Uploading Images to Azure Storage from AngularJS App
Azure Storage is the cloud storage solution for modern applications that rely on durability, availability, and scalability to meet the needs of their customers.
More Info : https://azure.microsoft.com/en-us/documentation/articles/storage-python-how-to-use-blob-storage/
I had a few customers asking how to create an application that can upload images from AngularJS without a backend App, so I decided to go ahead and create a sample application with this implementation
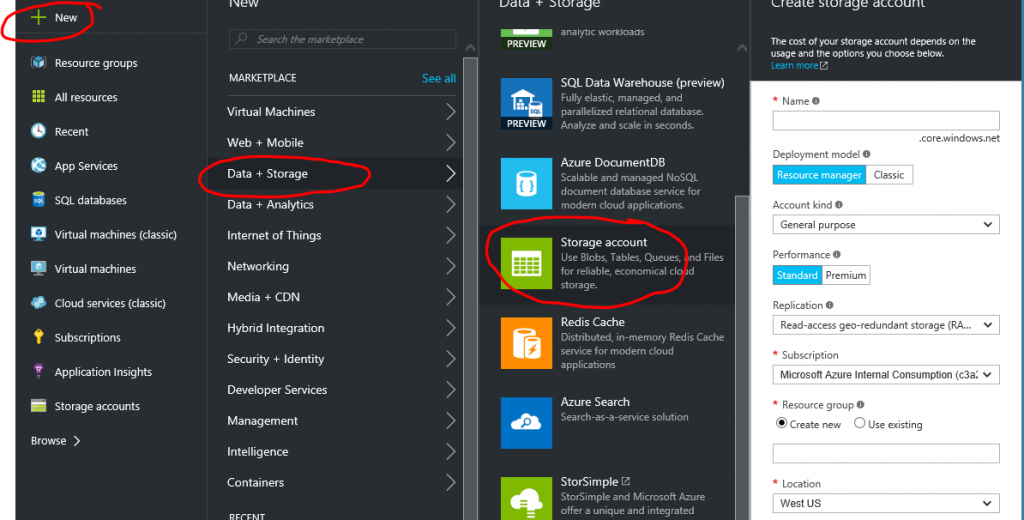
- Navigate to portal and create a new storage account
- Create a container and provide required access level
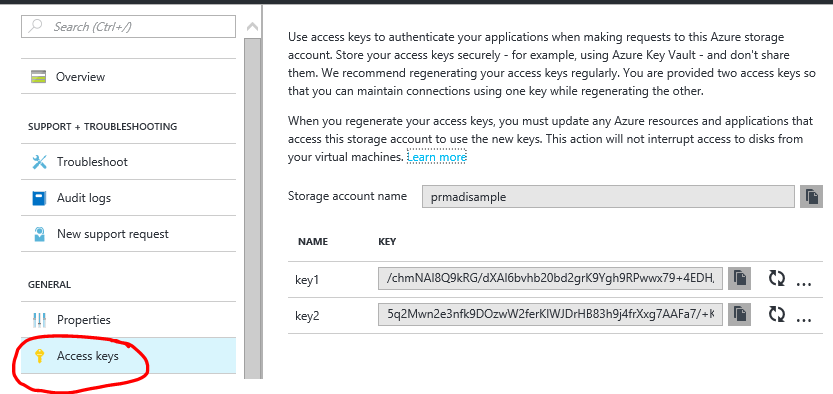
- Copy Access Key from portal
Make a note of below items during above steps
- Storage account name
- Container name
- Access Key
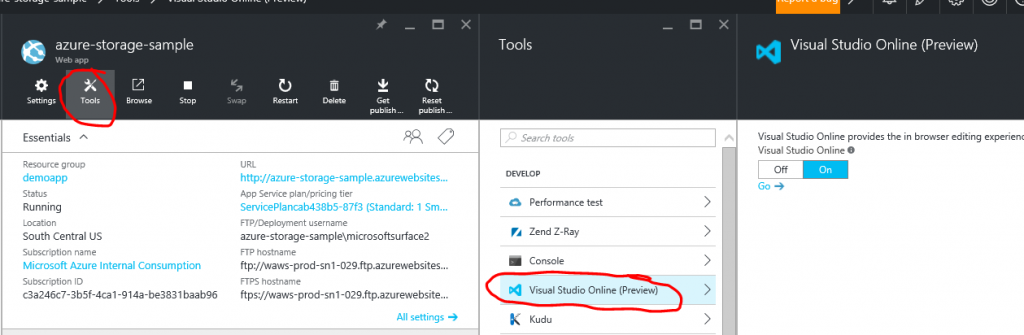
- Create an Azure Web App - Optional Steps (if you are using Azure Web Apps)

- I'm using Visual Studio online for convenience here but you may choose other options of development/deployment processes.

