할 수 있는 부분이 의도적으로 생략되었지만 최종 제품에서는 이러한 부분이 포함될 것입니다. 그러나 여기서는 고급 수준의 사용자 지정에 대한 내용을 중점적으로 다루겠습니다.
귀하가 시스템에 적용한 사용자 지정 수준은 확실히 '고급' 사용자에게나 가능한 일입니다. 작업 세션 내의 앱과 폴더 사용 패턴을 보더라도 고급 사용자라는 것이 확연하게 드러납니다. 아래 표에는 작업 세션 중 사용자들이 시스템에서 수행하는 작업 현황을 나타낸 것입니다.
열린 창의 최대 수 |
세션 비율(%) |
0-5 |
20.40% |
6-9 |
49.30% |
10-14 |
21.30% |
15-19 |
4.60% |
20-24 |
2.69% |
25-29 |
1.30% |
30-39 |
0.23% |
40-49 |
0.08% |
50-59 |
0.03% |
60-79 |
0.03% |
80-99 |
0.01% |
100+ |
0.03% |
세션 중 특정 시점에 사용자가 여는 창의 최대 수
여기서 귀하의 수치가 '평균' 사용자 수준을 확실히 넘어선다는 것을 알 수 있습니다. 그러나 아시다시피 Windows 시스템은 모든 수준의 사용자가 이용하고 있습니다. 값이 낮은 데이터는, 로그인해서 어떤 작업을 한 다음 바로 로그오프하는 '빠른' 세션으로 생각할 수 있고, 전문가라도 이런 경우가 있습니다. 한편 값이 높은 데이터에는 맬웨어를 실수로 실행하여 수많은 창이 열려 버린 경우도 포함될 수 있을 것입니다. 이런 이유로 집계된 데이터를 볼 때는 평균치에 주목하는 것이 좀 더 현실성 있다고 생각합니다. 어떤 주장을 관철하기 위해 데이터를 사용하려는 경향이 있습니다. 따라서 여기서는 데이터에 대한 모든 문맥을 충분히 설명하여 제약점에 대해서도 이해하시도록 하려는 것입니다. 이 데이터는 디자인을 규정하는 것이 아니라 디자인의 선택안을 설명하기 위해 제공하는 것입니다.
일각에서 초보 사용자를 중심으로 시스템을 디자인한다는 의견도 있지만 사실은 그렇지 않습니다. 시각을 달리하여 고급 사용자를 중심으로 시스템을 디자인한다면 보다 폭넓은 고객에게 개념적 부담을 줄 수밖에 없다는 점을 이해해 주시기 바랍니다. 저희가 추구하는 디자인의 핵심은 폭넓은 사용자층의 요구를 최적으로 충족하도록 주력하는 동시에, 고급 사용자에게 유연성을 부여하는 것입니다. 이러한 접근 방식은 Windows 디자인에서 전반적으로 추구하던 방식으로, 새롭게 채택한 것이 아닙니다.
Fences가 인기를 끄는 비결 중 하나는 항목들을 논리적으로 그룹화하고, 그룹에 이름도 지정할 수 있다는 점입니다. 그러나 지적해주신 바와 같이, 이 디자인의 단점은 그룹이 바탕 화면에 있기 때문에 열려 있는 모든 창 아래에 놓일 수밖에 없으므로, 작업 중에는 바로 접근하기가 어렵습니다. 귀하의 설정 상태를 정확히 모르기 때문에 아래와 같은 가정이 올바른지 확신할 수는 없습니다. 적절한 균형을 찾기 위해 노력하고 있는 것으로 보입니다만, 이 접근 방식은 지속적으로 해결해야 할 문제가 일부 있습니다. 즉, 실행 도구에 빠르게 접근하고 실시간 업데이트를 계속 주시하기 위해 열린 창을 실행 도구 옆에 놓는 식으로 작업 공간을 재구성할 수도 있겠지만, 이럴 경우 화면 공간이 줄어들고 수작업에 의존하여 허술하게 창을 관리해야 하는 단점이 있습니다.
2차원 평면에 콘텐츠를 배치할 때 얻을 수 있는 이점
Fences에서 중요한 요소는 바로 가기를 구성할 때 사용할 수 있는 공간 배열입니다. 아시다시피 1차원 목록보다는 2차원 공간에서 어떤 대상의 위치를 기억하는 것이 훨씬 쉽습니다. 사람의 뇌는 자연스럽게 색과 크기 등의 다른 특성과 함께 위치를 기억하려는 성향을 가지고 있습니다. 따라서 알파벳 순서로 된 목록을 찾는 것보다, 화면 상단 오른쪽에 있는 것으로 이미 기억하고 있는 항목을 찾는 것이 더 빠를 때가 많습니다. 시작 메뉴 폴더의 단점은 모두 동일한 문자로 시작되기 때문에 몇 개의 단어를 읽고 나서야 구분할 수 있다는 것입니다. 예를 들어, 그래픽 전문가가 사용하는 도구를 제조하는 어떤 업체의 경우 대부분의 폴더가 'A'로 시작됩니다.
특성이나 속성이 여러 개 있으면 특정 항목을 효율적으로 빠르게 찾기가 더욱 쉽다는 사실을 뒷받침하는 연구 결과가 많이 있습니다. Windows는 파일이나 검색 결과에 대한 상세 정보를 표시하거나 사용자가 연 창의 축소판과 제목을 모두 표시함으로써 이러한 개념을 이미 활용하고 있습니다. 즉, 사람의 인지 과정에서 나타나는 특성을 최대한 활용하도록 시작 화면을 디자인했습니다. 다음 특성은 기본적인 신경학 패턴으로, 인간이 컴퓨터를 사용하기까지 진화한 배경이라고 할 수 있습니다.
- 사람의 공간 기억력 - 어떤 사물을 놓은 위치나 어떤 사물이 나타나는 위치를 기억하는 능력입니다. 여기에는 공간에서 여러 사물들이 상대적으로 배치된 방식을 말하는 공간 관계에 대한 활용 능력도 포함됩니다.
- 근육 기억력 - 의식적 노력 없이 자동으로 수행되는 동작입니다.
- 의미덩이 만들기(Chunking) – 나중에 기억하기 쉽게 사물을 그룹화하는 것을 말합니다.
- 신호 탐지 이론– 주변에 불필요한 '노이즈'나 관심이 없는 사물이 많아도 그 중에서 관심이 있는 사물을 인지하는 능력을 말합니다.
