Using Bower in Node.js Azure WebApps
Bower is a package manager for web app. It offers a generic, unopinionated solution to the problem of front-end package management, while exposing the package dependency model via an API that can be consumed by a more opinionated build stack.
Most of the web apps involve below step before moving web app to production/build process.
- Download and install front-end dependencies like ionic, Bootstrap.
You can list all your dependencies in a bower.json file which would be installed during deployment process into Azure web apps. Although you can achieve most of similar work using npm, still bower is pretty famous with front-end dev's.
sample app on github @ https://github.com/prashanthmadi/Azure-bower-sample
Automate Bower install process :
Azure Source Control deployment process would involve below steps
- Moves content to azure web app
- Creates default deployment script, if there isn’t one(deploy.cmd, .deployment files) in web app root folder
- Run’s deployment script where it install’s npm modules
At Step 2, Instead of deployment process creating a default script. We can include custom deployment script and change it's content to install all the modules listed in bower.json file.
Below steps would help you generate custom deployment script :
- Install the azure-cli tool, it'll also give you some cool features on managing azure related resources directly from the command-line:
npm install azure-cli -g
- Go to the root of your repository (from which you deploy your site).
- Run the custom deployment script generator command:
azure site deploymentscript --node
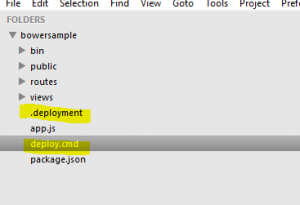
- Above command will generate the files required to deploy your site, mainly:
.deployment - Contains the command to run for deploying your site.
deploy.cmd - Contains the deployment script. 
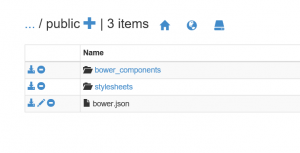
- Considering you have bower.json file in public folder as in below screenshot.
- Sample bower.json file
{
"name": "bowersample-app",
"version": "0.0.1",
"dependencies": {
"sass-bootstrap": "~3.0.0",
"modernizr": "~2.6.2",
"jquery": "~1.10.2"
},
"private": true
}
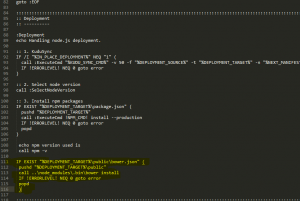
- In deploy.cmd file include below lines of code after installing npm packages (after line 110). Change bower install folder based on your requirement.
IF EXIST " %DEPLOYMENT_TARGET%\public\bower.json" (
pushd " %DEPLOYMENT_TARGET%\public"
call ..\node_modules\.bin\bower install
IF !ERRORLEVEL! NEQ 0 goto error
popd
)
Sample Screenshot:
- You can git ignore bower_components folder before pushing your code to Azure Web App.
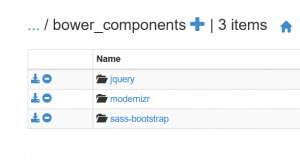
- Below is a screenshot of newly created bower_components folder after deployment process.
- Below screenshot has all the modules i have listed in bower.json file installed in public/bower_components folder.
Comments
- Anonymous
September 02, 2016
Actually, since bower seems to be globally available by default, you just need to add "postinstall": "bower install" within the scripts property inside your package.json (Tested on Azure site created via azure-cli and node version 5.1.1)- Anonymous
September 02, 2016
Thanks for trying it out Enrico.. I agree with your solution of including bower install in package.json.. We had few customers having issue with default bower install.. This might help few edge cases like trying to use latest/older version of bower.Meanwhile, i have written another blog below on custom deployment script.https://blogs.msdn.microsoft.com/azureossds/2016/08/12/run-npm-bower-composer-gulp-grunt-in-azure-app-services-during-deployment/
- Anonymous
- Anonymous
May 07, 2017
The comment has been removed