Planes, Trains and Automobiles – Learning Azure via Offline Documentation
TL:DR? Visual Studio Code (available for Windows, Mac and Linux) makes it easy to enjoy Azure documentation even without a network connection!
Problem Statement
As part of my client work, I find myself travelling with spotty, limited or no network connectivity. Yes, I know you can do fancy things with your phone and airplane WiFi, but I am too cheap to pay extra ![]() As part of my job, I’m expected to be broad and deep on Azure (gulp!) so I’m in various sections of Azure documentation everyday. I need access to the docs, even in the face of no network.
As part of my job, I’m expected to be broad and deep on Azure (gulp!) so I’m in various sections of Azure documentation everyday. I need access to the docs, even in the face of no network.

When Connected
When at my desk, I get my fix of Azure documentation in 2 ways:
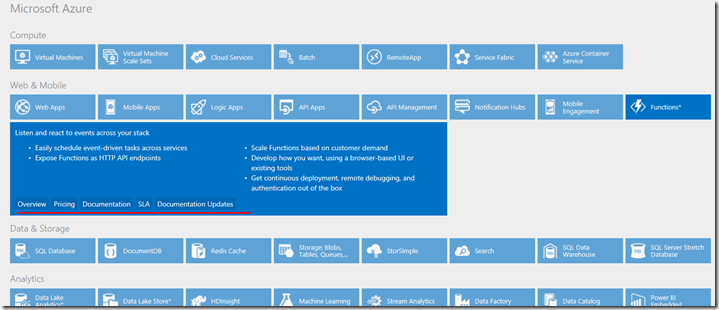
1. The Interactive Azure Platform Big Picture map (this is so well done and is now one of my homepage tabs). The map links to documentation, pricing, and SLA (all the questions I am most likely to get from clients). I’m currently working on building my Azure Functions mojo…
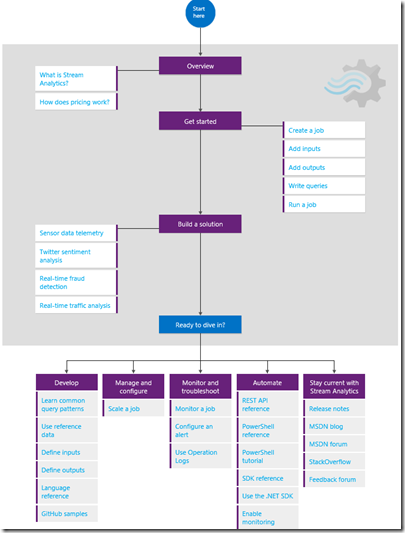
2. Learning Paths for specific technologies ranging from DocumentDB to Service Fabric to Stream Analytics (my current focus). These paths guide you from getting started to building/optimizing solutions to keeping current on changes.
No Network? No Problem
When travelling, I rely on Visual Studio Code – the free code editor for Windows, Mac and Linux *and* the open source Azure documentation. Yes, all Azure documentation is available (as are tons of samples and code) at Microsoft Azure’s GitHub repo:
Here’s how I read the docs when on a train with spotty network access…
1. Before leaving on my trip (I do this once a month, the docs are about 1.1GB, so keep that in mind), I download the Azure documentation available at https://github.com/Azure/azure-content 
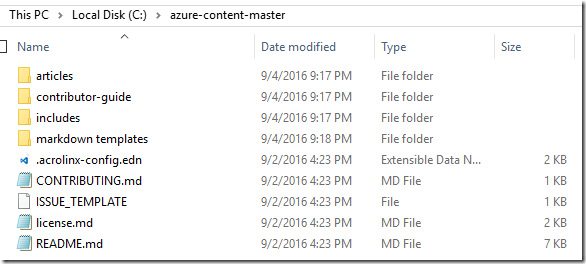
2. Unzip the content, on my PC, I use c:\ like below (NOTE: this works on Linux and Mac as Visual Studio Code is cross platform)

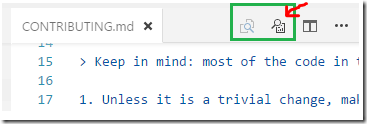
3. Unplug and enjoy the docs! In Visual Studio Code, you can click on Open Preview (they brought the button back in v1.4) in the title bar (or from the keyboard: Ctrl-Shift-V):
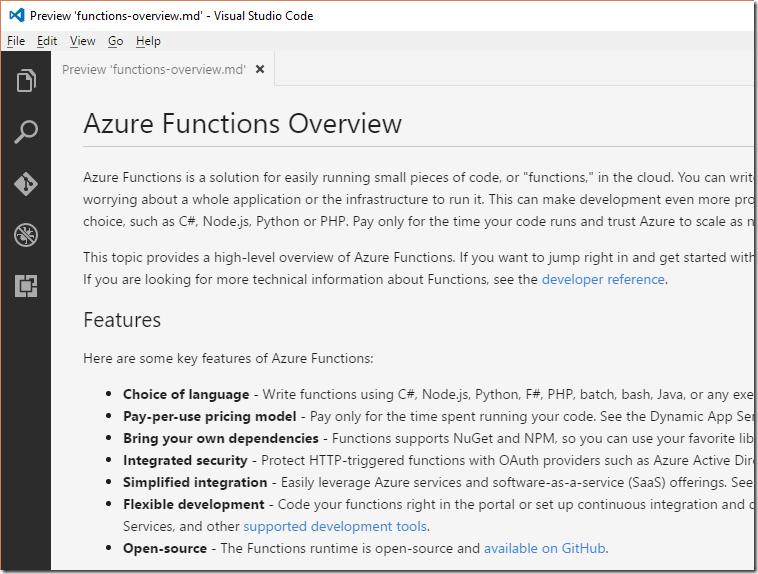
And the markdown docs become easy reading…

Problem Solved!
For all my old school friends, this is just like a chm ![]()