디자인에 이러한 특성들을 활용하려고 노력했습니다. 시작 메뉴에서 [모든 프로그램] 보기와 [자주 사용하는 프로그램](MFU) 또는 고정된 목록을 이용할 때는 공간과 레이아웃 측면에서 제약이 아주 많았습니다. 1차원 목록에서 풍부한 공간적 기반을 마련하기는 불가능하지만, 시작 화면에서는 2차원 공간을 활용할 수 있습니다. Microsoft Research는 문서 관리, 정보 검색 및 작업 갤러리에 대한 공간 기억력 연구를 포함하여 지금까지 여러 다양한 연구를 실시했습니다. 그 결과, 1차원의 시각적 텍스트 목록을 뛰어넘는 풍부한 구성을 추가함으로써, 6개월 동안 사용하지 않더라도 항목 검색 능력을 향상시킬 수 있다는 사실이 입증되었습니다. 이러한 효과를 활용하여 시작 화면에서 특정 앱을 더 빠르게 찾을 수 있도록 했습니다.
많은 분들이 대형 모니터나 다중 모니터를 사용하는 경우에 대해서도 언급해 주셨습니다. 현재로서는 시작 화면이 이러한 모니터에 최적화되지 못했다는 반응이 지배적이지만, 저희가 추구하는 디자인 목표를 정확히 말씀드리자면 이 환경에 알맞게 기능을 더욱 강화하는 것입니다. 대부분 그렇듯이, 개발 팀에 소속된 수많은 고급 기술 사용자들이 HD 이상급 모니터에서 항상 여러 개의 Win32 응용 프로그램을 실행하고 있다는 사실은 그리 놀랄 만한 일이 아닙니다. 많은 앱과 사이트를 사용할 때는 중앙 모니터에 있는 시작 화면에서 여러 앱과 사이트를 아주 빠르게 '넘나들며' 실행하고 전환할 수 있습니다. 이와 동시에 화면에 다양한 비즈니스 응용 프로그램의 상태를 나타낼 수 있다면 한 차원 더 높은 기능이 새롭게 제공될 것입니다.
시작 화면에서 공간 배치 활용
시작 화면에서 타일 그룹을 디자인하는 부분에 바로 이런 원리가 적용되었습니다. 함께 묶으려는 항목의 종류에 따라 그룹의 크기는 자연스럽게 달라집니다. 이런 유연한 특성 덕분에 구성 작업이 간편할 뿐 아니라, 그룹마다 모양과 크기가 다른 여러 스타일의 레이아웃을 만들 수 있다는 점에서도 매우 유용합니다. 원하는 타일이 오른쪽 가장자리가 고르지 않은 작은 그룹에 있는지, 혹은 완전한 직사각형 모양의 큰 그룹에 있는지 알고 있다면 타일을 더 쉽게 찾을 수 있습니다.

시작 화면 레이아웃에는 위치, 모양, 공동 위치 및 색상이 사용되어 앱을 찾기가 매우 편리합니다.
그룹 크기, 모양 외에도 원하는 타일을 찾기 위해 다른 여러 가지 요소들을 활용할 수 있습니다. 그룹의 상단 오른쪽 타일(빨간색 타일), 큰 그룹 내의 넓은 녹색 타일 옆에 있는 타일(검은색 타일), 큰 그룹 상단에 있는 첫 번째 정사각형 타일(하늘색 타일) 또는 시작 화면의 마지막 타일(노란색 타일) 등 항목을 찾기 위해 이제 여러 속성을 사용할 수 있습니다. 마찬가지로, 타일 그룹을 볼 때도 화면을 스크롤하면서 일반적인 색상과 그룹 모양을 통해 게임이 속한 그룹이나 뉴스 앱이 들어 있는 그룹을 구분할 수 있습니다.
공간 인지력에 대한 진화론적 설명
진화론적 관점에서 이러한 유형의 인지력은 사람의 무의식 속에 잠재해 있는 가장 근본적인 생존 능력에 뿌리를 두고 있습니다. 인간은 한 가지 이상의 감각을 이용하여 자극을 매핑합니다. 그리고 각 자극의 위치(어디인가?)를 알아내고 그 심각성(몹시 괴로운가?)을 파악해야 합니다. 또한 이후에 적절히 처리하고 비교할 수 있도록 자극을 기억해 두어야 합니다. 이러한 과정을 빠르게 유기적으로 만들어 주는 핵심 요소는 충분한 정보를 제공하여 정보를 선택하고 선택한 내용을 기억하도록 하여 인지한 내용을 해석하기 위해 뇌가 중간에 쉬어야 할 정도로 많은 부담을 주지 않는 것입니다.
이 설명이 익숙하게 들린다면 기본적으로 상징적 표현이 더 효율적이라는 보편적 관념이 작용하기 때문일 것입니다. 여기에는 불규칙한 패턴이 시각적 단서를 제공하여 정보 처리의 필요성을 줄이고, 감각적 운동 능력에만 의존할 수 있도록 해준다는 보편적 사실도 작용합니다. 메뉴나 그래픽 단추에서 비슷한 형식의 커다란 텍스트 블록을 사용했을 때 더 많은 시간과 두뇌의 처리 능력이 필요하다는 점도 같은 맥락에서 이해할 수 있습니다. 비전문가를 위한 시각적 인식 요소 관련 자료와 다수의 전문적 기술 자료도 참조할 수 있습니다.
참고로 공백을 조금 적게 사용하거나, 투명도를 높이거나, 모서리를 둥글게 하여 디자인에 시각적 '멋'을 더하라는 제안을 주신 분도 있었습니다. 적절한 공백, 뚜렷한 가장자리와 배경, 사각형 등을 이용하여 명확히 구분하면, 프로그램을 인식하는 능력이 상당히 향상되고, 두통 등을 유발하는 뇌의 처리 부담이 대폭 줄어듭니다. 매사추세츠 대학에서 실시한 가장자리 강화의 착시 및 색상이 제공하는 가치에 관한 조사 자료를 참조하십시오. 기본적으로 이러한 심미적 부가 요소들은 뇌가 단지 인지하는 내용에만 반응하는 것이 아니라 자극을 '이해'하기 위해 더 많은 시간을 들여야 한다고 착각하게 만듭니다.
사용자 지정 개선을 위한 노력
사용자 지정과 관련하여 기존 시작 메뉴를 사용자 지정할 수 있다는 점은 확실하게 말할 수 있습니다. Ed1p가 언급했던 방법은 폴더 이름을 바꾸고(앱 제거에 관한 문제 해결), 파일 사이를 이동하고(사용자와 시스템별 설정에 관한 문제 해결), 시스템에 있는 앱 트리를 기본적으로 재구성하는 목적으로 이용됩니다. 시작 메뉴 내에서 마우스로 끌어서 놓기를 사용하려는 분들이 있다면, 오류가 자주 발생하는 편이긴 하지만 물론 가능합니다.
