Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Applies to
· Microsoft® Visual Studio® Team System
· Performance Testing
· Web Testing
Summary
This article explains how to create a web test plug-in to automate scenarios where the numbers of form post parameters for a web request are dynamic in nature. The web test plug-in is a custom extraction rule which extracts a required set of values and stores it in an array. The plug-in is a library (DLL file) that can be reused by adding a reference in your web test project.
Contents
· Objectives
· Overview
· Example scenario
· Summary of steps
· Resources
Objectives:
· Learn how to create your own web test plug-in
· Learn when and how to use this web test plug-in
Overview:
Simulating virtual user load on the web application is one of the key approaches used in Performance Testing. Creating the required virtual user load requires an engineer to create scripts that automate user actions. Visual studio team system helps you create scripts with ease with the help of its record – playback feature and the dynamic correlation feature added newly in Visual Studio Team System 2008. The Dynamic correlation feature identifies the dynamic Form Post or Query String values and automatically binds them, however when the number of form post parameters for a web request change dynamically, an engineer would have to write a custom plug-in to handle such a case.
Example Scenario:
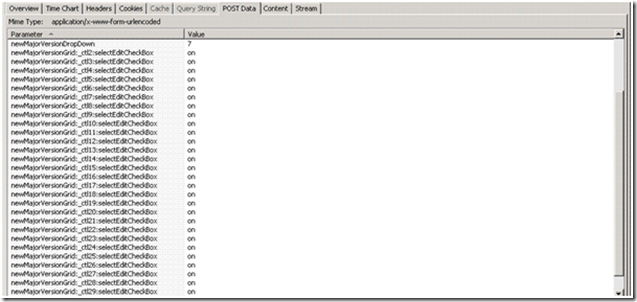
Consider a page with a drop down, a view button and a submit button. Now a user selects an item from the drop down and clicks on view. This displays a set of items on the page depending on how many items are associated with it. Each of these items is associated with a checkbox. The user needs to select all the checkbox and hit on the submit button. Below is snapshot taken from the HTTP watch tool showing the POST data on hitting the submit button. Each of these form post parameters represent a check box selected. When the user wants to select all and submit, the number of form post parameters sent to the server change with initial item selected from the drop down. Also we cannot simply create an extraction rule since we do not know what drop down item the user would select and how many values needs to be extracted.
Summary of steps:
1) Create a web test plug-in
2) Add the web test plug-in
Step 1: Create a web test plug-in
a) Create a new project and choose a class library template.
b) Add a reference to Microsoft.VisualStudio.QualityTools.WebTestFramework.dll
c) Create a class that inherits the ExtractionRule class. The ExtractionRule class lies in the Microsoft.VisualStudio.TestTools.WebTesting namespace. Make use of this namespace in your class library.
d) In the above example shown, each of these form post parameters follow a particular pattern hence a regular expression can be used.
e) Create a string private property. This would be used to set and get the user input in the form of a regular expression.
f) Override the Extract method. The code in this method does the core functionality of the custom extraction rule. In this method content from response body is extracted based on the regular expression and stored in a list. This list is then added to the web test context.
g) Build this project and a DLL would be created.
The final code of the plug-in should look something like this
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using Microsoft.VisualStudio.TestTools.WebTesting;
using System.Text.RegularExpressions;
namespace ExtractRegex
{
public class ExtractRegex : ExtractionRule
{
private string regularexpression;
public string MyRegularExpression
{
get
{
return this.regularexpression;
}
set
{
this.regularexpression = value;
}
public override void Extract(object sender, ExtractionEventArgs e)
{
List<String> lst = new List<String>();
Regex rg = new Regex(MyRegularExpression);
MatchCollection mcoll=rg.Matches(e.Response.BodyString, 0);
for (int i = 0; i < mcoll.Count; i++)
{
lst.Add(mcoll[i].ToString());
}
e.WebTest.Context.Add(this.ContextParameterName, lst);
}
}
}
Step 2: Add the web test plug-in to the recorded web test
a) Create a web test for a given user scenario by using the record and playback functionality of Visual Studio Team System.
b) Add a reference to the DLL created for the plug-in project.
c) Taking a look at the HTTP traffic for the user scenario through HTTP watch tool, we would see that all the form post parameters would be built by extracting certain values from the response body.