- I used ng-file-upload for this sample app but there are other great modules to upload images from angular app to remote servers.
https://github.com/danialfarid/ng-file-upload - Click on Open console option in left of visual studio online and enter below command to install ng-file-upload module
npm install ng-file-upload
- Replace content in hostingstart.html file with below content.
-
- Change the values in storage url appropriately
storageurl = "https://<storage_account_name>.blob.core.windows.net/<container_name>/"+file.name+"sas_content"
For More Details on Blob upload API Refer : https://msdn.microsoft.com/en-us/library/azure/dd179451.aspx
You can get sas_content using below python script.
- Most probably you would end up with below error while uploading the file
XMLHttpRequest cannot load https://prmadisampletest.blob.core.windows.net/samplecontainer/8.jpg?sr=c&s…Nqb6zHI4dfgDJhNtksGYiCu2rFLtk%3D&sv=2015-07-08&se=2016-10-07T16%3A33%3A35Z. Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'https://azure-storage-sample.azurewebsites.net' is therefore not allowed access. The response had HTTP status code 403. 
CORS is an HTTP feature that enables a web application running under one domain to access resources in another domain. Web browsers implement a security restriction known as same-origin policy that prevents a web page from calling APIs in a different domain.
More info : https://msdn.microsoft.com/en-us/library/azure/dn535601.aspx
Run Below python script by setting proper details for below
ACCOUNT_NAME ="XXXXX"
ACCOUNT_KEY ="XXXXX"
CONTAINER_NAME='XXXXX'
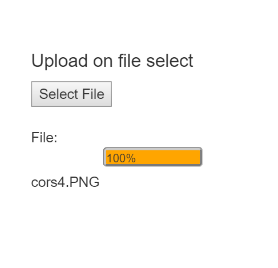
You should see images uploading successfully now.
AngularJs App UI :
Portal with newly uploaded file in container :
Troubleshoot :
How to run above Python Scripts ?
- Refer below link to install python and Azure python SDK
- use below command to run python script
> python script_file.py
Update 12/1/2016 : Now you can add CORS settings from Azure Storage Explorer https://azure.microsoft.com/pt-br/blog/microsoft-azure-storage-explorer-november-update/
Comments
- Anonymous
April 07, 2017
Very nice example, and the CORS information is extremely helpful, and I do appreciate that you went back and updated this information when the CORS support configuration changed.Important note: while this will work for most images, this will not work for images or files that exceed the put blob limit of 256 MB (for new containers).An example for large file uploads would be nice.- Anonymous
April 10, 2017
Sure.. made a note for sample to upload large files..
- Anonymous
- Anonymous
June 01, 2017
It would be very helpful an example with Angular 2 using typecript.I have an application in Angular 2 using typescript and my backend running like a solution in visual studio 2015.Excuse my English, I hope to find useful information about this, regards.- Anonymous
June 02, 2017
I was about to retire this blog in favor of new Azure Storage JS client libraryhttps://github.com/Azure/azure-storage-node/blob/master/browser/README.mdThey have Slack channel with dev's, check if you get some info in it regarding ts support.
- Anonymous