Four simple steps to create a Windows Universal App from Web App using Visual Studio 2015
Hi Everyone, in this post we will see how to create a windows universal app from existing web application.
If you already have a web application, then you can create a windows universal app in just four steps. You can read the same post over here as well.
Step 1: Open Visual Studio and Select File -> New -> Project and Select Blank App (Windows Universal) under “JavaScript -> Windows -> Windows Universal” templates.
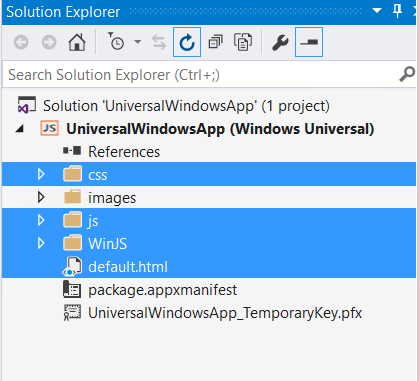
Step 2: Once the project is loaded, it looks like the following, delete the CSS, js, WinJS and default.html files from the project.
Now you are left with images folder and appxmanifest file.
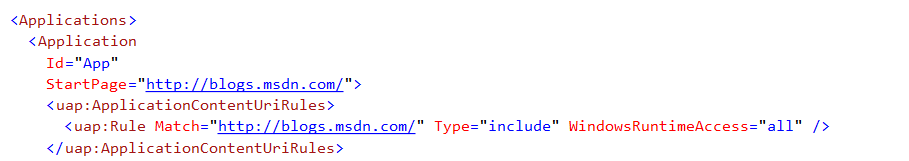
Step 3: Open the package.appxmanifest file
Search for StartPage=”default.html” and then remove the default.html and set the URL for which you are planned to create the universal app.
For example: I have choose this URL “https://blogs.msdn.com/ “.
Add the Application Content URI Rules to the package manifest. This setting defines the URL that are part of the app. If the URL is not defined in this rule then they will open in the default browse
Set the WindowsRuntimeAccess to all, so that the URL can use access the native platform API’s.
(If you have more than one subdomain, you must use one wildcard for each subdomain)
Step 4: Press F5 and run the app.
Now you have created a universal windows app from web app.
Advantage of using this Web Apps in Universal Windows Apps are:
1. Integrate Cortana.
2. Add Live Tiles.
3. Add Toast Notifications to the Application.
4. In-App Purchase from Windows Store.
I hope this post would have helped in Creating Universal Windows App from existing Web Apps.
I have Published the same content over Creating a Windows Universal App from your existing Web Sites using Visual Studio 2015