그러나 이러한 방법은 고급 수준으로 시스템을 사용자 지정하는 방식이기 때문에 애초의 의도와 달리 일반적 고객에게 보편적으로 적용하기는 어렵습니다. 이러한 작업은 시간도 많이 소모될 뿐만 아니라, 실제로 시작 메뉴 내에서 작업하는 것이 아니기 때문에 간접적인 방법에 해당합니다. 따라서 최종적으로 원하는 결과를 얻기 위해서는 번거롭게 탐색기 창과 펼침 메뉴를 여러 번 오가며 작업해야 합니다.
시작 화면을 맞춤 설정하는 기능은 저희가 가장 심혈을 기울이는 부분 중 하나로, 지금도 많은 시도를 거듭하며 개선해 나가고 있습니다. Windows 개발자 프리뷰 빌드에서는 이미 그룹 크기를 유연하게 설정하고, 타일을 고정 해제하거나, 폭이 넓은 타일을 정사각형 타일로 조정하는 등의 기능을 사용할 수 있습니다 . 베타 버전에서는 그룹을 만들고 이름을 지정하고 재배열하는 것뿐만 아니라 여기서 소개한 여러 가지 개선된 기능을 사용할 수 있게 될 것입니다.
drewfus의 의견:
"제가 'PC에서 앱, 즉 타일 목록을 알 수 없거나 목록이 고정되지 않는다'고 한 것은 이 목록이 일정하지 않다는 뜻이었습니다. 시간이 지남에 따라 목록이 늘어나지만 더 중요한 점은 우연한 경우를 제외하고, 시간 순서에 따라 앱이 추가된 것과 새로 추가된 앱의 중요도는 전혀 맞지 않으므로, 결과적으로 기존의 시작 화면 레이아웃에 지속적으로 영향을 미친다는 사실입니다."
중요한 부분을 지적해 주셔서 감사합니다. 앱 목록은 계속해서 늘어나고 시간이 흐를수록 변경되기 마련입니다. 그리고 처음에 시작 화면을 구성한 후 몇 개월이 지나서야 뒤늦게 자주 사용하는 새로운 앱을 발견할 수도 있습니다. 저희 목표는 필요할 때 시작 화면을 쉽게 변경하는 동시에, 시작 화면에 대한 관리 능력의 균형을 유지하는 것입니다. 즉, 기존에 구성된 내용을 그대로 유지한 채로 새 앱을 끝에 추가하도록 하는 것입니다. drewfus가 말한 시나리오에 따르면 앱의 수가 늘어나면서 자주 사용하는 새 앱이 시작 화면의 끝으로 밀려날 수 있다는 것인데, 이런 경우 그룹 재배열을 통해 문제를 해결할 수 있습니다. 그룹 재배열을 이용하면 타일을 한 번에 하나씩 일일이 이동할 필요 없이 전체 앱 그룹을 맨 앞으로 쉽게 가져올 수 있고, 앱 그룹의 수준을 쉽게 내려 끝에 놓을 수 있습니다.
이러한 측면에서 개발자 프리뷰 빌드는 분명 불완전한 상태이며, 이 부분의 중요성을 고려했을 때 이전 제품에서 변경된 이유에 수긍할 수 있도록 전반적으로 개선된 기능과 뛰어난 유연성을 갖춘 솔루션을 만들어낼 것이라 확신하고 있습니다.
앱을 레이아웃 공간에서 원하는 위치에 배치하고, 그룹화를 사용하여 쉽게 인식하도록 개선하고, 화면 주변으로 타일을 이동할 수 있는 기능은 시작 메뉴에서 일궈낸 크나큰 개선 사항입니다. 이에 따라 무수히 많은 앱과 바로 가기를 사용할 때 효율성을 크게 높여주는 새로운 차원의 구성과 사용자 지정의 기회가 열릴 것으로 기대합니다.
시간을 들여 점프 목록에 익숙해졌는데 이제 와서 없애 버린다는 건가요?
tN0의 의견:
"시작 화면에서 라이브 타일로 이동하는 점프 목록을 만들었습니다. 타일을 위로 밀거나 마우스 오른쪽 단추로 클릭하면 점프 목록이 나타납니다."
앱 안에 있는 콘텐츠에 빠르게 접근할 수 있다는 것은 훌륭한 기능이며, Windows 7에서 점프 목록에 대한 관심과 사용이 늘고 있어 다행입니다. 이 점프 목록 개념을 바탕으로 메트로 스타일 앱을 지원하는 새로운 기능을 개발했습니다. 이 기능은 최종 사용자에게는 더욱 강력하게 이용되고, 앱 개발자에게는 더욱 풍부한 기회를 제공할 것으로 생각합니다 그러나 우선 현재 Windows에서 점프 목록의 사용 현황에 대한 몇 가지 정보를 알아볼 필요가 있습니다.
현재 점프 목록의 사용 현황
열정적 사용자를 중심으로 점프 목록이 긍정적으로 평가되고 있기는 하지만, 시작 메뉴에서는 최근 사용한 앱 문서와 같은 점프 목록을 사용하는 비율이 떨어지며, 작업 표시줄만큼 많은 사용자를 끌어들이지 못하고 있는 실정입니다. 비교해 보면 세션의 20%는 작업 표시줄의 점프 목록을 열기 위해 클릭하고, 세션의 1.2%만이 시작 메뉴의 점프 목록을 표시하기 위해 클릭했습니다. 또한 사용자들은 시작 메뉴의 점프 목록을 표시하기 위해 마우스를 올려 놓고, 작업 표시줄 점프 목록을 나타낼 때는 마우스 끌기를 사용합니다. 하지만 메뉴를 의도적으로 열었는지, 아니면 마우스를 무심코 항목 위에 올려 놓아서 메뉴가 열렸는지 구분할 수 없기 때문에 이러한 수치를 그대로 받아들이기는 어렵습니다. 실수로 마우스를 올려 놓아 표시된 경우라고 해도 시작 메뉴의 점프 목록은 작업 표시줄의 점프 목록에 비해 절반밖에 사용되지 않습니다.
