The vexing hunt for HEX values
I’ve watched a lot of web developers jumping between their HTML code editor and their page comp in Photoshop to look up the hexadecimal value of colors in the page comp. Should be a simple process but the steps they take are often painful to watch. So I decided to write up some Photoshop tips to show some better ways to look up HEX values in Photoshop.
The musty crusty out-of-the-way Color Picker way
The workflow I see web devs use to look up HEX values in Photoshop is often:
Click a color in your page comp with the Eyedropper tool:

Double-click the foreground color swatch in the Tools panel

to open the Color Picker dialog box.

Select the hex value at the bottom of the Color Picker dialog box, and copy it.
Then return to the code editor and paste.
Bleh, that’s pretty awkward, plus who likes the whole dialog box experience? …suddenly taking you out of your workspace and freezing the entire application to focus on only the dialog. Especially annoying when you’re in the dialog but discover you need to back up and select something else, then reopen the dialog box.
Use the Info panel to look up HEX values
The default INFO panel settings show the RGB and CMYK values of the color under your pointer as well as the XY coordinates and dimensions. But why just accept the default settings? You deserve better, so check this out.
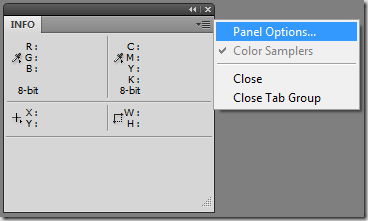
Click the options button in the upper right of the panel and click Panel Options:

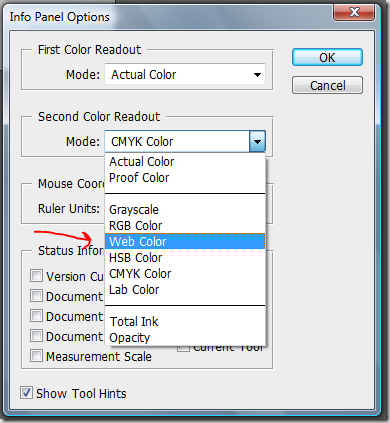
to open the Info Panel Options dialog box:

Then click the Mode menu under either the First Color Readout or Second Color Readout, and select Web Color and then click OK.
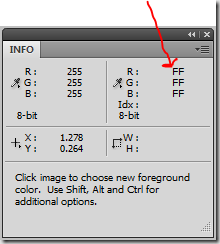
Voila…now when you move your cursor over an image in Photoshop, the HEX values appear in the readout you just set in the panel options:

One inconvenience is that you can’t copy the values in the INFO panel, you’ll have to hand type the values into the code editor. And second, the values disappear as soon as you move your pointer away.
Use the COLOR panel to look up HEX values
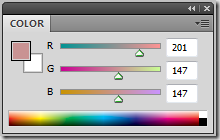
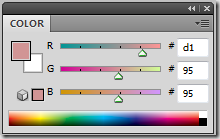
Next method I’ll show you is to use the COLOR panel. By default the panel provides you with RGB sliders:

But again, stop settling for the default settings!
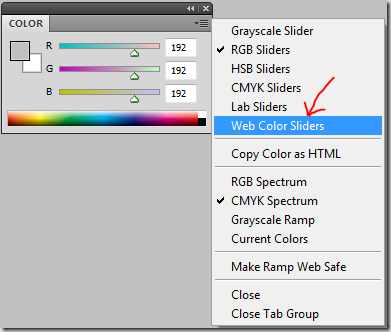
Click the options button in the upper right, and then select Web Color Sliders:

Now after you click on a color with the Eyedropper tool the COLOR panel shows the HEX values:

No musty dialog box required! Plus instead of four steps, all you have to do is one: click with the Eyedropper tool on a color. You could copy and paste each set of HEX values in the COLOR panel, but it’s probably easier to type them manually in the code editor. Or read on…
Use the Copy Color As HTML command…
…In the COLOR panel
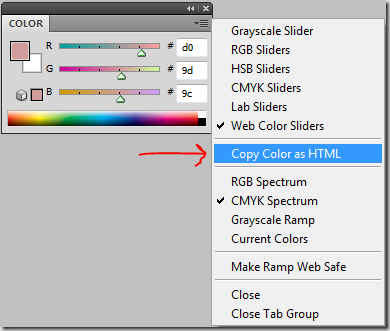
The Copy Color as HTML command can be useful in many circumstances. One place to access this command is in the Options menu in the COLOR panel:

When you click Copy Color as HTML, the current hexadecimal color in the COLOR panel is copied, and when you paste into the code editor, you get this:
color="#d09d9c"
Sometimes that’s useful, but not if you need something like
background-color:#d09d9c
or many other things, so would be better if what was copied was just the HEX value instead of Photoshop assuming the property you want.
…In your document
You can also access the Copy Color as HTML command while sampling color with the Eyedropper tool in your document.
Just put the Eyedropper over the color you want to sample, then right-click and select Copy Color as HTML:

Easy smeezy!
Comments
- Anonymous
February 11, 2009
I've written up a few tips on quick ways to look up hexadecimal values in your document in Photoshop.