ASP.NET Performance: Get Rid of HTTP 401 and HTTP 304
| | Quick Resource Box |
| In this post I will share how to improve User Experience by reducing the number of HTTP 401 and HTTP 304 responses. The Impact of HTTP 304In general HTTP 304 is returned by web server when the browser is not really sure about up-to-date’ness of the resource. Imagine this conversation:
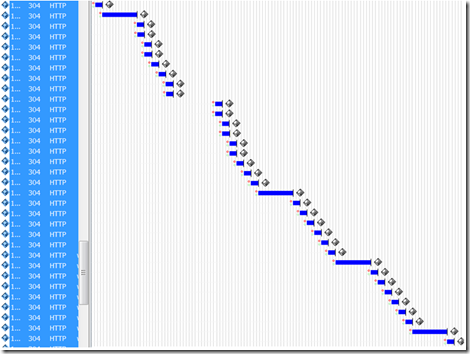
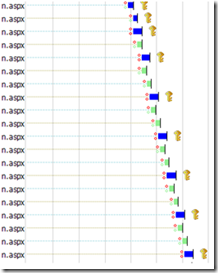
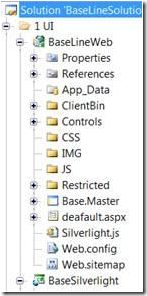
This one extra roundtrip might look very subtle in case when there are very few static elements on the page. In case there are many static elements on the page the User Experience can be severely affected. Below is an extreme example of HTTP 304 responses captured by Fiddler. All the images in the diagram are stored in local cache but they never displayed right away – Browser first consults with the server and gets HTTP 304 before displaying it: The Impact of HTTP 401HTTP 401 returned when Browser requests a resource that requires authentication. The fact that the resource requires authentication results in two HTTP requests – initial requests gets HTTP 401 asking for credentials, and subsequent request is satisfied with the actual response after the creds were validated. Something similar to this: Imagine now situation that static resources such images, JavaScript, CSS files, etc require authentication. Usually these guys are the same for every user and there is no point to require authentication/authorization for it, right? If so then there is no need to waste another HTTP 401 roundtrip for them, right? Improve Performance by Partitioning Your ApplicationConsider the following solution structure: Notice the following four folders: CSS, IMG, JS, and Restricted. The first three contains static style sheets, images, and JavaScript files respectively. The Restricted folder contains all the dynamic ASPX pages that implement your scenarios referencing the static content from the other three folders when needed. The web.config file looks as follows: <?xml version="1.0"?> <configuration> <system.web> <authorization> <allow="*"/> </authorization> </system.web> <location path="Restricted"> <system.web> <authorization> <deny="?"/> </authorization> </system.web> </location> </configuration> This configuration achieves the following:
Related Books | |