메트로 스타일 앱에 점프 목록 적용
이러한 데이터를 근거로 가장 일반적으로 사용되는 데스크톱 앱에 대한 점프 목록을 작업 표시줄에서 관리하는 것이 중요하다는 사실을 알게 되었습니다. 그러나 메트로 스타일 앱에 딱 맞는 무언가를 만들고 싶었습니다. 기존 점프 목록의 단점은 Windows가 가장 잘 파악하는 '파일'에 국한되어 있다는 점입니다. 이는 파일 중심의 앱에는 적합할지 몰라도, 오늘날의 앱은 파일 개념에서 탈피하여 호스팅되는 콘텐츠로 전환되는 추세이기 때문에 문서 점프 목록의 개념은 점차 유용성이 떨어지고 있습니다.
저희는 파일 구조를 고수하지 않고, 앱 중심의 관점에서 메트로 스타일 앱을 바라보고 있습니다. 앱에서는 RSS 피드, 앨범, 점수 추적기 또는 개인 프로필 등 호스팅하는 콘텐츠를 효율적으로 인식할 수 있으므로, 사용자는 이러한 콘텐츠에 훨씬 빠르게 접근할 수 있습니다. 이 콘텐츠는 Windows가 인식하는 시스템의 파일과 관련된 것이 아니라, 앱 내의 콘텐츠일 뿐입니다. 저희는 의미론적으로 더욱 풍부한 링크를 제공하기 위해 점프 목록의 개념을 확장하고 있습니다.
그러나 관리 대상을 여러 가지 목록으로 다분화시키고 싶지는 않습니다. 시작 화면 개선에 있어 저희가 약속드리는 것 중 하나는 사용자가 좋아하는 앱을 호스팅하는 개인 공간을 제공하는 것입니다. 보조 타일 기능은 사용자들이 작업에 필요한 앱 콘텐츠에 빠르게 접근할 수 있는 하나의 예측 가능한 위치를 원하고 있다는 개념에 바탕을 두고 있습니다. 이 기능을 갖춘 메트로 스타일 앱을 사용하면 시작 화면에 새 타일을 고정시키고 앱의 어떤 부분으로든 이동할 수 있습니다. 타일은 이런 특정 콘텐츠에 대한 업데이트를 제공하는 라이브 타일일 수도 있습니다. 물론, 파일 중심의 앱은 파일에 대해서도 동일한 기능을 제공해야 합니다. 사용 패턴 데이터를 분석해 보면 사용자들이 일반적 문서를 재사용하는 부분에 상당히 신중하게 주의를 기울이고 있다는 것을 알 수 있습니다. 예를 들어, 고정된 파일로 구성된 MRU(최근에 사용한 항목)는 Office 앱과 작업 표시줄에서 대단히 인기가 높습니다. 이런 부분에 대한 지원을 개발자에게 확실히 제공하고 있습니다.
예를 들어, 시작 화면에 친한 친구의 소셜 타일을 고정시켜 놓고 친구의 최신 상태를 계속 업데이트하거나, RSS 판독기에서 XKCD 피드를 추적할 수 있습니다. 점프 목록처럼, 아침에 듣고 싶은 재생 목록으로 빠르게 이동할 수 있습니다. 버그 추적 응용 프로그램과 관련하여 설명한 바와 같이, 기간 업무 응용 프로그램에서 특정 시스템에 대한 '세부 링크'를 지원하여 모니터링, 계정 정보 또는 다른 예외 처리가 가능할 것으로 예상합니다. 이 모든 것을 시작 화면에서 구현할 수 있습니다. 사용하려는 다른 앱들과 함께 이러한 모든 앱이 구성되므로 빠르게 접근하여 원하는 콘텐츠로 바로 이동할 수 있습니다.
보조 타일의 기반 마련
메트로 스타일 앱 개발자들이 라이브 타일을 통해 사용자에게 다양하면서도 개인별로 맞춤 설정된 콘텐츠를 제공할 수 있도록 지속적으로 투자하고 있습니다. 보조 타일은 시스템을 보다 유용하게 개별화하는 중요한 역할을 함으로써 많은 사랑을 받을 것으로 예상됩니다. 개발자가 사용자를 위해 보다 풍부한 시나리오를 고려할 수 있도록 더 많은 라이브 타일 템플릿을 개발하여 카탈로그에 추가하고 있습니다.
결국, 실제 사용이 편리한지가 '관건'아닙니까?
mt327000의 의견:
"과거의 시작 메뉴로 돌아가자는 모든 요청은 단지 변화에 대한 거부감이나 불만 때문이 아닙니다. 제가 볼 때 새로운 시작 화면은 실제로 시작 메뉴보다 더 효율성이 떨어지는 것 같습니다. 물론, 이 블로그에 글을 남기는 사람들 중 일부는 극단적으로 치우쳐서 자신의 생각을 주장하기 위해 새로운 기능을 비방하는 경향이 있습니다. 그러나 과학적 관점에서 클릭 횟수를 기준으로 Windows 7과 Windows 8의 사용 편의성을 평가해 보면, 의심의 여지 없이 Windows 7이 훨씬 편리합니다. 이 문제는 단지 불만이 아니라, 실제 사용 편의성에 관한 문제이므로 Microsoft에서 해결해 주기를 바랍니다."
저희 입장에서도 이런 효율성은 간과할 수 없는 중대 사안입니다. 즉, 어떤 작업을 정확하게 완료하는 데 걸리는 시간은 디자인 측면에서 대단히 중요합니다. 여기서 '가장 중요하다'고 말하지 않는 이유는 기능의 작동 방식을 디자인할 때 매우 다양한 특성을 고려하기 때문입니다. 이러한 특성은 리소스 사용률, 안정성, 접근 가능성, 현지화 가능성, 보안, 교육, 발견 가능성 등 다양합니다. 효율성과 사용 편의성 측면에서 제품을 개선하는 과정에서는 마우스 '이동 거리', 대상 크기, 로드 시간, 분석 시간 및 마우스 클릭 횟수 등등 사용자 인터페이스 접근에 필요한 여러 가지 요인들을 고려합니다. 변화를 거치면서 효율성이 향상되는 부분이 있는 반면 오히려 효율성이 떨어지는 부분도 있겠지만, 이 모든 부분을 종합적으로 고려했을 때 효율성의 '순이익'을 달성하기 위해 끊임없이 많은 노력을 기울이고 있습니다.
