Sliding Puzzle, Silverlight 1.0 Edition
If you're an HDi developer who spends anytime reading this blog or the MSDN forum, you've probably noticed that I've mentioned Silverlight more than a couple of times recently. Silverlight is, of course, Microsoft's platform for delivering rich interactive applications and media experiences for the web. The final presentation to the user is somewhat similar to Flash, but the development experience is much more focused on allowing designers work like designers, developers work like developers, and to collaborate more effectively. Silverlight is based off of the Windows Presentation Foundation (WPF) which is a graphics API for Windows applications and was originally called WPF/E (/E = everywhere).
Like HDi, the presentation layer of Silverlight is markup. Silverlight's markup is called XAML which stands for eXtensible Application Markup Language and is pronounced xammel (rhymes with camel). Silverlight 1.0 uses JavaScript. Silverlight 2.0 is currently in beta 1 and also allows you to use managed .NET framework code (like C# or VB). The final version of Silverlight 2.0 should be released by the end of the year.
Because of the similaries between Silverlight 1.0 and HDi, I thought the most logical thing for me to do was to turn one of my HDi samples into a Silverlight application. One of the very first HDi samples I published on this blog was a sliding puzzle, so I thought it fitting to make it my first Silverlight application.

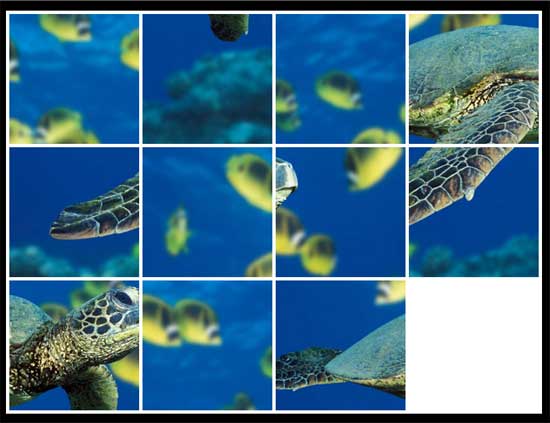
(click on the picture to see the project)
Some adjustments needed to be made, of course. HDi allowed for screen capture, but Silverlight doesn't (to the best of my knowledge). So I took out all the screen capture code and hard coded an image. Silverlight 1.0 doesn't have templating (2.0 does, though), so the XAML nodes are all hard coded. The XAML can be modified on the fly with script, so that approach is an option. Though, I wanted to stay as true to the original script file as possible, so I didn't add that.
To modify the markup in HDi, you'd call node.style.setProperty, but in Silverlight, the correct call is node.setValue. And while you would call animateProperty or using a timing block in the markup in HDi, animation is done in Silverlight using storyboards which are declared in the XAML.
And, again, in keeping with the original script, this puzzle uses up/down/left/right buttons just like the HDi version. This puzzle could be updated to support a mouse.
My attempt at a Silverlight 1.0 version of the sliding puzzle is attached at the end of this blog. Warning! This is my first real Silverlight app, so from what I can tell, it works. I can't say whether or not this is the best way to implement such a puzzle with Silverlight. But here it is for your review.
A brief overview of what you'll find in this project....
- Default.html launches the puzzle. The shell of ths file was generated for me by Blend. There is JavaScript in this file which calls a function in Silverlght.js to create the Silverlight object in the HTML.
- Silverlight.js is part of the SDK. I made no modifications to this file.
- Page.xaml is the markup file with all the UI elements
- Page.xaml.js was generated by Blend. Most of the code for Page.xaml should go in here, but because I already had the code in another file, I just added hooks in here for my key event listener.
- Main.js is where all my puzzle code is
If you're ready to start doing Silverlight development, there are a couple of tools you will need. First, download the Expressions Blend 2.5 March Preview. If you're a Visual Studio user, you should also download the Silverlight Tools for Visual Studio 2008 (includes the runtime and SDK). You can alternatively download the Silverlight SDK and samples separately from the VS tool.
I'm going to continue working on converting some HDi projects I have to Silverlight 1.0 and then 2.0 and hope to post those projects here in the near future. In the meantime, If you're interested in playing around with some Silverlight samples (1.0 and 2.0), check out https://silverlight.net/Learn/
Comments
- Anonymous
April 26, 2008
Just to confirm, this won't work on a HD DVD player, correct? - Anonymous
April 26, 2008
Right, this will not work on an HD DVD player. This runs in a browser with the Silverlight plug-in. - Anonymous
April 27, 2008
Would it be possible to code a "browser" to run silverlight on HD DVD players? Or is Microsoft not that keen on allowing others to use the entire Silverlight library at the moment? - Anonymous
April 28, 2008
The comment has been removed - Anonymous
April 29, 2008
So it's not impossible, it just requires alot of dedication, correct? Either way it's a shame, I would have really loved to see HD DVD's first Silverlight title.Do you know if the DVD forum announced their future HD plans? - Anonymous
May 05, 2008
Currently, I don't think DVD Forum will announce any future HD plans, because HD DVD is their plan, and if fails.However, I think DVD Download and HD Download techniques will be considered as the future HD plans, maybe HDi or silverlight will back at that time. - Anonymous
May 06, 2008
Silverlight had nothing to do with HD DVD, I worried about the future of HDi though.The DVD forum probably is planning some sort of a succesor to HD DVD for the next format war, - Anonymous
May 08, 2008
Do you think there will be another format war? Although I hope there will be, but I think this generation will be the last generation of optical disc. They'll be replaced by web and download techniques.I really like HDi, however BD will not support it and HD DVD is failed. I don't know where it'll be applied. - Anonymous
May 16, 2008
The comment has been removed