Status Bar in Windows Phone 8.1
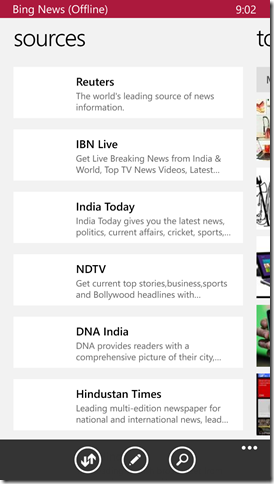
Have you used the Bing apps for Windows Phone? You know, Bing News, Weather, Travel etc.? How about the email client?
Noticed how these apps use the Status Bar on the top?
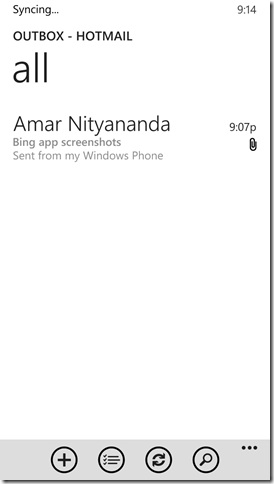
I think that is very efficient use of the screen space, while not really hiding the status bar. But until I saw how the mail client app does that, I didn’t really figure out how I could do that in my apps. The solution turns out to be extremely simple!
Using the status bar for the title of your app. (AKA., more screen space for the content)
Summary: Set the text property of the progress bar, which is a part of the status bar.
Details:
If you look at the MSDN documentation for the StatusBar class, you’ll see just a handful of properties and methods that you can work with. When I saw how the email client on WP makes use of the status bar, it was obvious how the Bing apps use it!
You can try this piece of code in the OnLaunched event handler in your App.xaml.cs:
// Set the background color of the status bar, and DON'T FORGET to set the opacity!
var statusBar = Windows.UI.ViewManagement.StatusBar.GetForCurrentView();
statusBar.BackgroundColor = (App.Current.Resources["PhoneAccentBrush"] as SolidColorBrush).Color;
statusBar.BackgroundOpacity = 1;
// Set the text on the ProgressIndicator, and show it.
statusBar.ProgressIndicator.Text = "My cool app";
statusBar.ProgressIndicator.ShowAsync();
// If the progress value is null (which is the default value), the progress indicator is in an
indeterminate state (dots moving from left to right).
// Set it to 0 if you don't wish to show the progress bar.
statusBar.ProgressIndicator.ProgressValue = 0;
So, the key thing is to set the Text property of the ProgressIndicator on the StatusBar, and call the ShowAsync method. Setting the background color and opacity of the status bar is stuff that you could choose to do if you have a particular theme for the app (or choose the phone accent brush).
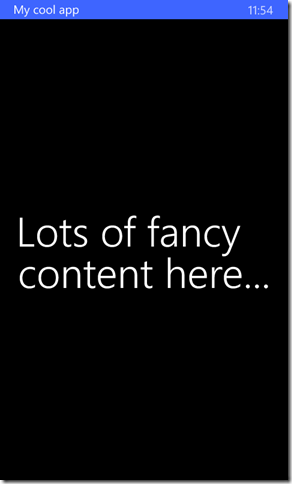
And that’s it, really! Here are the screenshots of what it looks like with different themes on the phone.
Making use of the screen space of a transparent status bar
Say you have an app which has a photo viewer section. You would obviously want to use up as much screen space as possible, but may be also have some branding – at least the name of the app. Even if you followed all the steps above, and set the opacity of the status bar to 0, you would see something like this:
See how the Status Bar stays on top, even if you set the opacity to 0? That doesn’t look too good. What would be great is if we could have something like this:
To do this, we need to use the entire Window space available, including what is usually allocated for the status bar and the app bar.
So, use this piece code in the OnLaunched event handler in your App.xaml.cs:
// Set the desired bounds on the application view to use the core window, i.e., the entire screen (including app bar and status bar
var applicationView = Windows.UI.ViewManagement.ApplicationView.GetForCurrentView();
applicationView.SetDesiredBoundsMode(Windows.UI.ViewManagement.ApplicationViewBoundsMode.UseCoreWindow);
That’s it for today! Hope this helped.
Thanks for reading!
Amar
PS: You can follow me on twitter at “_amarnit”, where I share some quick tips/learning at times!
Comments
- Anonymous
May 11, 2014
Interesting perspective.. - Anonymous
July 06, 2014
hiwhat should I type if I want to change the background colour with my custom colour?statusBar.BackgroundColor = (App.Current.Resources["PhoneAccentBrush"] as SolidColorBrush - Anonymous
July 08, 2014
Thank you a lot! This really helped. - Anonymous
August 05, 2014
ha que te refieres OnLauched App.xaml.cs al protected override void Onlauched - Anonymous
August 11, 2014
Thanks just what I was looking for - Anonymous
August 15, 2014
Your Blog entry says Windows Phone 8, but I can't find ApplicationView and Onlaunched on Windows Phone 8? What am I doing wrong? - Anonymous
August 25, 2014
Is this in WP8 or Universal app? - Anonymous
August 25, 2014
Hi Rashid, PythonesqueSpam, this entry is for the Universal Apps for Windows Phone 8.1.Please refer to blogs.msdn.com/.../status-bar-systemtray-for-silverlight-apps-for-windows-phone-8-1.aspx for a post on how to handle this in Windows Phone 8.Hi handi, you could use any SolidColorBrush to change your background.For ex:statusBar.BackgroundColor = new SolidColorBrush(Colors.LightBlue);statusBar.BackgroundColor = new SolidColorBrush(Color.FromArgb(255,200,100,100)); - Anonymous
August 28, 2014
I can't do this in the shared project's app.xaml.cs, there is simply no namespace for it. And fails to build if I ignore it hoping it is only a temp VS problem. - Anonymous
November 15, 2014
Hello Amar, thanks for the write-up. I find it very useful to be able to use the space efficiently rather than just hiding it completely which is often the dismay for many users.I would like to ask you something else - Is it possible to use the Status Bar / System Tray similar to the "Active Call Duration" bar which is visible when you call someone and while on the call, you hit 'Back' or Windows' key? What is that control / bar called anyway? - Anonymous
December 05, 2014
Hi, can you give me the full address please. - Anonymous
December 05, 2014
Thanks, found it and works great.