어떤 변화로 인해 생산성이 현저히 떨어지고 다시는 회복되지 못할 것이라는 전제하에 변화에 대해 즉시 거부감을 표하는 의견들을 많이 접하게 됩니다. 도로나 교통 흐름을 개선하기 위해 새로운 차선이나 출구 등을 만드는 작업에 비유하여 설명해 보겠습니다. 이러한 프로젝트는 수년이 걸릴 수 있으며 공사로 인해 시간이 지체되어 짜증이 날 수도 있습니다. 그러나 프로젝트가 끝나고 나면 모두가 매일같이 편리하게 개선된 도로를 이용할 수 있게 됩니다. 순이익은 현재와 향후에 도로 이용자들이 누리게 될 개선된 도로 환경입니다. 변화로 인해 현재 사용자에게 단기간에는 불편이 초래될 수 있지만 장기적 관점에서는 결국 모든 사용자에게 개선 효과가 돌아가게 됩니다. 그러나 공사 중에는 모든 사람들이 손해 본 시간을 보상 받을 수 있을지 각자 계산기를 두드리고 있을 것입니다. 새로운 디자인의 변화에 대한 거부감도 이와 마찬가지입니다. 도로 공사와 달리 Windows의 변화는 모든 사용자에게 몇 시간, 몇 일 또는 기껏해야 몇 주 만에 이득이 돌아가도록 디자인하고 있습니다. 어떤 사람도 전혀 방해 받지 않는다는 가정하에서 교통 흐름의 개선이 이루어진다면 어떠한 개선도 없을 것이고, 모든 사람들은 점차 열악해지는 도로 상황을 감수해야 할 것입니다. 마찬가지로 Windows에서도 똑같은 어려움이 있는데, 새로운 사용 패턴과 하드웨어 기능에 적합하게 제품을 개선해야 하기 때문에 불가피하게 변화가 필요합니다. 도로 공사를 할 때는 통로를 열어둔 채로 동시에 공사를 진행할 수는 없습니다. 그러나 다행히 도로 공사와 달리 PC는 사용자가 직접 제어할 수 있고 원할 때 언제든지 전환할 수도 있습니다. 최소 10년 주기를 약속하는 기업으로서 이러한 부분은 특히 중요합니다.
Windows 키를 누르고 앱 검색에 필요한 내용을 즉시 입력할 수 있다는 점도 이러한 순이익의 한 가지 간단한 예입니다. 화면에 검색 상자가 표시되지 않지만 즉시 입력을 시작할 수 있도록 추가 작업을 함으로써 앱 검색의 효율성을 그대로 살릴 수 있었습니다. 새로운 디자인에서 사용자들이 이러한 기능을 발견할 때까지 짧은 기간이 필요하지만, 일단 알고 나면 효율성이 크게 향상되는 것을 경험하게 됩니다. 실제 예를 들어본다면, 개발자 프리뷰 빌드의 사용에 관해 트위터에 올라온 글을 확인한 바로는 Windows 8을 사용하기 시작하고 나서 몇 시간도 지나지 않아 이 기능을 발견할 수 있다고 합니다. 금세 발견하지 못하더라도 검색 명령은 계속 거기에 있으니, 마우스를 두 번만 클릭하면 검색 상자를 열 수 있습니다. UI 단순화로 모든 사람들이 편리함을 누릴 수 있습니다.
마우스 거리와 마우스 클릭 횟수
마우스 클릭 횟수와 마우스 이동 거리에 중점을 두고 효율성을 논의하는 의견도 많이 볼 수 있었습니다. 이러한 요인이 효율성을 가늠하는 중요한 척도이기는 하지만 여기에 큰 영향을 미치는 또 다른 요인은 대상의 크기입니다. 피츠의 법칙(Fitts' Law)은 이미 잘 알려져 있지만 어떤 법칙인지 간단히 살펴보고 소프트웨어에 어떻게 적용되는지 알아보겠습니다.
피츠의 법칙은 항공 기술 분야의 전문가인 오하이오 주립대학의 심리학자 폴 피츠(Paul Fitts)의 이름을 딴 것입니다. 그는 조종석의 인체공학을 모델링하기 위한 연구에 착수하여 사람이 특정 단추를 얼마나 빨리 가리킬 수 있는지 예측하기 위해 공식화할 수 있는 모델을 만들었습니다. 얼마 지나지 않아 사람들은 이 모델을 소프트웨어에 적용하여 사용자가 마우스로 화면의 특정 대상을 얼마나 빨리 가리킬 수 있는지 추적하기 시작했습니다.
수학 공식은 다소 복잡하지만 기본적 가정은 다음과 같습니다.
- 대상까지의 거리가 멀수록 마우스로 대상을 가리키는 시간이 길어진다.
- 대상이 작을수록 마우스로 대상을 가리키는 시간이 길어진다.
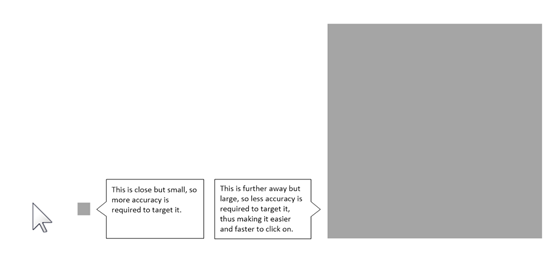
따라서 마우스로 대상을 클릭할 수 있는 속도는 크기와 거리 모두의 영향을 받습니다.

대상이 더 가까이 있고 더 클수록 가리키는 속도가 빨라집니다.
사용자가 가리키는 두 개의 대상을 좀 더 수학적으로 비교할 때 사용할 수 있는 한 가지 일반적 공식은 Shannon 식입니다.

각 인수는 다음과 같습니다.
- T는 대상을 가리키는 데 걸린 평균 시간입니다.
- a, b는 선형 회귀로 결정되는 경험적 상수입니다.
- D는 시작점에서 대상 중앙까지의 거리입니다.
- W는 이동 축을 따라 측정된 대상의 너비(가리키는 데 필요한 대상과의 근접도)입니다.
Windows 8에 적용된 피츠의 법칙
Windows 8에서 이 법칙을 적용하기에 가장 적합한 부분은 바로 '시작' 단추입니다. 'Charm'을 터치에 맞게 최적화하여 화면 오른쪽 가장자리에서 밀어내는 동작으로 시작 단추에 액세스할 수 있도록 했지만, 마우스 사용자를 위해 컨트롤을 맨 왼쪽 모서리에 배치하는 방식을 유지했습니다. 피츠의 법칙에서 모서리는 무한정 넓은 것으로 간주되기 때문에 이 위치의 UI를 가장 쉽게 가리킬 수 있습니다. 사용자 입장에서 시작 단추의 효율성을 유지하는 것이 중요했기 때문에 새로운 UI 방식을 채택하면서도 이 부분만은 그대로 고수해야겠다는 의지가 강했습니다.
