Google’s Chrome: Dang, Yet Another Browser to Test my Websites In…or should I even bother?
There’s a new kid on the block in the web browser neighborhood: CHROME by Google. Yet another web browser that front end web developers need to consider testing their websites in. Or do we?
Depends… All of the web developers that I’ve met with consider Internet Explorer the most important web browser to check their websites in. Not because they prefer Internet Explorer, but simply because the majority of website visitors use Internet Explorer. So if a client wants their website to be successful, it’s the web developers responsibility to ensure the website works in whatever browser a site visitor might be using.
Despite caring most about Internet Explorer, many web developers I’ve met first test their pages in FireFox and after the page checks out okay in Firefox, only then do they test the page in Internet Explorer. They do this because FireFox is currently better at rendering standards-based markup according to the guidelines put forth by the W3C…better than Internet Explorer version 7, and especially better than version 6. But version 8 of Internet Explorer (still in public BETA at this time) appears on its way to changing that.
So how do you keep up with who’s using what browser when you’re deciding which browsers to target when developing your website? There are many websites that provide statistics on the number of users that use a particular web browser. Here are some free websites that I’m aware of:
- Net Applications:
https://marketshare.hitslink.com/report.aspx?qprid=0&qptimeframe=Q&qpsp=37 - W3 Schools:
https://www.w3schools.com/browsers/browsers_stats.asp - Chuck Upsdell's Browser News:
o https://upsdell.com/BrowserNews/stat.htm - https://www.thecounter.com/stats/
- Wikipedia:
https://en.wikipedia.org/wiki/Usage_share_of_web_browsers
That’s certainly not all that’s out there…where else are YOU getting your web browser data? Please comment on this post or send me an email.
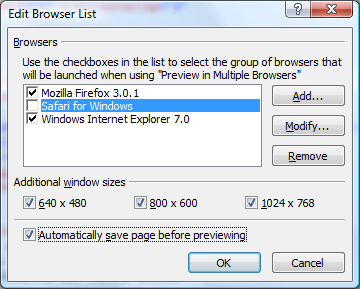
If you’ve installed Chrome on your computer and are using Expression Web (version 2 or 1), you can start testing your web pages in it (or any other web browser installed on your computer) by adding the browser to the Edit Browser List dialog box:
In Expression Web, choose File > Preview in Browser > Edit Browser List.
In the Edit Browser List dialog, click Add.

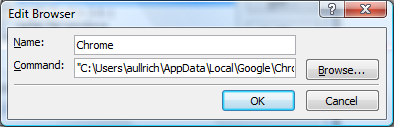
Then browse to and select the chrome.exe, assign it a name, and click OK.

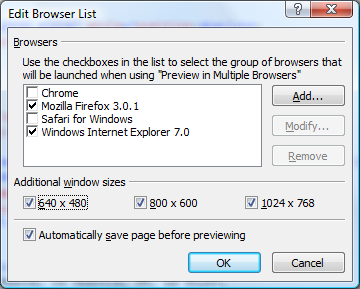
Click OK again:

Comments
- Anonymous
September 04, 2008
PingBack from http://www.easycoded.com/google%e2%80%99s-chrome-dang-yet-another-browser-to-test-my-websites-in%e2%80%a6or-should-i-even-bother/ - Anonymous
September 26, 2008
You're right, it depends. I think that for markup and stylesheets, Chrome should (in theory) render exactly like Safari - an increasingly helpful tool for Windows developers, as Webkit becomes more popular in Mac OS X and Linux.But I would be curious to see if Javascript gets handled exactly the same by Safari and Chrome. I haven't seen any test data, but I think that would be the main reason to add Chrome to The List. - Anonymous
November 11, 2008
I dont think you can ignore the Goog my own personal list is ie6 ie 7 firefox (latest) & now chrome.I am using only chrome for my personal use and i come across a lot of wonky wobblers.I am not trying to be trendy I just took to it right away seemed natural like a lot of googy products seems to extend into gmail and docs well to both of which I spend most my life on.