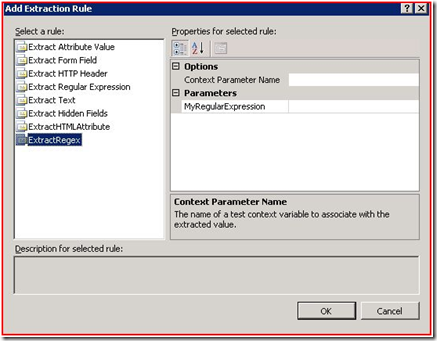
d) Choose the request whose response needs to be extracted. Right click and select add extraction rule. A new custom rule ExtractRegex will be seen as shown below.
a) Specify the Context Parameter Name and the Regular Expression to extract. In this case we shall specify “newMajorVersionGrid:_ctl[0-9]*:selectEditCheckBox” for the regular expression and “MyModules” as the context parameter name.
b) Convert your web test to a coded web test by right clicking on the web test name and selecting “generate code”
c) In the coded web test, identify the request which requires us to build the form post parameters. The extracted values are already stored in the current web test context. These values can be obtained by iterating through the web test context variable. The entire web test request will look as stated below. The highlighted code shows how the form post parameters have been built.
WebTestRequest request6 = new WebTestRequest("https://acetesting/AddNewMajorVersion.aspx");
request6.Method = "POST";
request6.Headers.Add(new WebTestRequestHeader("Cookie", "GPLocale=1033;"));
FormPostHttpBody request6Body = new FormPostHttpBody();
request6Body.FormPostParameters.Add("productLineDropDown", "24"); request6Body.FormPostParameters.Add("existingMajorVersionDropDown", "6"); request6Body.FormPostParameters.Add("newMajorVersionDropDown", "7");
foreach (string s in (List<string>)this.Context["MyModules"])
{
request6Body.FormPostParameters.Add(s, "on");
}
request6Body.FormPostParameters.Add("cloneRelationshipCheckbox", "on");
request6Body.FormPostParameters.Add("cloneAvailability", "on");
request6Body.FormPostParameters.Add("saveNewMajorVersionButton", "Save");
request6.Body = request6Body;
yield return request6;
request6 = null;
d) Run and validate your web test.
Just like the current approach makes use of regular expression as a user input, a similar procedure/methodology can be applied to create plug-ins with various input parameters such as HTMLAtrribute, HTML tags, StartsWith and EndsWith Text etc.
Comments
Anonymous
February 26, 2009
Very practical and useful!thanks for sharing itAnonymous
February 28, 2009
Hey thanks a lot alikAnonymous
July 12, 2011
Hi All,Any one can explain how to add form post parameter in the web test.Anonymous
October 23, 2012
This is great info. Thanks for sharing this.Anonymous
November 05, 2012
thanks a lot man!! u are the man.. keep posting..Anonymous
February 24, 2015
Followed your guide but I don't see the ExtractRegrex rule in the Extraction Rule list. Sorry because I'm new of Visual Studio tool :)Anonymous
August 09, 2015
This article is very informative. But my requirement is some what different. Eg:- I have two scenarios in my load test & I want to extract value from scenario first & then I want to pass it to the second scenario during run time. How can I achieve this thing in VSTS. Please provide me with some documents, links or any videos which can help me in achieving my goal. Waiting for the reply.Anonymous
September 30, 2015
Hi , How to add loops and condition in web performance Test through code and also how to get last request outcome through code? please do reply actually i am stuck because of that. Thanks