피츠의 법칙을 적용할 수 있는 또 다른 예는 시작 화면입니다. 일반적으로 타일은 시작 메뉴로 들어가는 지점보다 마우스 커서에서 멀리 떨어져 있지만, 타일이 더 크기 때문에 거리로 인해 떨어진 효율성이 만회되어 결국 효율성이 더 향상되는 효과를 나타냅니다.
데스크톱 모니터를 대상으로, 동일 장치라는 점을 감안하여 상수 a와 b를 제어하고, 시작 메뉴와 시작 화면의 대상을 기준으로 D와 W를 변화시킴으로써 앱 링크를 가리키는 속도를 계산했습니다. 그런 다음 열 지도(Heat Map)를 사용하여 결과를 표시하고 다음과 같이 비교해 보았습니다.

시작 단추에서 시작 메뉴의 항목에 이르는 시간을 나타낸 열 지도
(녹색 항목은 가장 빨리 접근할 수 있고, 빨간색 항목은 가장 늦게 접근할 수 있음)

시작 단추에서 시작 화면의 타일에 이르는 시간을 나타낸 열 지도
(녹색 타일은 가장 빨리 접근할 수 있고, 빨간색 타일은 가장 늦게 접근할 수 있음)
녹색으로 표시된 항목은 위 그림에서 흰색 선으로 구분되어 있는데, 녹색 항목 수를 세어 보면 시작 메뉴보다 시작 화면에서 상당히 더 많습니다. 시작 메뉴는 2개 앱만 녹색인 반면, 시작 화면은 17개 정사각형 타일이 녹색으로 표시됩니다. 따라서 시작 화면에서 더 많은 항목을 빠르게 접근할 수 있습니다.
시작 메뉴에서 맨 위에 있는 항목은 일반적으로 가장 자주 사용하는 앱이나 자주 고정시키는 앱이지만 진한 빨간색에 더 가깝기 때문에 적절하지 않습니다. 목록은 대개 위에서 아래로 이어지기 때문에 시작 메뉴에 이러한 배치 논리가 적용된 것이지만, 실제 효율성을 따져 본다면 여기서 순서를 반대로 하여 자주 사용하는 항목을 맨 아래부터 놓는 것이 오히려 더 좋습니다. 한편, 시작 화면에서는 왼쪽 맨 아래에 있는 타일이 마우스로 가장 접근하기 쉬우며, 시작 메뉴에 있는 어떤 항목보다도 더 편리합니다.


자주 사용하는 앱이 시작 화면보다 시작 메뉴에서 더 멀리 떨어져 있습니다.
타일의 최종 크기와 모양을 결정하기까지 수개월 동안 많은 시도를 거듭하면서, 무수한 가능성을 검토하고 그 중 많은 부분을 연구실에서 직접 실행에 옮겨 봤습니다. 피츠가 항공기 조종석 디자인을 최적화할 때와 같이 실험 대상자에게 다양한 단추를 가리켜 보도록 지시했습니다. 저희가 고려해야 할 요인은 마우스 거리와 터치할 대상의 크기뿐만이 아니었습니다. 그 외에도 타일 크기를 결정하는 과정에서 다음과 같은 요소를 고려했습니다.
- 화면 크기 – 전체 모니터 화면의 한 페이지에 표시해야 하는 앱은 몇 개인가?
- 폼 팩터 – 사용하는 폼 팩터에 따라 대상의 크기에 대한 요구 사항에 어떤 영향이 있는가? (예를 들어, 태블릿을 들고 소파에 앉아 있을 때와 책상에 놓인 대형 모니터 앞에 앉아 있을 때 비교)
- 검색 효율성 – 유용한 정보를 밀도 있게 제공하는 동시에 내용을 쉽게 검색할 수 있도록 충분한 여유를 주려면 어떻게 해야 하는가?
- 레이아웃 – 격자 형태의 내용을 검색할 때 가장 효과적인 레이아웃은 무엇이고, 각기 다른 타일 크기를 구분하기 쉽게 서로 관련시키는 방법은 무엇인가?
- 라이브 콘텐츠와 앱 브랜딩을 위한 공간 – 타일은 유용한 정보를 제공하기에 충분한 크기여야 하지만, 표시된 정보의 양이 부담스러울 정도로 커서는 안 됩니다. 또한 실제로 스크롤을 많이 하지 않고도 앱을 실행할 수 있어야 한다는 전제하에 조화를 이루어야 합니다.
- 보기에 좋은 모양 – 타일은 보기에 좋은 모양을 갖추고, 페이지에 배치했을 때 나오는 형태도 시각적으로 돋보여야 합니다.
지금까지 설명한 내용은 시작 화면의 타일 크기와 밀집도를 디자인할 때 스스로 던진 여러 가지 질문 중 일부에 불과합니다. 최종 결과물에는 시스템을 더욱 강력하면서도 효율적으로 사용할 수 있도록 마우스 이동의 효율성, 마우스를 이용한 가리키기, 분석 능력, 다양한 폼 팩터와 화면 크기에서 라이브 데이터를 한 눈에 확인할 수 있는 능력 등을 모두 조화롭게 구성한 디자인이 반영될 것입니다.
그렇다면, 마우스 클릭을 몇 번 해야 합니까?
지난 번 블로그에 올린 글에서 Alice가 언급했듯이, 현재 시작 메뉴는 대부분 가끔 사용하는 앱을 실행하기 위한 용도로 사용되고, 여전히 작업 표시줄과 탐색기에서 자주 사용하는 앱을 실행하는 분들이 많습니다. 실제로, 현재 앱의 88%가 시작 메뉴 외에 다른 위치에서 실행되고 있습니다. 41%는 작업 표시줄에서 실행되고 나머지 47%는 탐색기와 데스크톱에서 실행됩니다. 따라서 시작 메뉴의 유용성이 점차 떨어져가는 상황에서 이를 더 유용하고 가치 있는 도구로 만들기 위해 다시 디자인할 필요가 있다는 결론에 도달하게 되었습니다. 여기서 사용 패턴에 대한 사례를 '일일이' 열거하느라 많은 에너지를 소비하고 싶지는 않습니다.
그러나 오랫동안 지켜온 틀을 벗어나서 던지게 되는 다음 질문은 '어떻게 하면 클릭 횟수를 늘리지 않으면서 동일한 작업을 수행할 수 있을까?'였습니다. 디자인 과정에서 이 부분을 항상 염두에 두면서 진행하고, 끝난 후에 몇 가지 작업을 선정하여 클릭 횟수를 비교했습니다.
