Comment modifier dynamiquement la taille d’une application Silverlight
Bonjour,
Imaginons le scénario suivant : vous intégrez une application Silverlight dans un site web existant.
Pour cela, vous positionnez votre application Silverlight au sein d'une page web, vous indiquez la largeur et la hauteur de l'application.
Dans cette application Silverlight, vous ajoutez dynamiquement des contrôles, et vous vous rendez compte que les derniers contrôles ajoutés n'aparaissent pas dans votre application car elle n'est pas assez grande pour les afficher.
Le but du jeu est donc de modifier la taille du plugin Silverlight dynamiquement afin que tous les contrôles ajoutés soient visibles.
Prenons par exemple un StackPanel contenant un bouton, et ajoutons d'autres boutons à ce StackPanel dynamiquement lorsque l'on clique sur ce premier bouton.
<
Canvas x:Name="LayoutRoot" >
<StackPanel x:Name="sp">
<Button Click="Button_Click" Content="Ajouter un controle" x:Name="btn" Height="50" />
</StackPanel>
</Canvas>
private
void Button_Click(object sender, RoutedEventArgs e)
{
Button btnDyn = new Button();
btnDyn.Content = DateTime.Now.ToLongTimeString();
btnDyn.Height = 50;
sp.Children.Add(btnDyn);
}
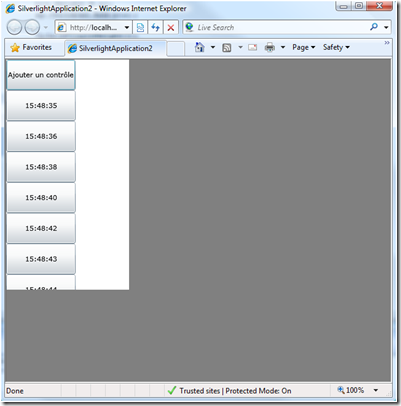
La capture d'écran ci-dessous montre que ma pile de boutons est coupée car l'application Silverlight n'adapte pas sa taille automatiquement.
Dans cet exemple, j'ai positionné une taille fixe pour mon application, toutefois spécifier une hauteur de 100% ne résoudrait pas le problème car l'application prendrait la hauteur de la fenêtre, mais ne s'agrandirait pas toute seule lors de l'ajout des contrôles supplémentaires.
Ce que je souhaite, c'est que mon application Silverlight me permette de voir tous les contrôles, en m'affichant une barre de défilement sur le navigateur si besoin.
Je vais pouvoir dans le code managé modifier la taille du plugin Silverlight.
Pour cela, je calcule la taille de mon application a l'aide de la propriété ActualHeight de mon contrôle StackPanel que j'affecte ensuite de la manière suivante :
private void UpdatePluginHeight()
{
double height = sp.ActualHeight;
HtmlElement plugin = HtmlPage.Plugin;
HtmlElement host = plugin.Parent;
plugin.SetStyleAttribute("height", height.ToString() + "px");
host.SetStyleAttribute("height", height.ToString() + "px");
}
Notez le "px" qui est indispensable pour le bon fonctionnement de la fonctionnalité sous FireFox.
Bien évidemment, j'appelle cette méthode après avoir ajouté un contrôle dynamiquement, ce qui nous donne au final pour le gestionnaire d'événements de mon premier bouton :
private void Button_Click(object sender, RoutedEventArgs e)
{
Button btnDyn = new Button();
btnDyn.Content = DateTime.Now.ToLongTimeString();
btnDyn.Height = 50;
sp.Children.Add(btnDyn);
UpdatePluginHeight();
}
Le résultat est le suivant, mon application Silverlight m'affiche tous les contrôles présents dans le StackPanel, même si sa hauteur est supérieure à la hauteur de la fenêtre (j'ai dans ce cas la barre de défilement verticale du navigateur qui me permet de voir le reste de l'application)
A bientôt,
Aurélien
Comments
- Anonymous
December 23, 2008
PingBack from http://www.codedstyle.com/comment-modifier-dynamiquement-la-taille-d%e2%80%99une-application-silverlight/