ASP.NET 3.5 Extensions: Basic Steps To Create Dynamic Data Web Application - Focus On Security and Performance
This post walks through the steps I've taken to create simple Dynamic Data Web Application. I just loved the development model for DTO [Data Transfer Object] and Input Validation options.
Summary of steps
- Step 1 - Download and install ASP.NET Extensions.
- Step 2 - Create New Dynamic Data Web Application in VS2008
- Step 3 - Add "LINQ to SQL Classes" file to the project
- Step 4 - Test the project
- Step 5 - Create Model Class and add validation rules
Following are detailed explanations for each step.
Step 1 - Download and install ASP.NET Extensions. ASP.NET Extensions can be found here - https://asp.net/downloads/3.5-extensions/. I installed it on my Vista machine that has Visual Studio 2008 installed.
Step 2 - Create New Dynamic Data Web Application in VS2008. Open Visual Studio 2008 and choose "Dynamic Data Web Application" template found under Web node. Make sure that the project references System.Web.Extensions assembly version 3.6. If not then remove it and reference the assembly from "C:\Program Files (x86)\Reference Assemblies\Microsoft\Framework\ASP.NET 3.5 Extensions\System.Web.Extensions.dll".
Step 3 - Add "LINQ to SQL Classes" file to the project. Right click on the project and choose "Add"->"New Item..." and then choose "LINQ to SQL Classes" template from "Data" node. In server Explorer expand "Data Connections" node, expand desired database, and then expand "Tables" node. Highlight desired tables and then drag them onto "LINQ to SQL Classes" component [double click file with .dbml extension].
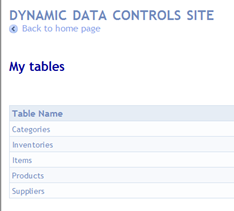
Step 4 - Test the project. Right click on default.aspx page and choose "View in Browser". The page should look similar to the picture below. Click on the tables names to see the actual values and master-child view.
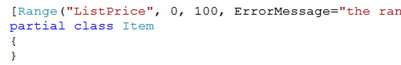
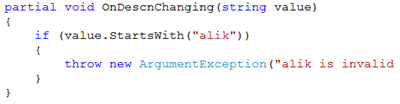
Step 5 - Create Model Class and add validation rules. Adding validation rules can be accomplished using .Net attributes declaratively or using partial methods. Create new class. Add "using System.Web.DynamicData;" declaration. Delete the default constructor. Add partial class with the name of desired table, say "Item" or/and "Product".
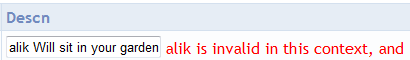
Validation rules propagated to both client [for usability] and server [for security], this is how violation of input validation looks in it default view:
Heaven.
Focus on Security
I can create data driven web pages using GridView and DataSets. The drawback is that validation is not that straightforward. On other hand I can create custom collections and manually data bind it - the code is much nicer and cleaner and validation rules are easy to add but there is the need of writing extra code. In the case of Dynamic Data there is fantastic combination of design time productivity and also clean code where validation rules are applied directly to the model. Less room for mistake to introduce security vulnerability.
Focus on Performance
Ready to go templates that are generated with the default Dynamic Data projects already implement AJAX and paging. It reduces dramatically amount of data that round trips over the wire. Large HTML output - including ViewState - is one of the biggest performance vulnerabilities I've noticed recently. AJAX and paging is a great way to overcome this issue.
My related posts
- AJAX Security - Client Side Validation Is For Usability Only, Not For Security
- Typed DataSet - Potential Performance And Security Risk
Related materials
- The post was inspired and based on David Ebbo's fantastic screencast
- ASP.NET 3.5 Extensions Quickstarts
- Keeping View State on the Server
- Performance Threats
Comments
- Anonymous
December 30, 2007
How to dynamically populate the content of a control based on Web Service call triggered by another control?