MFU(자주 사용하는 프로그램) 또는 고정된 앱 실행
시작 메뉴 왼쪽에서 앱을 실행하려면 마우스를 몇 번이나 클릭해야 할까요?
Windows 7에서는 자주 사용하는 프로그램이 시작 메뉴의 왼쪽 창에 있다고 가정했을 때 시작 단추에서 한 번, 앱 자체에서 한 번, 총 두 번의 클릭이 필요합니다. 시작 화면에서도 이 클릭 횟수를 유지하는 것이 중요하기 때문에 앱이 시작 화면의 첫 페이지에 있을 경우 실행하려면 마찬가지로 두 번의 클릭이 필요합니다.
그러나 '두 번 클릭'으로 실행할 수 있는 앱의 수는 두 UI에서 서로 다릅니다. 기본적으로 시작 메뉴에서는 자주 사용하는 앱 10개와 Windows가 자동으로 추가하는 10개의 특수 폴더(대부분 자주 사용하지 않음)를 '두 번 클릭'으로 접근할 수 있습니다. 여기서 가장 많이 사용하는 항목은 '컴퓨터' 폴더로, 세션의 약 8%에서 이 항목을 사용하고 나머지 항목에 대한 수치는 크게 떨어집니다. 또한 시작 메뉴의 이 부분은 제한적으로 사용자 지정할 수 있지만 일반 사용자의 81%가 기본 설정 상태를 그대로 유지합니다.
이와 비교하여 시작 화면에서는 더 많은 앱을 '두 번 클릭'으로 접근할 수 있을 뿐 아니라, 화면의 전체 레이아웃을 조정할 수도 있습니다. [도움말 및 지원] 링크가 필요하지 않으면 링크를 없애고, 그대신 즐겨 사용하는 앱을 가져다 놓을 수 있습니다. 그리고 이러한 기능으로 사용할 수 있는 앱의 수는 모니터가 커질수록 많아집니다. 뜻하지 않게 사용자 지정 기능을 너무 쉽게 만드는 바람에, 구성을 조정할 때 프로그램 추가/제거가 더 이상 나타나지 않습니다. 아래 표에서 모니터 크기가 증가함에 따라 한 페이지에 표시되는 타일 수가 얼마나 늘어나는지 확인할 수 있습니다.
폼 팩터 |
크기(인치) |
해상도 |
시작 화면의 한페이지에 있는 타일 수 |
시작 메뉴의 항목 수 |
태블릿 |
10.1 |
1366 x 7681920 x 1080 |
와이드 12개 또는정사각형 24개 |
10 |
10.6 |
1366 x 768 1920 x 1080 |
와이드 12개 또는정사각형 24개 |
10 |
|
11.6 |
1366 x 7681920 x 1080 |
와이드 12개 또는정사각형 24개 |
10 |
|
랩톱 |
12.1 |
1280 x 800 |
와이드 16개 또는정사각형 32개 |
10 |
12.1 |
1366 x 768 |
와이드 20개 또는정사각형 40개 |
10 |
|
13 |
1366 x 768 |
와이드 20개 또는정사각형 40개 |
10 |
|
13.3 |
1440 x 900 |
와이드 25개 또는정사각형 50개 |
10 |
|
데스크톱 |
21.5 |
1920 x 1080 |
와이드 36개 또는정사각형 72개 |
10 |
23 |
1920 x 1080 |
와이드 36개 또는정사각형 72개 |
10 |
|
27 |
2560 x 1440 |
와이드 42개 또는정사각형 84개 |
10 |
시작 메뉴에 비해 모니터 크기가 늘어날수록 확장되는 시작 화면
화면에 표시되는 앱의 수가 다를 뿐 아니라 시작 단추를 클릭한 후 표시되는 내용에 대한 논리도 변경되었습니다. 시작 메뉴에서는 소프트웨어에서 기계적으로 계산하여 MFU(자주 사용하는 프로그램)에 표시되는 앱을 결정합니다. 안타깝게도, 이런 복잡한 계산법은 때로 오류를 내포하기 때문에 시간이 지남에 따라 여기에 표시되는 앱의 구성이 바뀌면서 실행 도구의 예측 가능성이 떨어집니다. 반면, 시작 화면에서는 사용자의 제어 능력과 예측 가능성이 더 높기 때문에 화면을 쉽게 사용자 지정하고 항목 위치도 더 정확하게 파악할 수 있습니다. 작업 표시줄을 디자인할 때도 이러한 디자인 목표를 따랐습니다.
모든 프로그램 목록에서 앱 실행
[모든 프로그램] 목록에서 실행하기 위한 클릭 횟수는 무엇을 실행하는지에 따라 다릅니다. 즉, A 또는 Z에 더 가까운지에 따라 다릅니다. 시스템에 몇 가지 앱을 설치한 어떤 사용자의 경우를 일반화해 본다면 작업 흐름은 대부분 다음과 같을 것입니다.
시작 단추 –> 모든 프로그램 단추 –> 스크롤 막대 단추 –> 찾으려는 앱 폴더 확장(여기에 원하는 앱이 있기를 바람!) –> 앱 = 5번 클릭
동일한 시나리오에 대해 시작 화면에서는 작업 흐름이 다르게 진행됩니다.
시작 단추 –> 모서리 위에 마우스 올려 놓기 –> 검색 단추를 클릭하여 앱 화면 실행 –> 스크롤 막대 –> 앱 = 5번 클릭
두 가지 경우를 비교한 결과, 처음부터 정확히 원하는 시작 메뉴 폴더를 확장했다고 가정했을 때 '모든 프로그램' 기능을 사용할 때와 '앱' 화면을 사용할 때 클릭한 횟수는 동일합니다. 또한 시작 화면에서는 모니터를 더 많이 사용하기 때문에 앱을 찾기 위해 스크롤 막대를 사용하지 않을 가능성이 높습니다. 그렇다면 Windows 8에서 필요한 클릭 횟수는 4번으로 줄어듭니다. 제어판이나 컴퓨터 등 시작 메뉴의 오른쪽에 있는 항목을 실행할 때와 같이 다른 작업을 실행할 때도 두 UI에서 필요한 클릭 횟수가 동일하다는 사실을 알 수 있습니다.
키 입력 횟수에서도 같은 결과가 나옵니다. 최소한 사용 편의성을 동일한 수준으로 유지하고, 때로 이러한 평가에서 더욱 개선된 결과가 나올 수 있도록 주의를 기울이고 있습니다.
시스템의 다른 부분에서 실행
앞서 언급했듯이 앱의 88%는 실제로 시작 메뉴에서 실행되지 않습니다. 나머지는 작업 표시줄, 탐색기, 바탕 화면에서 실행되는데 Windows 8에서도 마찬가지입니다. 그러나 시스템이 시작 화면으로 부팅되기 때문에 시스템을 시작할 때는 작업 표시줄이나 바탕 화면으로 이동하기 위해 추가로 한 번 더 클릭해야 합니다. 전체 작업 세션을 거치면서 필요한 모든 클릭 수를 생각해 보면 바탕 화면으로 이동하기 위해 한 번 더 클릭한다고 해서 전반적인 효율성에 영향을 미치지는 않겠지만, 이 부분에 대해 질문하는 분들이 있어 간단히 언급할 필요가 있다고 생각했습니다.
시작 화면은 메트로 스타일 앱과 데스크톱 앱을 모두 실행하고 앱 사이를 전환하기 위한 도구이기 때문에 컴퓨터를 처음 켰을 때 시작 화면이 바로 표시되도록 했습니다. 이제 시작 화면은 새로운 기본 위치가 될 것입니다. 여기서 데스크톱 앱이나 메트로 스타일 앱 등 우선적으로 실행할 앱을 선택할 수 있습니다. 또한 일상적 작업에 들어가기 전에 별도로 앱을 실행하지 않고도 자주 사용하는 앱의 최신 업데이트를 볼 수 있는 대시보드가 자동으로 표시됩니다. 이런 알림이나 대시보드를 표시하고 싶지 않다는 의견도 많이 있었는데, 이에 대해 두 가지 사항을 알려드립니다.
첫째, 위와 같은 의견을 주신 분들도 알림을 보고하는 앱이나 가젯의 중요성을 함께 지적했습니다.
둘째, 현재 개발자 프리뷰 빌드 단계이기 때문에 아직 많은 메트로 스타일 앱이 제공되고 있지 않다는 것을 염두에 두어야 합니다. 이로 인해 항상 데스크톱으로 되돌아가려는 경향이 나타나는데, 여기서 다시 출발하는 것은 적절하지 않다고 생각합니다. 일단 시스템에 즐겨 사용하는 앱이 많아지면 변화된 디자인의 많은 부분에서 수긍하게 될 것입니다. 그래도 데스크톱 앱 위주로 사용하고 싶다면 데스크톱 타일을 클릭하고 작업 표시줄을 사용하여 쉽게 실행할 수 있습니다. 또는 시작 화면을 사용자 지정하여 즐겨 사용하는 데스크톱 앱을 시작 화면의 맨 앞에 놓고 바로 실행할 수도 있습니다. 여기서 바탕 화면으로 이동하여 작업 표시줄에 즉시 접근할 수 있다는 점이 매우 중요합니다. 언제라도 작업 표시줄 앱을 시작 화면에 넣고 여기서 실행하거나 전환할 수 있고, 항상 사용하는 앱을 피츠의 법칙에 따라 편리한 위치에 배치할 수도 있습니다. 물론 잠금 화면에서 로그온할 때 클릭 횟수가 상당히 줄어들기 때문에, 전반적 작업 흐름에서 보면 추가로 클릭하는 키를 충분히 보상할 만한 즉각적 절감 효과를 거둘 수 있다는 점도 잊지 않아야 합니다.
시작 화면의 효율성을 개선하기 위한 끊임없는 노력
Windows 개발자 프리뷰 빌드를 통해 공개한 내용을 바탕으로 꾸준히 효율성 개선에 주력하면서 개발 작업을 이어가고 있습니다. 여러분이 보내 주신 의견을 바탕으로 [모든 프로그램]에 더 빨리 접근하기 위해 시도하는 방법 중 하나는 바탕 화면에서 [검색]을 클릭했을 때 앱 화면으로 직접 이동하는 것입니다. 그러면 이 작업에서 또 다른 단계가 생략되어 Windows 7에 비해 더 효율적으로 Windows 8에서 데스크톱 앱을 실행할 수 있습니다. 또 다른 방법은 대형 모니터에 표시할 수 있는 타일의 행 수를 늘림으로써 자주 사용하는 앱을 더 많이 마우스 가까이에 두고 전보다 빠르게 앱을 실행할 수 있도록 하는 것입니다.
결론적으로, 새로운 시작 화면을 통해 효율성을 높일 수 있도록 전력을 다하고 있습니다. 이러한 형태의 분석은 일반적으로 구체적 대상을 직접 비교하는 것이 아니기 때문에 어려움이 따릅니다. 마우스 거리가 멀어 손해가 나는 경우도 있지만 대상의 크기가 커서 이득을 보는 경우도 있습니다. 공간적 배치나 색상을 이용해 앱을 더 쉽게 찾을 수 있게 하거나 앱을 마우스 바로 근처에 두어 클릭하기 쉽게 할 수도 있습니다. 시작 화면의 효율성은 사용자가 익숙한 방식에서 나타나지 않을 수도 있지만, 기대하지 않은 부분에서 효율성을 얻을 수도 있습니다. 예를 들어, 최신 주식 시세를 알려주는 라이브 타일을 사용하면 앱 실행에 걸리는 시간이 절약되어 수치상으로 측정하기 어려운 엄청난 이득을 얻을 수 있습니다. 새로운 UI의 효율성을 계속 테스트하면서 꾸준히 개선해 나가겠습니다.
여러 가지 의견과 질문에 답하느라 글이 상당히 길어졌는데, 아직도 살펴봐야 할 의견과 질문들이 많이 남아 있습니다. 저희는 Windows를 개발하는 과정에서 그 어느 때보다 투명하게 접근하여 개발자 여러분을 제품 개발 과정에 적극적으로 참여시키고자 합니다. 이제까지 블로그를 통해 많은 글을 읽고 대화하신 분이라면 Windows 8의 개발 과정은 셀 수 없이 많은 변수와 선택안을 고려하고, 수많은 데이터가 사용되는 복잡한 과정이라는 점을 이해하셨을 것입니다. 그렇기 때문에 아무리 사소한 변화라도 수많은 논의와 노력을 거칠 수밖에 없습니다. 저희가 Windows 개발에 기울이고 있는 많은 노력들을 자세히 설명하고 함께 의견을 나눌 수 있는 기회를 갖게 되어 정말 기쁠 따름입니다. Windows 팀원 모두가 훌륭한 제품을 만들기 위해 전력을 다하고 있는 만큼 열정과 지식이 풍부한 여러분들과 함께 저희 팀의 노력에 대해 자세히 논의하는 기회가 있다는 것 자체가 과분한 선물인 것 같습니다.
- Marina Dukhon
